- 学习记录:DAY35
2301_79760424
每日学习记录学习
前言自从得了精神病,整个人精神多了!日程今天也早起了,美中不足的是昨天没怎么睡。本来很气很暴躁的,学了一会释怀了,反正这种状态也不是不能学,多来几天就习惯了。--------7.2--------偷懒了,这两天几乎就没干什么事情学习内容省流:redis入门HttpClient微信小程序缓存机制1.redis入门基于内存储存的数据库redis.net.cn0)安装window版本:Releases·
- [2219]基于JAVA的物流车智慧管理系统的设计与实现
阿鑫学长【毕设工场】
java人工智能开发语言课程设计毕业设计
毕业设计(论文)开题报告表姓名学院专业班级题目基于JAVA的物流车智慧管理系统的设计与实现指导老师(一)选题的背景和意义选题背景与意义:随着我国物流行业的快速发展和互联网技术的深度融合,高效、精准、智能的物流管理已经成为企业提升竞争力的关键要素。在当前信息化、智能化的大背景下,基于Java的物流车智慧管理系统的设计与实现具有重要的理论研究价值和广阔的应用前景。首先,从行业背景看,传统的物流管理模式
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- 原生微信小程序响应式数据
原生微信小程序提供两种响应式数据处理方式1、module:value="{{xxx}}"2、setDatamodule:value第一种方式为简易双向绑定,这种双向绑定只能对应data中的简单数据类型,例如:string、number、boolean、null,例如:data:{keyword:''//data中直接定义},页面用module:value="{{keyword}}"直接绑定,这种就
- 计算机毕业设计Node.js+Vue新海图书商城网页设计论文(程序+源码+LW+部署)
Node.js橙子毕设程序
vue.js课程设计node.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- (附源码)node.js+mysql+基于JavaScript网上商城开发设计 毕业设计261620
Wx-Biye_Design
springbootjavamysqlpythonphp
Node.js网上商城的开发摘要随着Internet的使用越来越广泛,在传统的商业模式中,对于日常各类商品,人们习惯于到各种商家店铺购买。然而在快节奏的新时代中,人们不一定能为购买各类商品腾出时间,更不会耐心挑选自己想要的商品。所以设计一个网上商城,既是迎合电子商务的大潮流,也是传统商品销售行业的一个突破口,可以给传统销售行业带来转变和机遇。本系统主要是提供给用户一个购买各类商品的平台,通过价格优
- 【微信小程序】5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻
墨瑾轩
微信小程序微信小程序node.js小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻!引言嘿,小伙伴们!今天我们要聊的是如何在你的电脑上搭建Node.js环境,为微信小程序开发做好准备。是不是觉得听起来就很高大上?别担心,跟着我们的步伐一步步来,保证让你轻松上手,让小程序开发变得
- 微信小程序下单页—地址列表页—新增地址页 页面交互
皮皮灬虾
小程序模块微信小程序交互小程序
新增地址流程:下单页→地址列表页(1次跳转)地址列表页→新增地址页(1次跳转)保存地址→返回地址列表页(1次返回,自动刷新列表)选择地址流程:地址列表页→选中地址→返回下单页(1次返回)更换地址:下单页→地址列表页(1次跳转)选中新地址→返回下单页(1次返回)这样就完全避免了需要两次返回才能回到下单页的情况,每次操作都是单次跳转或单次返回,符合用户直觉且不会产生冗余页面栈。然而使用wx.navig
- springboot+微信小程序接入微信小程序支付(使用证书与JSAPI)
小杨HPDay!
springboot微信小程序后端
1、maven引入依赖com.github.wechatpay-apiv3wechatpay-apache-httpclient0.4.52、配置文件application.yml#微信支付相关参数wx-pay:#商户id(微信支付商户平台获取)mch-id:xxxxxxxxx#公众号appid(和商户id绑定过后,微信支付商户平台或者微信公众平台获取)appid:xxxxxxxxx#商户证书序列
- uniapp image引用本地图片不显示问题
雪芽蓝域zzs
uniappuni-app
1.uniappimage引用本地图片不显示问题 在uniapp开发过程中采用image引入本地资源图片。1.1.相对路径和绝对路径问题 在UniApp中开发微信小程序时,引入图片时,相对路径和绝对路径可能会有一些差异。这差异主要涉及到小程序和UniApp框架的文件结构、路径解析规则以及开发环境的不同。1.1.1.相对路径: 相对路径是相对于当前文件的路径来引用资源的。例如,如果你的页面文件
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 微信小程序原生实现table组件, 第二弹,支持横向和纵向滚动(固定列,可设置边框)
没脾气的猫
微信小程序小程序
效果图。个人强烈建议高中学弟学妹们一定要好好学习,考上一个都是传道授业()的好大学(表达的可能有些不妥,但懂得都懂……)。本文为2021年本人本科毕业设计。时间跨
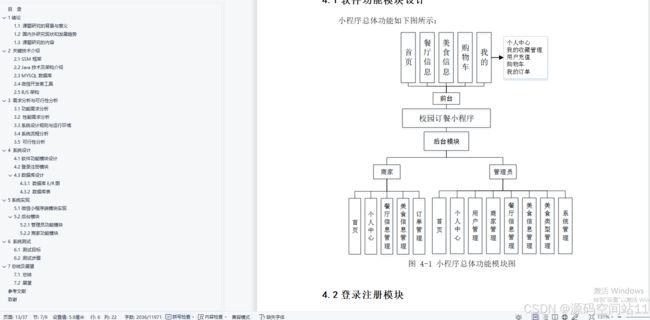
- 基于SpringBoot的餐厅点餐系统的设计与实现
毕设小助手
springboot后端java
收藏关注不迷路//项目拿到就可以直接使用,但是用于作业或者毕设需要自己懂代码之后进行自行修改//支持毕设定制//远程支持//可联系博主----------同类型文章可以联系博主----------争取每天三篇,有需要的用户可以关注查看哦~今日第三篇-发布的文章皆有源码,私信联系可获取源码~本项目设计与实施了一个基于SpringBoot的餐厅点餐系统,探讨了该系统在提高点餐效率、优化订单管理和提升顾
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- springboot+websocket+微信小程序(实现后端主动推送消息 小程序的实时报警功能)
Listitem本项目主要实现的需求为:主要功能汽车在行驶的过程中如果前方遇到限高杆,车前的摄像头在安全距离前测出限高杆的高度后,小程序能够实时报警(当前车辆内否安全通过)。次要功能1.车主利用微信用户名登录后能够绑定车牌,实现车牌的增删改查2.车主可以为自己的车牌号添加家庭成员(绑定微信用户名的方式)3.简单权限管理(车主拥有其名下车牌的增删改查权限,家庭成员则没有)实现方式1.后端使用spri
- uniapp+vue写小程序页面,实现一张图片默认放大后,可以在容器内上下左右拖动查看
1.组件chargingimageViewerimport{ref,onMounted,computed}from'vue';constprops=defineProps({imageUrl:{type:String,required:true,},});//视图容器尺寸constVIEW_WIDTH=750;//微信小程序设计稿宽度constVIEW_HEIGHT=1800;//缩放限制cons
- 提名 Apache ShardingSphere Committer,说说方法
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统文章首发在公众号(龙台的技术笔记),之后同步到博客园和个人网站:xiaomage.info就在前几天,收到了ApacheS
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- uniapp__微信小程序使用秋云ucharts折线图双轴
技术需要沉淀gogo
秋云echartsuni-app微信小程序小程序
1、子组件exportdefault{props:{chartData:{type:Object,required:true},color:{type:Array,default:()=>["#1890FF","#91CB74"]},yAxisMax:{type:Number,default:5},yAxisMin:{type:Number,default:0}},computed:{comput
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- 网络请求——微信小程序学习笔记
十年之少
微信小程序学习笔记微信小程序学习笔记
1.前言发起网络请求,即发起HTTPS网络请求,注意必须是HTTPS。2.使用前注意事项使用前注意事项可参考官网文档:基础能力/网络/使用说明简单的来说,为了安全,服务器域名必须要备案,如果只是想测试一下,可以设置项目属性中设置不校验域名。2.1测试版-项目配置不校验域名微信开发者工具中打开需要配置的项目,点击【详情】,选择【本地设置】,勾选【不校验合法域名……】。2.2配置request合法域名
- 微信小程序学习笔记:选项卡
uMson_n
微信小程序
第一步:在.js文件里定义数据:data:{tabs:["选项1","选项2","选项3","选项4"],checked:0},tabs表示有几个选项,checked表示当前选中的是哪一页的索引。第二步:在.wxml编写代码:{{item}}页面{{index+1}}
- 论文参考文献(持续更新...)
@一叶之秋
java
毕业论文参考文献(java)考虑到平时做课程设计和毕业论文文献不好找,还要格式正确,某文库还不能直接复制粘贴,这里列举出自己做项目时用到的一些参考文献tips:论文查重技巧参考文献(一):[1]李运莉.web数据库应用系统性能优化[M].北京:人民邮电出版社,2011.[2]库俊国.基于J2EE技术的Web应用体系研究及实践[M].北京:人民邮电出版社,2014.[3]陈楚杰.基于Struts和H
- 微信小程序学习笔记(7)
。。。。。.....
微信小程序前端
一、小程序API的3大分类①事件监听API特点:以on开头,用来监听某些事件的触发举例:wx.onWindowResize(functioncallback)监听窗口尺寸变化的事件②同步API特点1:以Sync结尾的API都是同步API特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常举例:wx.setStorageSync(‘key’,’value’)向本地存储中写
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,