如何使用YSLOW提高网站性能
什么是yslow:
YSlow是Yahoo发布的一款基于FireFox的插件。
如何安装yslow:
安装YSlow必须首先先安装 Firebug,然后下载YSlow,再对其安装。
yslow有什么用:
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
使用yslow需要注意的地方:必须连接网络,才能对页面进行分析。
使用yslow需要注意的地方:它也发布了chrome版本,在chrome中,功能比基于firebug的要少。
如何使用Yslow:
当我们打开一个网站,如:http://www.xuex123.com/ ,启动firebug,在firebug控制台中,进入yslow分析界面,点击run text,yslow会开始分析页面。
在这一栏中,有九个选项,与一个评分。
home: Yslow起始界面
grade: Yslow分析出来的数据会在这里显示。
components: Yslow分析多少HTTP请求,以及下载的文件数量与大小。
statistics: Yslow分析的数据格式图。
tools: Yslow而提供的一些工具,比如:JSlint、smush.it、YUI CSS Comperssor等。
rulesets:Yslow提供的分析基准,我这里是以小网站或博客为基准来分析。
edit:Yslow提供的分析基准的设置按钮。
printable view:Yslow分析数据表格。
Grade:
在Grade中,会分析出如上数据,大体分为五类,CONTENT、CSS、IMAGES、JAVASCRIPT、SERVER。它的基准是以美国的成绩评分来划分的,比如A、B、C、D等。Grade中的数据分析是这个工具的重中之重,现在我才想起来,英语,可恶的英语啊,学习好英语,对于编程,实在是太重要了。下面,我以上图来介绍它。
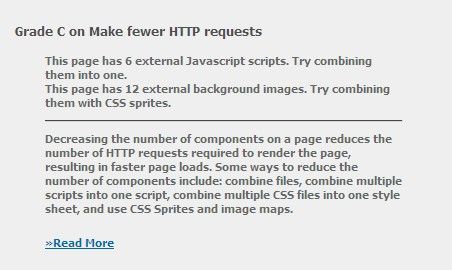
make fewer http requests:(检测如何减少http请求)。
{此项告诉我们,有6个JAVASCRIPT文件,可以合并成一个文件。有12个背景图片,可以使用CSS SPRITES技术}
注:CSS SPRITES技术,是指通过背景定位这个属性,来显示出图片,12个背景图片可以合并成一张图。
avoid empty src or http:(检测是否有空的src或者http)。
compress componentes with gzip:(检测是否开启gzip服务端的压缩)。
{此项告诉我们,有九处可以开启gzip压缩}
put css to top:(检测样式是否放在头部)。
put javascript to bottom:(检测JS脚本文件是否放在底部)。
avoid css expressions:(避免在样式中使用expressions)。
reduce dns lookups:(减少DNS的查找)。
minify javascript and css:(缩小写在HTML中的JavaScript与CSS)
略......
Components:
在components中,分析网页下载的数据会以表格的形式展现出来,包括以上几类。点击折叠的+doc会展现出具体的数据分析,再点击HEADERS按钮时,会显示的更加详细,如下图:
Statistics:
此项是对页面分析数据的直观几何图,包括HTTP请求的次数,下载文件的类型以及大小。
Tools:
顾名思义,工具的意思,Yslow提供了如下,几个工具:
JSLint - JavaScript验证工具
all JS - 页面中所有的JavaScript脚本
all JS Beautified - 页面中所有的JavaScript脚本完整版。
all JS Minified - 页面中所有的JavaScript脚本压缩版。
all CSS - 页面中所有的CSS样式文件
YUI CSS Compressor - 页面中所有的CSS样式文件压缩版
all Smush.it - 图片压缩,不失真。
Printable View - 所有分析数据的HTML表格展示。
总结:Yslow的使用主要是用于分析网站性能,比如该压缩的文件要压缩,该使用CSS SPRITES技术的地方要用CSS SPRITES技术。
推荐书籍:关于JavaScript编程性能的书籍,可以参阅《高性能JavaScript》,关于网站性能的书籍可以参阅《高性能网站建设指南》。