- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- Added non-passive event listener to a scroll-blocking ‘touchmove‘ event解决方案
じòぴé南冸じょうげん
vue问题集合vue.js前端javascript
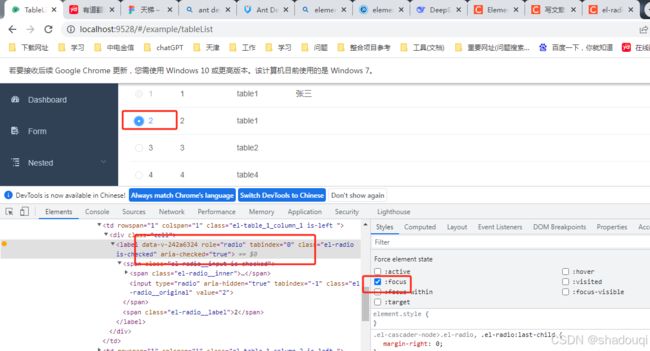
打开pc浏览器的控制台,发现了如下的警告:解释警告信息:上面警告的大概意思是:增加non-passive(非被动)来监听这个滚动块“触摸移动事件”,考虑将事件处理变成passive(被动),使页面更加具有响应性。那肯定在这个触摸事件(touchmove)中存在passive或者non-passive这个属性,需要让事件改为被动的。产生的原因:我们使用的是"饿了吗",在ElementUI表单校验的过
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- Vue-Highcharts 使用教程
柳嵘英Humphrey
Vue-Highcharts使用教程项目地址:https://gitcode.com/gh_mirrors/vu/vue-highcharts项目介绍Vue-Highcharts是一个基于Vue.js的高级图表库,它允许开发者轻松地在Vue项目中集成Highcharts。Highcharts是一个功能强大的图表库,支持多种图表类型,包括线图、柱状图、饼图、散点图等,并且具有高度的可定制性和交互性。
- ElementUI el-select多选下拉框,回显数据后无法重新选择和修改
问题ElementUIel-select多选下拉框,回显数据后无法重新选择和修改,点击选择和删除都没有反应,页面也没有报错方案一网上搜出来的基本上都是这个解决办法,但是我设置后没有生效,还是无法选择和修改原因下拉框数据是循环别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新。@change="$forceUpdate()"添加位置如下方案二(解决)最后通过使用this.
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- vue中watch和computed的区别
shengggggg
面试题vue.js前端javascript
在Vue.js中,watch和computed是两个常用的功能,用于响应式地处理数据变化。它们都可以用于观察和响应数据的变化,但在使用场景和实现方式上有所不同。1.定义和用法computed(计算属性)定义:computed是Vue中的计算属性,依赖于其他数据属性并基于这些依赖动态计算出一个新的值。计算属性会根据其依赖的变化自动更新。用法:适用于基于现有数据派生出新的数据,且该派生过程通常是同步且
- Vue 中的 watch 和 computed 的区别是什么?
编程微刊(祈澈菇凉)
vue.js前端javascript
在Vue.js中,watch和computed是两个非常重要的特性,它们都用于响应数据变化,但它们的用途和实现方式有明显的区别。理解这两者的差异对于编写高效和可维护的Vue组件至关重要。1.基本概念1.1computedcomputed是计算属性的简称,其本质是基于响应式数据的缓存计算值。它的值依赖于Vue实例中的数据,当依赖的数据发生变化时,计算属性的值会自动重新计算。计算属性是惰性计算的,只有
- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- vue-28(服务器端渲染(SSR)简介及其优势)
清幽竹客
VUEvue.jsjavascript
服务器端渲染(SSR)简介及其优势服务器端渲染(SSR)是现代网络应用的关键技术,特别是使用Vue.js等框架构建的应用。它通过在服务器上渲染初始应用状态来弥补传统单页应用(SPA)的局限性,从而提升性能、SEO和用户体验。本课程将全面介绍SSR,包括其优势以及与客户端渲染的对比。我们将为后续课程中使用Nuxt.js奠定基础,这是一个强大的框架,简化了Vue.js的SSR实现。理解服务器端渲染(S
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- 校园志愿者系统前端代码实现及技术解析
创新工场
本文还有配套的精品资源,点击获取简介:本项目集中展示了Web开发中的关键技术和框架,包含PHP、Vue.js、ElementUI和Laravel在校园志愿者系统前台构建中的应用。首先,PHP用于后端开发,处理业务逻辑并与数据库交互。接着,Vue.js作为前端框架,实现交云动界面和用户交互。ElementUI提供企业级UI组件,加速开发流程,提高界面美观度。Laravel框架则用于搭建后端架构,处理
- 实现 el-table 中键盘方向键导航功能vue2+vue3(类似 Excel)
实现el-table中键盘方向键导航功能vue2+vue3(类似Excel)功能需求在ElementUI的el-table表格中实现以下功能:使用键盘上下左右键在可编辑的el-input/el-select之间移动焦点焦点移动时自动定位到对应单元格支持光标位置自动调整,提升编辑体验完整解决方案(vue2)1.表格结构修改在el-table中添加键盘事件监听,并为可编辑元素添加定位标识:2.核心Ja
- 【vue.js之夯实基础-3】TypeScript 入门之简介
alwarse
vuejstypescriptjavascriptvue.js
教程实例参照->入门教程详细教程参照->详细教程完全教程->完全教程什么是TypeScriptTypedJavaScriptatAnyScale.添加了类型系统的JavaScript,适用于任何规模的项目。TypeScript的特性类型系统从TypeScript的名字就可以看出来,「类型」是其最核心的特性。我们知道,JavaScript是一门非常灵活的编程语言:它没有类型约束,一个变量可能初始化时
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- ElementUI 轮播图片自适应大小
z-min
Element
今天学习了Element的轮播组件,然后用它做了一个demo,但发现一个问题,它的轮播高度是固定的,我现在想让轮播的高度根据图片自适应大小,网上查了一些方法,大致就是先获取图片的高度,然后把它设为轮播的高度,但是很多方法都少了关键的一点this.$nextTick()
- 【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
- elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
- unplugin-vue-components
WebCsDn_TDCode
vue.js
unplugin-vue-components是一个用于Vue.js的自动化组件导入插件,它支持与多种UI库和插件集成,以简化组件注册和使用流程。以下是一些它可以引入或支持的常见插件和UI库:以下是一个在Vue2.7.16+Element-UI2.15.14环境中使用unplugin-vue-components实现组件自动导入的简明实例:1.安装依赖npminstallunplugin-vue-
- Vue路由模式
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue路由模式基本概念与作用Hash模式History模式示例一:Hash模式示例二:History模式示例三:服务器端配置示例四:使用VueRouterLink组件示例五:动态路由匹配实际开发中的技巧VueRouter是Vue.js官方的路由管理器,它为Vue应用程序提供了强大的客户端路由功能。VueRouter支持两种路由模式:hash模式和history模式。这两种模式分别适用于不同的场景,
- Gitee 持续集成与交付(CI/CD)篇
Gitee持续集成与交付(CI/CD)篇文章目录Gitee持续集成与交付(CI/CD)篇什么是CI/CD?GiteeGo介绍✨核心特性支持的技术栈提交项目进行CI/CD第一步:创建.gitee-ci.yml文件第二步:配置项目设置第三步:提交代码触发构建制品库配置Maven制品库配置Docker制品库配置npm制品库配置⚙️流水线配置示例与实践JavaSpringBoot项目示例Vue.js前端项
- Vue-I18n 组件化本地化方案详解
Vue-I18n组件化本地化方案详解vue-i18n:globe_with_meridians:InternationalizationpluginforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-i18n前言在现代前端开发中,国际化(i18n)已成为构建全球化应用的重要环节。Vue-I18n作为Vue.js生态中最流行的国际化解决方案,提供了
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后