文章目录
- 前言
-
- 一、安装turf
- 二、加载高德
- 三、绘制图形
- 四、计算交点
- 六、绘制图像
- 七、效果
前言
合并多边形
一、安装turf
npm i @turf/turf
二、加载高德
AMapLoader.load({
key: "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.PolygonEditor", "AMap.LngLat", "AMap.Polygon"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
//此处处理后续操作
}
三、绘制图形
map = new AMap.Map("container", {
// 设置地图容器id
viewMode: "3D", // 是否为3D地图模式
zoom: 13, // 初始化地图级别
center: [116.471354, 39.994257],
});
// 创建两个多边形
const polygonPath1 = [
[0, 0],
[1, 0],
[1, -1],
[0, -1],
[0, 0],
];
var polygon1 = new AMap.Polygon({
path: polygonPath1,
fillColor: "#FFC0CB",
strokeColor: "#000000",
strokeWeight: 2,
});
map.add(polygon1); // 添加至地图
const polygonPath2 = [
[1, 0],
[2, 0],
[2, -1],
[1, -1],
[1, 0],
];
var polygon2 = new AMap.Polygon({
path: polygonPath2,
fillColor: "#FFC0CB",
strokeColor: "#000000",
strokeWeight: 2,
});
map.add(polygon2); // 添加至地图
四、计算交点
// 将图形转化格式
var turfPolygon1 = turf.polygon([polygonPath1.map((p) => [p[0], p[1]])]);
var turfPolygon2 = turf.polygon([polygonPath2.map((p) => [p[0], p[1]])]);
//存在交集时 合并多边形,如果没有交集返回MultiPolygon 特征
var union = turf.union(
turf.featureCollection([turfPolygon1, turfPolygon2])
);
console.log(union, 90);
// union.geometry.type== 'MultiPolygon' 表示没有交集
六、绘制图像
var polygon3 = new AMap.Polygon({
path: [union.geometry.coordinates],
fillColor: "red",
strokeColor: "#000000",
strokeWeight: 2,
});
map.add(polygon3); // 添加至地图
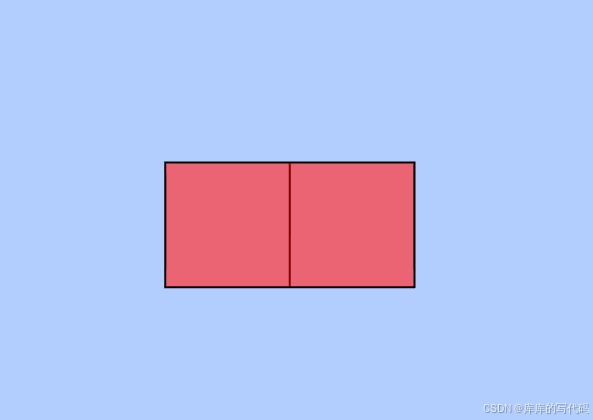
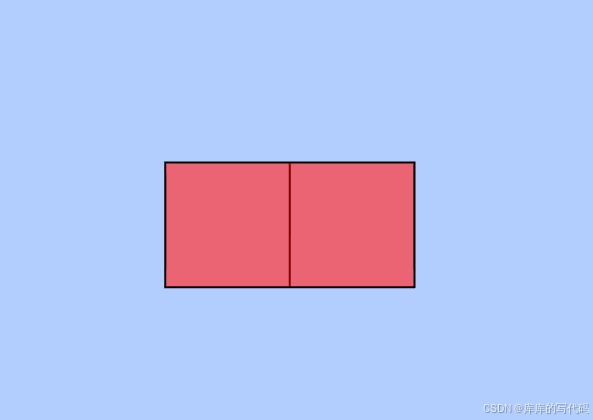
七、效果