基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
一、实现效果
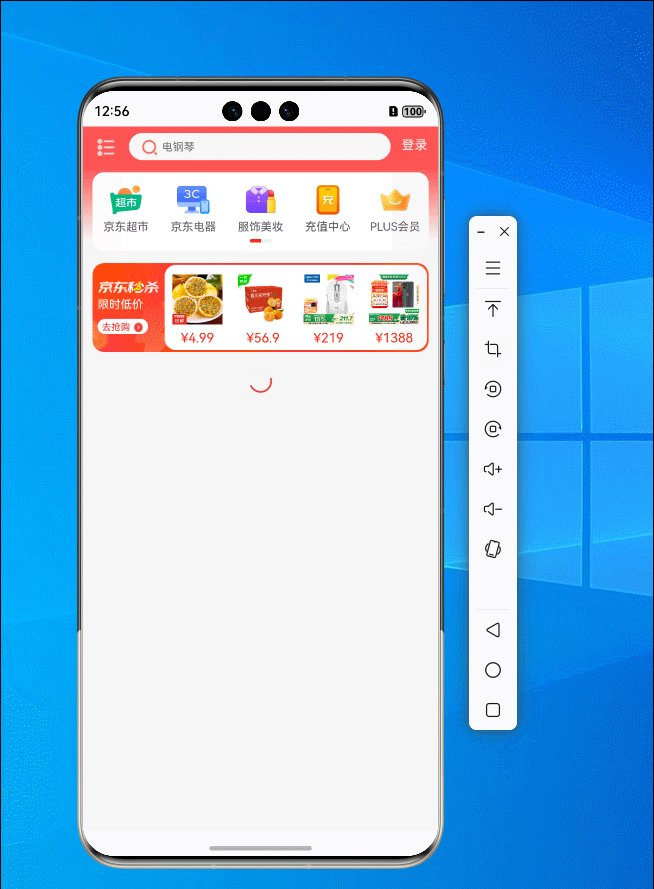
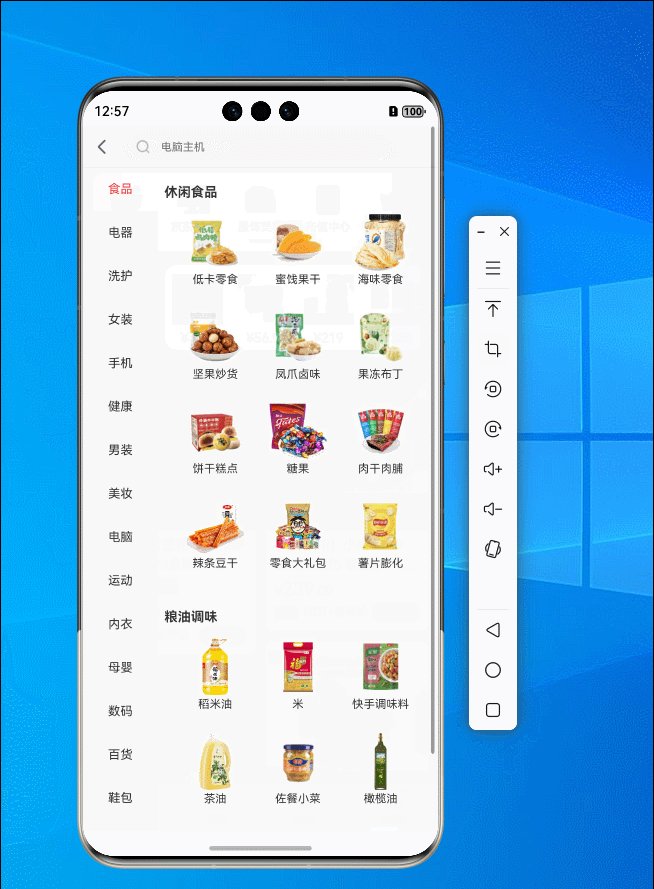
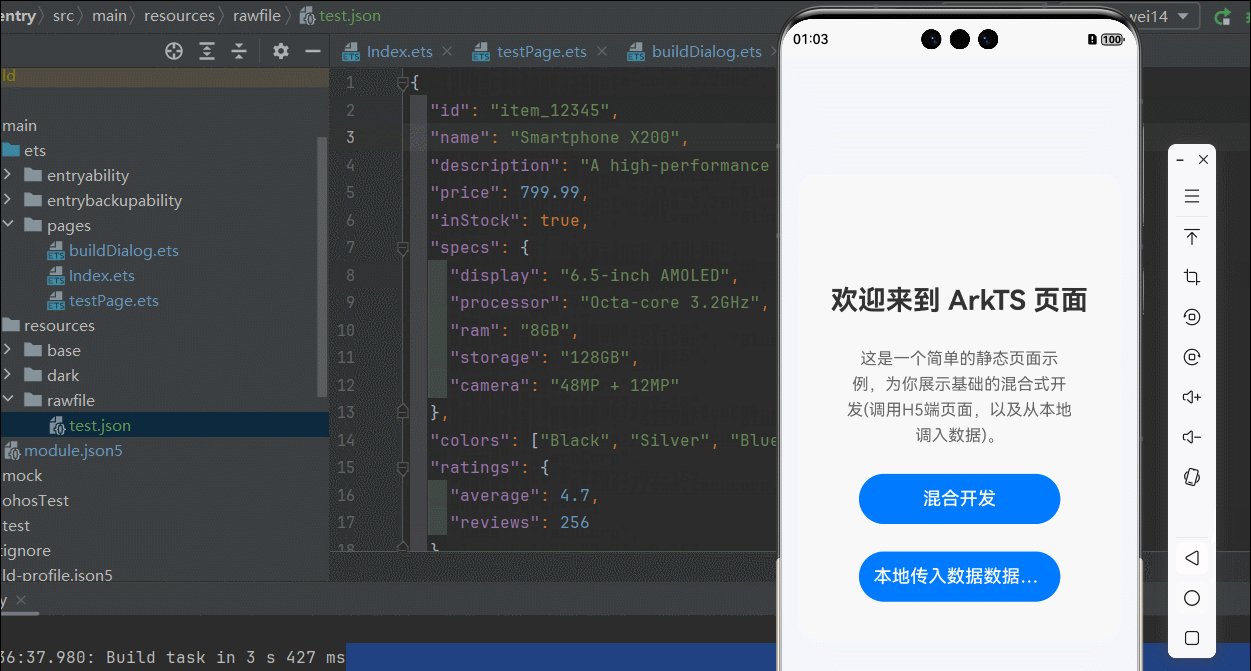
1、H5段混合式开发效果图
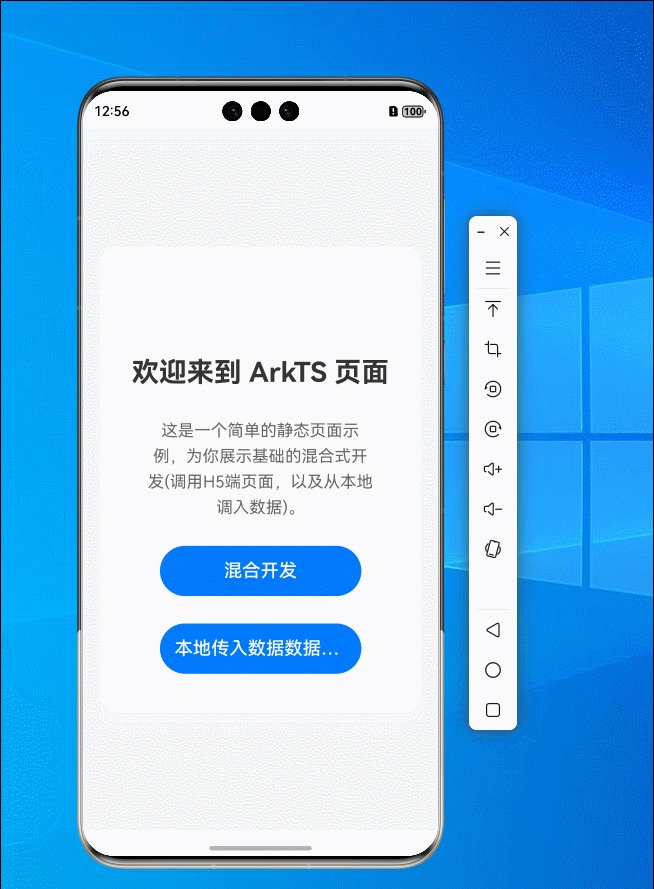
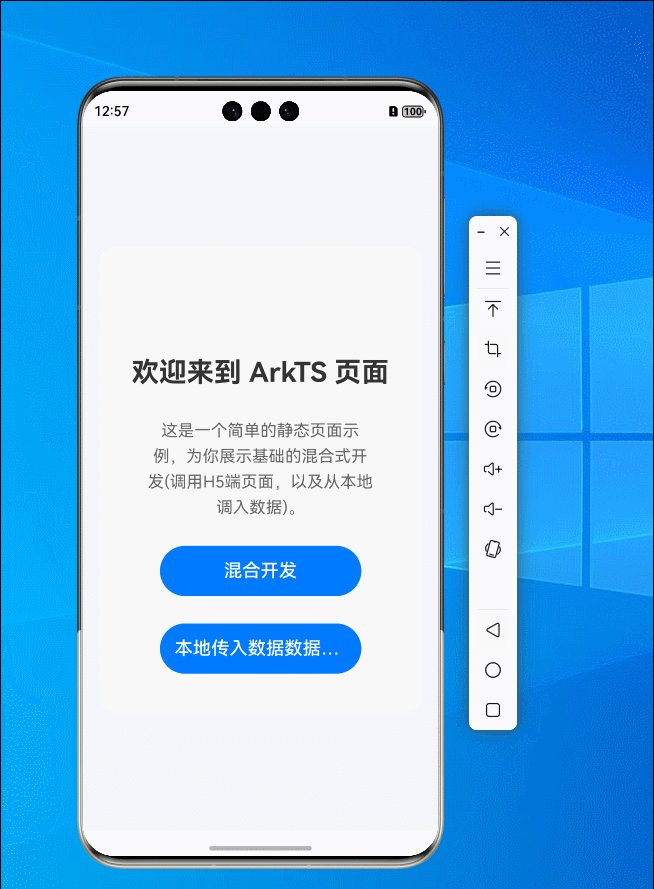
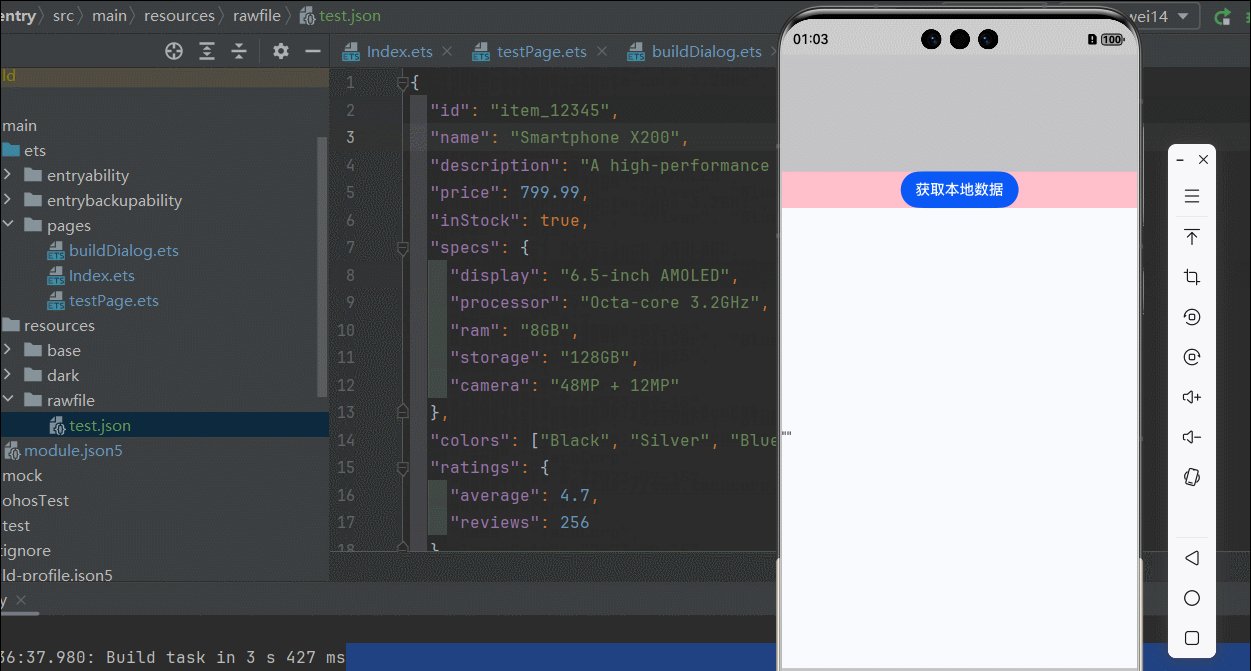
2、静态页面与本地数据交互效果图
二、技术栈分析
-
ArkTS:用于构建页面结构和逻辑,支持声明式 UI 和组件化开发。
-
WebView:通过
@ohos.web.webview调用 H5 页面,支持 JavaScript 交互。 -
资源管理:使用
@kit.ArkTS的util模块读取并解析本地 JSON 文件。 -
自定义对话框:通过
@CustomDialog实现自定义弹窗,支持动态数据加载。 -
样式扩展:通过
@Extend实现按钮样式的复用和自定义。 -
混合式开发:结合 ArkTS 和 WebView,实现原生与 H5 页面的无缝集成。
-
本地数据读取:通过资源管理工具读取并解析本地 JSON 文件,支持动态数据展示。
-
自定义弹窗:使用
@CustomDialog实现高度可定制的对话框组件。 -
样式复用:通过
@Extend扩展按钮样式,提升代码复用性和可维护性。 -
声明式 UI:基于 ArkTS 的声明式编程模型,简化页面布局和交互逻辑。
三、资源源码
1、首页静态页面
import { buildDialog } from './buildDialog'
import { router } from '@kit.ArkUI'
@Entry
@Component
struct Index {
dialog = new CustomDialogController({
builder: buildDialog(),
customStyle: true,
alignment: DialogAlignment.Center
})
build() {
Stack({ alignContent: Alignment.Center }) {
Column({ space: 30 }) {
Text('欢迎来到 ArkTS 页面')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontColor('#333')
.margin({ top: 80 })
Text('这是一个简单的静态页面示例,为你展示基础的混合式开发(调用H5端页面,以及从本地调入数据)。')
.fontSize(18)
.fontColor('#666')
.lineHeight(28)
.width('80%')
.textAlign(TextAlign.Center)
Button('混合开发')
.styleButtom()
.onClick(() => {
router.pushUrl({
url: 'pages/testPage'
})
})
Button('本地传入数据数据测试')
.styleButtom()
.onClick(() => {
this.dialog.open();
})
}
.width('90%')
.padding({ top: 40, bottom: 40, left: 20, right: 20 })
.backgroundColor(Color.White)
.borderRadius(16)
.shadow({
offsetX: 0,
offsetY: 8,
radius: 24,
color: '#0000001a'
})
.alignItems(HorizontalAlign.Center)
}
.width('100%')
.height('100%')
.backgroundColor('#f4f4f9')
}
}
@Extend(Button)
function styleButtom() {
.width(220)
.height(55)
.fontSize(20)
.fontWeight(FontWeight.Medium)
.backgroundColor('#007aff')
.fontColor(Color.White)
.borderRadius(28)
.shadow({
offsetX: 0,
offsetY: 4,
radius: 8,
color: '#007aff40'
})
}
2、混合开发页面
import webview from '@ohos.web.webview'
@Entry
@Component
struct test {
controller = new webview.WebviewController()
build() {
Column(){
Web({
src:"https://m.jd.com",
controller:this.controller
})
.width('100%')
.height('100%')
.onPageEnd(()=>{
this.controller.runJavaScript("alert('Hello World')")
})
}
.width('100%')
.height('100%')
.backgroundColor(Color.Pink)
}
}3、本地资源与静态交互页面
import { util } from "@kit.ArkTS"
@CustomDialog
export struct buildDialog {
controller:CustomDialogController
@State word: string = ''
initWord() {
const ctx = getContext(this)
const res = ctx.resourceManager.getRawFileContentSync('test.json')
const TextDoCode = new util.TextDecoder()
this.word = TextDoCode.decodeToString(res)
}
build() {
Column() {
Button('获取本地数据')
.onClick(() => {
this.initWord()
})
Scroll(){
Text(JSON.stringify(this.word, null, 2))
.width('100%')
.height('100%')
}
.width('100%')
.height('100%')
.backgroundColor(Color.White)
}
.width('100%')
.height('60%')
.backgroundColor(Color.Pink)
}
}四、详细代码分析
1、混合开发详细代码分析——Web组件(混合式开发)harmony 开发文档
混合开发者中通过WebView组件可以直接调用我们已经写好的的静态资源Har包,通过webView的API可直接 加载 H5 页面,并支持与 JavaScript 的交互
具体的实现细节如下:
-
使用
@ohos.web.webview的WebviewController控制 WebView 行为。 -
WebView 加载指定 URL(如
https://m.jd.com)。 -
在页面加载完成后,通过
runJavaScript调用 JavaScript 代码(如alert('Hello World'))。 -
页面布局通过
Column实现,WebView 占满整个屏幕(我们也可以分装为一个公共组件直接复用组件调用不同H5端页面)。
常用的混合开发调用H5段方法
| 方法 |
功能描述 |
| runJavaScript() |
执行JS代码 |
| refresh() |
重新加载页面 |
| stop() |
停止加载 |
| clearHistory() |
清除浏览历史 |
|
|
加载指定URL |
|
|
重新加载当前页面 |
|
|
停止当前加载 |
|
|
清除浏览历史 |
在此代码上我们只是简单的采用混合开发模式的设计思想完成,跳转H5端页面,在实际开发中我们还可以通过H5段暴露方法,我们在Harmony中调用(onPageEnd),也可以封装原生功能在H5端调用(请求扫码、保存图片等等)
2、静态页面与本地数据交互详细分析
首先使用 getContext 获取上下文,通过 resourceManager.getRawFileContentSync 读取本地文件。然后使用 util.TextDecoder 将文件内容解码为字符串。最后将字符串存储到动态数据变量中,该实例我们只是从本地拿到了数据并展示在页面中,并没有二次对数据进行处理实际开发中,我们应该有限分析如何处理数据的类型,格式。
该功能的核心是通过资源管理工具读取本地数据,支持动态展示和交互。方便我们后续读取本地信息,上传服务器等一系列操作
五、总结
我们用 ArkTS 框架做了个超实用的开发方案,主要好处有三个:
1、开发更省心资源管理:把手机里的图片、数据等资源统一管起来
-
界面设计:像搭积木一样拖组件就能做界面
-
功能模块:每个功能都是独立小模块,想用就拿过来用
2、技术很厉害
-
数据加载快:数据提前处理好,打开就能用不用等
-
手机网页互通:手机 App 和网页能直接对话传数据
3、后续开发更方便
-
架构灵活:想加新功能(比如更多网页服务)直接插模块
-
性能优化:
-
按需加载:先显示重要内容,其他慢慢来
-
多线程处理:同时干好几件事不卡顿
-
-
成本降低:维护工作量减少一半,跨平台开发速度提升三成