vue之弹框
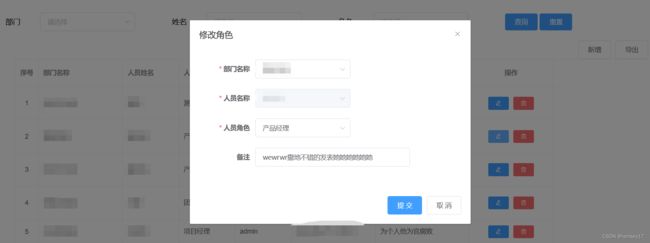
实现如下需求,点击新增或者行中的编辑按钮,弹出弹框编辑数据。
列表中的操作栏:通过slot-scope="scope"来接收作用域插槽的数据(添加属性slot-scope,并且定义对象scope),scope.row拿到对应行的数据;
弹框的“新增/修改角色”标题根据states的值来控制,编辑时,“人员名称”处于禁用状态;由于弹框的参数(只有id)满足不了(少于)请求接口的参数(id和name),通过@change="pickDepartment2"事件来操作数据;
methods:接口的字段定义不规范,id对应多个XXX_id,作了个兼容
pickDepartment2(val) {
this.form.dpt_name = val.name;
//兼容不同接口定义的部门id
this.form.department_id = val.id;
this.form.dpt_id = val.id;
},
pickPerson2(val) {
this.form.tester_name = val.name;
//兼容不同接口定义的部门id
this.form.id = val.id;
this.form.person_id = val.id;
},
pickRoles2(val) {
this.form.tester_role = val.name;
//兼容不同接口定义的角色id
this.form.person_role_id = val.id;
this.form.tester_role_id = val.id;
},确定/取消/编辑/取消按钮的方法:
sureDia(form) {
this.$refs[form].validate((valid) => {
if (valid) {
if (this.states) {
//新增角色入口
auth
.createRoles({
department_id: this.form.dpt_id || "",
person_name: this.form.tester_name || "",
person_id: this.form.person_id || "",
person_role_id: this.form.tester_role_id || "",
desc_msg: this.form.desc_msg || "",
})
.then((res) => {
if (res.code === 200) {
this.rolesDepartmentPersonShow();
this.dialogFormVisible = false;
this.$refs[form].resetFields();
this.$message({ message: "新增角色成功", type: "success" });
} else if (res.code === 605) {
this.dialogFormVisible = true;
this.$message({ message: "重复操作", type: "warning" });
} else if (res.code === 705) {
this.dialogFormVisible = true;
this.$message({ message: "值不存在", type: "warning" });
} else {
this.dialogFormVisible = true;
this.$message({ message: "值无效", type: "warning" });
}
});
} else {
//编辑角色入口
auth
.updateRoles({
department_id: this.form.dpt_id || "",
person_name: this.form.tester_name || "",
person_id: this.form.id || "",
person_role_id: this.form.tester_role_id || "",
desc_msg: this.form.desc_msg || "",
})
.then((res) => {
if (res.code === 200) {
this.rolesDepartmentPersonShow();
this.dialogFormVisible = false;
this.$refs[form].resetFields();
this.$message({ message: "修改角色成功", type: "success" });
} else if (res.code === 605) {
this.dialogFormVisible = true;
this.$message({ message: "重复操作", type: "warning" });
} else if (res.code === 705) {
this.dialogFormVisible = true;
this.$message({ message: "值不存在", type: "warning" });
} else {
this.dialogFormVisible = true;
this.$message({ message: "值无效", type: "warning" });
}
});
}
}
});
},
cancelDia(form) {
this.$refs[form].resetFields();
this.dialogFormVisible = false;
},
editRolesB(rows) {
this.states = false;
this.form = { ...rows };
this.dialogFormVisible = true;
},
delRolesB(rows) {
this.$confirm("你确定删除该条数据吗?", "提示", {
distinguishCancelAndClose: true,
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
auth.delRoles({ person_id: rows.id }).then((res) => {
if (res.code === 200) {
this.rolesDepartmentPersonShow();
this.$message({ message: "删除成功", type: "success" });
}
});
})
.catch(() => {
this.$message({ message: "取消删除", type: "info" });
});
},默认情况下,当用户触发取消(点击取消按钮)和触发关闭(点击关闭按钮或遮罩层、按下 ESC 键)时,Promise 的 reject 回调和callback回调的参数均为 ‘cancel’(普通弹出框中的点击取消时的回调参数)。如果将distinguishCancelAndClose属性设置为 true,则上述两种行为的参数分别为 ‘cancel’ 和 ‘close’。(注意:如果没有设置distinguishCancelAndClose为true,则都默认为取消),这样就可以在catch中拿到回调参数action进行判断做什么操作了。这里没有做取消和关闭判断,都视为取消操作。
省略其它代码......