VSCode 中使用 Snippets 设置常用代码块
背景
在开发中,有很多代码片段是重复的,例如:vue文件中的模版,react 中的模版,打印的 log 等等,很多很多。对于这些重复性的工作,vscode 官方提供了解决方案-Snippets in Visual Studio Code,以此来提高开发效率。下面就简单介绍下基本的使用方法:
使用步骤
以mac 系统为例(win 也大差不差)。搭配图文描述
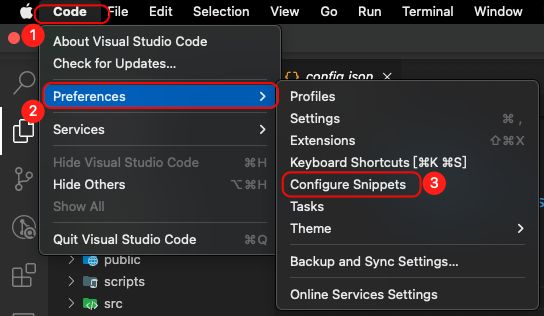
- 找到配置入口(如下图):
code -> Preferences -> Configure Snippets
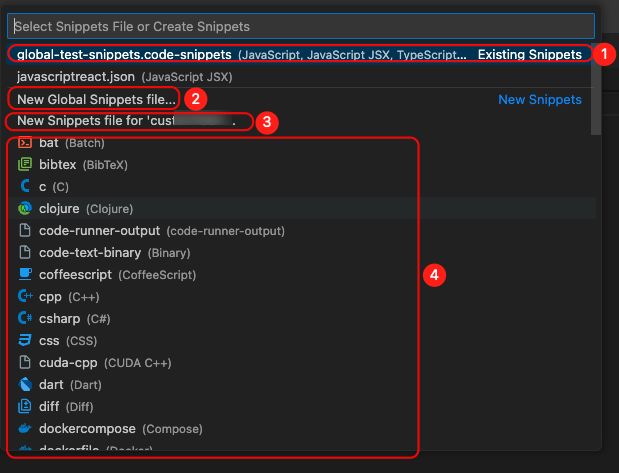
- 进入到选择页面(如下图)。假如是第一次配置的话,是没有序号 1的 (我自己正在使用的代码片段);
- 第一次配置,可以点击序号 2,配置全局的代码片段,会产生一个
code-Snippets后缀的文件,这个文件就是存放全局代码片段的文件了。所谓全局,也就是不管什么语言,都可以使用全局的代码片段; - 也可以点击序号 3,为正在开发中的项目,配置自定义的代码片段;
- 还可以选择序号 4,为指定的语言配置自定义代码片段。在书写对应语言的时候,vscode 会检测到语言类型,然后就可以使用配置的代码片段了。
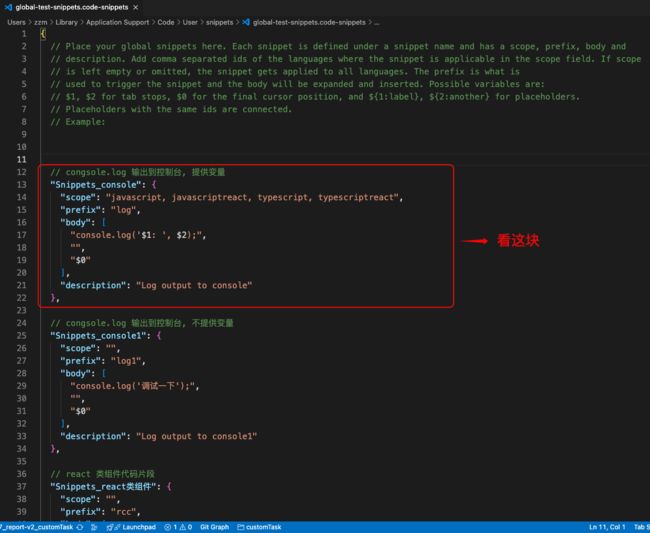
- 进入到配置页面,以我自己使用的代码片段文件
global-test-snippets.code-snippets为例:
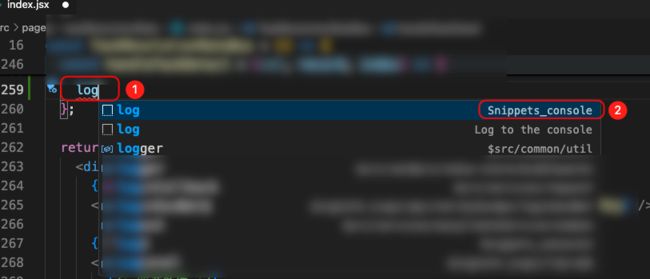
框起来的这块代码片段,可以实现:在 js 文件中,打印 log然后选择 Snippets_console,输出console.log('$1: ', $2);然后光标会定位到 $1位置,点击 tab按键,又定位到 $2,光标的位置会根据序号的次序来移动,但是$0 作为会光标最终的落点。
字段解释:
Snippets_console:表示代码片段的名字(使用的时候对应序号 2);scope:代码片段的作用域,我这边限制了js、ts、jsx、tsx 可以触发这个代码片段。(对应新手来说,该值可以就填个空字符串,表示任何语言都可以使用该代码片段);prefix: 触发代码片段的快捷单词(使用的时候对应序号 1)body: 自定义代码片段,一般用数组包裹;description: 代码片段的描述文案。
结尾
本篇文章只是初步介绍了在 vscode 中使用代码片段的基本使用方法和语法,官网中还提供了更加详细的内容,比如变量的使用、默认值的使用等。如果想要了解的更加深入,可以看文章末尾的参考内容。因为我也是近期才发现这个东西的,就想着写篇文章记录、分享一下。如有不足之处,烦请指出,共同进步进步。
下面是我自己使用的一些代码片段:
{
// congsole.log 输出到控制台, 提供变量
"Snippets_console": {
"scope": "javascript, javascriptreact, typescript, typescriptreact",
"prefix": "log",
"body": [
"console.log('$1: ', $2);",
"",
"$0"
],
"description": "Log output to console"
},
// congsole.log 输出到控制台, 不提供变量
"Snippets_console1": {
"scope": "",
"prefix": "log1",
"body": [
"console.log('调试一下');",
"",
"$0"
],
"description": "Log output to console1"
},
// react 类组件代码片段
"Snippets_react类组件": {
"scope": "",
"prefix": "rcc",
"body": [
"import React, { Component } from 'react';",
"",
"class ${1:ReactComponent} extends Component {",
" render() {",
" return (",
" ",
" $2",
" ",
" );",
" }",
"}",
"",
"export default ${1:ReactComponent};",
"",
],
"description": "React Class Component"
},
// react 函数组件代码片段
"Snippets_react函数式组件": {
"scope": "",
"prefix": "rfc",
"body": [
"import React, { useState } from 'react';",
"",
"export default function ${1:ReactComponent}() {",
" return (",
" ",
" $2",
" ",
" );",
"}",
"",
],
"description": "React Function Component"
},
"JSDoc for API Function": {
"prefix": "jsdoc-api",
"body": [
"/**",
" * ${1:接口描述:}",
" *",
" * @param {any} params - 请求参数",
" * @returns {Promise} 返回数据" ,
" */"
],
"description": "API 请求函数的 JSDoc 注释模板"
}
}
参考
- https://code.visualstudio.com/docs/editor/userdefinedsnippets
- https://code.visualstudio.com/docs/languages/identifiers
- https://snippet-generator.app/