- Android-Jetpack架构组件(二)带你了解Lifecycle,给2021的移动开发一些建议
flutter架构师
程序员面试移动开发android
@OverrideprotectedvoidonResume(){super.onResume();myPresenter.onResume();}@OverrideprotectedvoidonPause(){super.onPause();myPresenter.onPause();}}classMyPresenter{《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战
- Android学习之RecyclerView快速添加头部布局
如果可以003
Androidandroid布局
众所周知我们的ListView、GridView都可以增加头部布局;这样在遇到复杂的头部布局就不用增加视图类型了,不管是对于代码的可维护性还是整洁性;在Adapter中写又臭又长的代码,无论是自己看还是留给后来者都是痛苦的,而且你要是把代码都堆在getView中,ohno!我要分分钟切腹自尽…RecyclerView增加头部布局传统方式真的不是我懒,真的;传统方式我相信大家应该都会了,好吧我还是简
- Android学习之-RecyclerView带刺的玫瑰
如果可以003
Androidandroidrecycleview
我的小鱼你醒了,还认识早晨吗?昨夜你曾经说,愿夜幕永不开启…上述小诗先逗比一下,接下来切入正题;自从RecyclerView的诞生起,人们就为她贴上了高贵的标签;她灵活华丽高度可定制,而另一边ListView确已是明日黄花;人们趋之若鹜的奔向了RecyclerView赞美她吹捧她似乎一切的一切都尽在他们的掌握中;各大技术论坛开始讲解RecyclerView是多么的好用;于是乎我也加入了使用Recy
- Android学习笔记
孙小小白
androidandroidandroidstudioide
Android是一种廉价而又灵活的智能手机操作系统,它的普及使得人们可以拥有一款更加便捷的智能手机。Android系统的普及,提升了智能手机的使用价值,让人们的生活更加便捷。那么,如何学习Android呢?下面是一篇关于学习Android的文章,希望对初学者有所帮助。一、了解Android的基础知识在学习Android之前,我们需要了解Android系统的特点,包括其组件、运行机制、UI、API等
- Android学习之路-----事件分发机制小结
Parcelable
Android学习之路代码笔记
Android事件分发在开发中很常见,以前总是搞不懂事件怎么传递啊~这两天上网查阅了很多资料也亲自动手学习了一次,现在来做个小结。。。Android事件分发机制的本质是要解决:点击事件由哪个对象发出,经过哪些对象,最终到达哪个对象并最终得到处理。这里的对象就是指Activity,ViewGroup,View。UI界面就是由这三者组成。分发的顺序是Activity,ViewGroup,View。事件
- Android学习之路(27) ProGuard,混淆,R8优化
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
前言使用java编写的源代码编译后生成了对于的class文件,但是class文件是一个非常标准的文件,市面上很多软件都可以对class文件进行反编译,为了我们app的安全性,就需要使用到Android代码混淆这一功能。针对Java的混淆,ProGuard就是常用的混淆工具,且他不仅仅是混淆工具,它同时可以对代码进行压缩、优化、混淆。下面我们来简单介绍下ProGuard工作流程。ProGuard工作
- Android学习之路(29) Gradle初探
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
前言:大家回想一下自己第一次接触Gradle是什么时候?相信大家也都是和我一样,在我们打开第一个AS项目的时候,发现有很多带gradle字样的文件:setting.gradle,build.gradle,gradle.warpper,以及在gradle文件中各种配置,这些都是啥wy啊。。1.Gradle定义:很多开发喜欢把Gradle简单定义为一种构建工具,和ant,maven等作用类似,诚然Gr
- Android学习之路(26) ARouter APT技术详解
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习python
APT前置知识注解基础:1.元注解1.@Target:目标,表示注解修饰的目标ElementType.ANNOTIONS_TYPE:目标是注解,给注解设置的注解ElementType.CONSTRUCTOR:构造方法ElementType.FIELD:属性注解ElementType.METHOD:方法注解ElementType.Type:类型如:类,接口,枚举ElementType.PACKAGE
- Android学习之路(28) 进程保活组件的封装
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
前言远古时代,出现过很多黑科技,比如MarsDaemon,使用双进程守护的方式进行保活,在当时可谓风光无限,可惜在8.0时代到来就被废弃了。又比如后面出现的1像素Activity的保活方式,说他流氓一点不过分,如果每个人都使用这些操作,因为功耗的大大增加,会直接影响到手机使用寿命。因此各大手机厂商为了解决这一现象的发生,在系统层面对这些流氓行为做出了限制:后台进程即使你是要黑科技让进程优先级很高,
- Android学习笔记——获取SHA1证书指纹
Yimi-依米
环境配置AndroidandroidandroidstudioSHA1证书指纹第三方
当我们需要用到高德地图等三方技术时,需要我们提供SHA1用以注册。打开Androidstudio左下角的Terminal(或者你使用cmd控制台也行),进入keytool所在的对应路径,输入keytool指令读取jks文件(jks文件生成可以参考这里),如图即可获得证书指纹。代码里路径改为自己对应的。cdD:\DownloadSoft\AndroidStudio\jre\binkeytool.ex
- Android学习笔记——签名应用并打包发布
Yimi-依米
环境配置Androidandroidandroidstudio签名打包发布jks
当想要把做的安卓app发给别人安装时,需要签名应用并打包发布。首先需要生成jks文件。打开Androidstudio,选择Build>GenerateSignedBundle/APK…>APK>Next>Createnew…建立自己的新密钥,起个名字,设好密码,然后点OK>Next。按住ctrl点击debug和release,即两种版本的密钥都使用,然后点Finish。选择Build>BuildB
- Android学习笔记——Keystore生成
Yimi-依米
Android环境配置androidandroidstudioKeystore发布签名
Android平台打包发布apk应用,需要使用数字证书(.keystore文件)进行签名,用于表明开发者身份,可以使用Androidstudio安装包下的keytool工具自己生成。可以打开Androidstudio底部的Terminal,使用keytool命令生成证书。keytool-genkey-aliastestalias-keyalgRSA-keysize2048-validity3650
- (Note) Android-SparseArray
CokeNello
ThanksEmptyArray.javaArrayUtils.java面试必备:SparseArray源码解析SparseArray.javaGrowingArrayUtils.javaAndroid学习笔记之性能优化SparseArray类简介源码的类简介:/***SparseArraysmapintegerstoObjects.UnlikeanormalarrayofObjects,*the
- Android 跳转应用设置/热点界面或等常用操作
chezabo6116
android
Android跳转应用设置/热点界面或等常用操作https://www.jianshu.com/p/ba7164126690android学习进阶——Settinghttps://blog.csdn.net/csdn_wanziooo/article/details/81980984Android7.1以太网反射EthernetManager配置DHCP、静态IPhttps://codeleadi
- Android学习
ecf5da30bc0b
中学质量评教系统我们觉得我们这一项目还是有做下去的必要的,首先我们这一项目的初衷是师生的交互,双方得互评。针对的是中学生,到目前为止初高中的学生并没有类似于大学的教务评价系统,初高中评价的时候都是用答题卡来进行的,并不方便(ー_ー)!!学生也不愿意去做,都得老师班干部三令五申,强制执行,费心费力,而我们的系统很好的解决了这个问题。而且我们的系统老师还可以对他所教的的班级进行评价,这个可以给班主任已
- Android学习之路(25) Theme和Style
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
1、官方详细解读样式和主题背景|Android开发者|AndroidDevelopers2、应用场景类似web设计中css样式。将应用设计的细节与界面的结构和行为分开。样式style:应用于单个View的外观。样式可以指定字体颜色、字号、背景颜色等属性主题theme:虽然他可以像style一样应用于某个view,但规范使用的话还是在整个app、单独的activity、某个视图层次结构layout3
- 火爆知乎的Android面试题-为什么Flutter能最好地改变移动开发?讲的明明白白!
深圳之巅
程序员Android
大佬带你走进Android开发的世界,掌握了这些知识点,学习Android也可以很轻松。核心分析内容对于怎么学习Android,主要解决的是3个问题:学什么、怎么学&怎么用。具体如下:下面,我将带着上述几个问题,**详细讲解自身学习Android的方法和Android学习路径;**最后,还会结合前面内容,给出综合的具体执行学习Android的建议。百度Android一面流程:0、谈谈项目1、MVP
- 记签名机制
再吃1颗苹果
android
签名过程:首先将数据源通过摘要算法获取到数字摘要对数字摘要用私钥进行加密得到签名将原始消息以及签名发送给消息接收方接收方用公钥解密得到数字摘要用同样的摘要算法将原始消息进行计算比较得到的数字摘要与解密后的是否一致Android学习笔记——Android签名机制详解Android签名过程:apk文件中的META—INFO文件夹中有三个文件分别是MENIFEST.SFCERT.RSACERT.SFME
- Android学习之路(22) 从模块化到组件化
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
从模块化到组件化一、从模块化到组件化Android应用项目,都存在一个应用模块(ApplicationModule),在build.gradle构建脚本中,第一个插件配置com.android.application,表明该Module编译打包后的输出是APK安装包;该项目可以直接运行;plugins{id'com.android.application'id'kotlin-android'}如果
- Android学习之路(22) ARouter原理解析
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
1.ARouter认知首先我们从命名来看:ARouter翻译过来就是一个路由器。官方定义:一个用于帮助AndroidApp进行组件化改造的框架——支持模块间的路由、通信、解耦那么什么是路由呢?简单理解就是:一个公共平台转发系统工作方式:1.注册服务:将我们需要对外暴露的页面或者服务注册到ARouter公共平台中2.调用服务:调用ARouter的接口,传入地址和参数,ARouter解析传入的地址和参
- Android学习之路(23)组件化框架ARouter的使用
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
一、功能介绍支持直接解析标准URL进行跳转,并自动注入参数到目标页面中支持多模块工程使用支持添加多个拦截器,自定义拦截顺序支持依赖注入,可单独作为依赖注入框架使用支持InstantRun支持MultiDex(Google方案)映射关系按组分类、多级管理,按需初始化支持用户指定全局降级与局部降级策略页面、拦截器、服务等组件均自动注册到框架支持多种方式配置转场动画支持获取Fragment完全支持Kot
- Android学习(五):常用控件
阿标的博客
Android学习android学习
Android学习(五):常用控件常用控件TextViewEditTextButtonRadioButtonImageView1、TextView控件1.1、简介TextView是用于显示文字(字符串)的控件,可在代码中通过设置属性改变文字的大小、颜色、样式等功能。1.2、示例2、EditText控件2.1、简介EditText继承自TextView,可以进行编辑操作,将用户信息传递给Androi
- 2022年个人年度总结
琼珶和予
逝者如斯夫,不舍昼夜!当我们在用一只手在依依不舍的告别2022年,另外一只手也在翘首以盼的迎着2023年。一年的时间太长了,我几乎忘记去年这个时候在干嘛,一年的时间也太短了,我觉得去年这个时候却恍如昨日。今天是2022年的最后一天,我先提前祝大家新年快乐!在这里我打算写一篇文章来总结一下自己在2022年一年时光里面的历程,同时还对2023年做一个规划。总结过往,展望未来。1.Android学习
- Android学习笔记:滚动控件ListView的基本使用方法
__椎名真白
AndroidAndroidListView自定义ListViewListView效率优化
ListView是APP中的常用组件之一,它的使用方式与其他组件相比之下更复杂,但是功能更加强大。通常被用作菜单、列表等。一、ListView基本用法ListView的基本使用步骤:1、定义ListVIew布局2、创建ArrayAdapter对象3、将ArrayAdapter对象和ListView绑定新建项目ListViewTest,一切默认,编辑activity_main.xml文件,如下所示:
- Android学习之发布应用到腾讯应用宝
木子闲集
一、打包apk(1)在app的build.gradle文件中设置如下:注意包名、versionCode、versionName。build.gradle的基础设置(2)签名设置①选择build->GenerateSignedAPK打开签名设置②选择Createnew...如果没有jks文件就新建一个,有的话直接选择就可以了。建立jks③构建jks文件,设置密码,项目名称等信息这里要注意记住密码和项
- 【android】Android学习笔记之蓝牙连接相关
Yengi
testandroid学习笔记
转:https://github.com/Mage-M/StudyAndroid/blob/master/%E6%9D%82%E7%AF%87/Android%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0%E4%B9%8B%E8%93%9D%E7%89%99%E8%BF%9E%E6%8E%A5%E7%9B%B8%E5%85%B3.md###1.android蓝牙开发需要依
- 【Android学习专题】安卓样式学习(学习内容记录)
运气真不错!
android学习androidstudio
学习记录内容来自《Android编程权威指南(第三版)》样式调整和添加调整颜色资源(res/values/colors.xml)格式:添加样式(res/values/styles.xml),(创建BeatBox项目时,向导会创建默认的styles.xml文件。如果没有,请自行创建。)格式:样式继承继承样式(res/layout/styles.xml)格式:主题主题可看作样式的进化加强版。同样是定义
- Android学习(四):常用布局
阿标的博客
Android学习android学习
Android学习(四):常用布局五种常用布局线性布局:以水平或垂直方向排列相对布局:通过相对定位排列帧布局:开辟空白区域,帧里的控件(层)叠加表格布局:表格形式排列绝对布局:通过x,y坐标排列1、线性布局1.1、简介线性布局(LinearLayout)主要以水平或垂直方式来显示界面中的控件。当控件水平排列时,显示顺序依次为从左到右,当控件垂直排列时,显示顺序依次为从上到下。1.2、示例1.3、注
- 开启Android学习之旅-6-实战答题App
星空你好
移动端Android开发android学习
不经过实战,看再多理论,都是只放在笔记里,活学活用才是硬道理。同时开发应用需要循序渐进,一口气规划300个功能,400张表,会严重打击自己的自信。这里根据所学的,开发一个答题App。题库需求分析首页显示试卷列表;点击试卷,开启计时,逐个显示该试卷的题目;点击下一题,检测是否作答,未作答提示,已作答显示下一个,更新进度条显示;最后一题,按钮显示“交卷”,作答完成,点击交卷,弹出成绩。功能分析首页试卷
- Android学习
ecf5da30bc0b
今天下载了墨刀,了解了一下墨刀的使用情况。感觉墨刀真的好方便,Android,OS,web都可用,方便,很喜欢。
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的
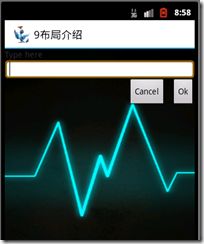
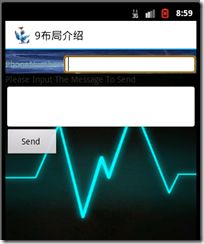
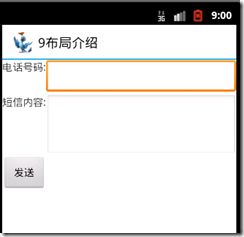
 此布局为,第二张ImageView覆盖在第一张ImageView上面
此布局为,第二张ImageView覆盖在第一张ImageView上面