android之ArrayAdapter的重写
昨天介绍了ArrayAdapter的使用,今天介绍一下更加实用的一点,对它进行重写,满足自己的个性化设计需要.
ArrayAdapter(数组适配器)一般用于显示一行文本信息,所以比较容易。
public ArrayAdapter(Context context,int textViewResourceId, List<T> objects)
上面的这行代码来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来做两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局),数据源(一个List集合)。同时用setAdapter()将ListView和Adapter绑定。
例子一:可以用来简单的显示一条文字
package jason.demo14;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Demo13Activity extends Activity {
private ListView lv;
private ArrayList<String> list = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView)findViewById(R.id.listview);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this,
android.R.layout.simple_expandable_list_item_1,
getData());
lv.setAdapter(adapter);
}
private ArrayList<String> getData()
{
list.add("180平米的房子");
list.add("一个勤劳漂亮的老婆");
list.add("一辆宝马");
list.add("一个强壮且永不生病的身体");
list.add("一个喜欢的事业");
return list;
}
}
注意:这里的android.R.layout.simple_expandable_list_item_1是系统内置布局,样式就是如下

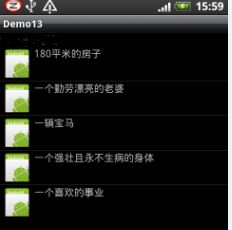
例子二:这个例子可以增加一个ImageView,但是在设置ArrayAdapter的时候需要增加这个自定义的布局
public ArrayAdapter(Context context, int resource, int textViewResourceId, List<T> objects)
上面的第一个参数是上下文,一般为this。第二个参数是自定义的布局文件,比如下面的就是R.layout.list_item。第三个参数是布局中用来显示文字的TextView的id,第四个参数是数据集合,跟例一一样
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
<TextView
android:id="@+id/tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
Activity的java代码:
package jason.demo14;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Demo13Activity extends Activity {
private ListView lv;
private ArrayList<String> list = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView)findViewById(R.id.listview);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this,
R.layout.list_item,//区别就在这一行和下一行,这里是自己定义的布局文件,
R.id.tv,//这是R.layout.list_item中TextView的ID,用来确定把添加进来的数据显示在哪个位置
getData());
lv.setAdapter(adapter);
}
private ArrayList<String> getData()
{
list.add("180平米的房子");
list.add("一个勤劳漂亮的老婆");
list.add("一辆宝马");
list.add("一个强壮且永不生病的身体");
list.add("一个喜欢的事业");
return list;
}
}
效果如下:

例子3:实现更复杂的效果:
这就需要重写getView方法了,
1. 自定义列表样式
image_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/item_thumbnail"
android:layout_height="48dip"
android:layout_width="48dip"
/>
<TextView
android:id="@+id/item_file_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:minHeight="?android:attr/listPreferredItemHeight"
android:gravity="center_vertical"
android:paddingLeft="5dip"
/>
</LinearLayout>
2. 自定义ArrayAdapter
public class ImageListAdapter extends ArrayAdapter<File>{
private int resource;
public ImageListAdapter(Context context, int resourceId, List<File> objects) {
super(context, resourceId, objects);
// 记录下来稍后使用
resource = resourceId;
}
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout imageListView;
// 获取数据
File file = getItem(position);
String fileName = file.getName();
Bitmap bitmap = getBitmapFromFile(file);
// 系统显示列表时,首先实例化一个适配器(这里将实例化自定义的适配器)。
// 当手动完成适配时,必须手动映射数据,这需要重写getView()方法。
// 系统在绘制列表的每一行的时候将调用此方法。
// getView()有三个参数,
// position表示将显示的是第几行,
// covertView是从布局文件中inflate来的布局。
// 我们用LayoutInflater的方法将定义好的image_item.xml文件提取成View实例用来显示。
// 然后将xml文件中的各个组件实例化(简单的findViewById()方法)。
// 这样便可以将数据对应到各个组件上了。
//
if(convertView == null) {
imageListView = new LinearLayout(getContext());
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(resource, imageListView, true);//把image_item.xml布局解析到LinearLayout里面
} else {
imageListView = (LinearLayout)convertView;
}
// 获取控件,填充数据
ImageView imageView = (ImageView) imageListView.findViewById(R.id.item_thumbnail);
TextView textView = (TextView) imageListView.findViewById(R.id.item_file_name);
textView.setText(fileName);
imageView.setImageBitmap(bitmap);
return imageListView;
}
// 从文件获取Bitmap用于填充
private Bitmap getBitmapFromFile(File file) {
Bitmap bitmap = BitmapFactory.decodeFile(file.getAbsolutePath());
return bitmap;
}
}
3. 绑定数据
private void bindFilesToList(File[] files) {
List<File> fileList = new ArrayList<File>();
for(File file : files) {
fileList.add(file);
}
ImageListAdapter adapter = new ImageListAdapter(ImageFilesListActivity.this,
R.layout.image_item,
fileList);
setListAdapter(adapter);
}
基本就是这样了
