Orange 单体架构 - 快速启动
1 后端服务
1.1 基础设施
| 组件 | 说明 | 版本 |
|---|---|---|
| MySQL | MySQL数据库服务 | 5.7/8+ |
| Java | Java | 17 |
| redis-stack | Redis向量数据库 | 最新版本 |
| Node | 安装Node | 22.11.0+ |
1.2 orange-dependencies-parent
项目Maven依赖版本管理
1.2.1 项目克隆
- GitHub
git clone https://github.com/hengzq/orange-dependencies-parent.git
- Gitee
git clone https://gitee.com/hengzq/orange-dependencies-parent.git
1.2.2 项目编译
-
方式一
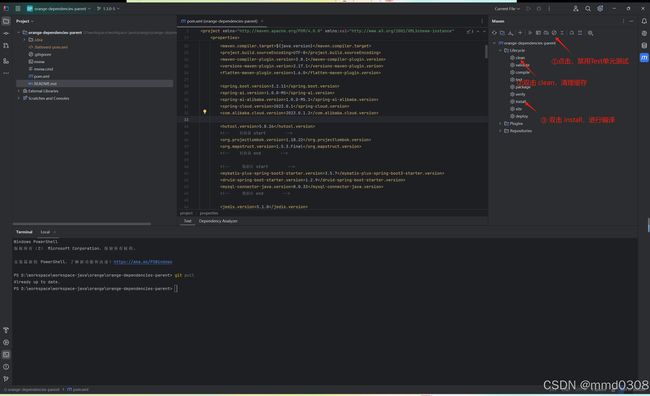
使用IDEA自带的Maven插件,进行编译。如下图所示:
- 方式二
使用 Maven 命令编译
mvn clean install package '-Dmaven.test.skip=true'
1.3 orange-starters
通用项目Starter管理
1.3.1 项目克隆
- GitHub
git clone https://github.com/hengzq/orange-starters.git
- Gitee
git clone https://gitee.com/hengzq/orange-starters.git
1.3.2 项目编译
参考:orange-dependencies-parent 项目编译
1.4 orange-system
系统模块涵盖了部门管理、用户管理、菜单配置、角色分配、字典维护以及日志记录等功能。
1.4.1 项目克隆
- GitHub
git clone https://github.com/hengzq/orange-system.git
- Gitee
git clone https://gitee.com/hengzq/orange-system.git
1.4.2 项目编译
参考:orange-dependencies-parent 项目编译
1.4.3 初始化 MySQL
执行项目中的SQL脚本进行MySQL初始化 orange-system MySQL脚本
1.5 orange-ai
Orange-AI 提供了简便的工具,能够快速集成并高效测试来自阿里、智谱、OpenAI等领先供应商的大规模模型。
1.5.1 项目克隆
- GitHub
git clone https://github.com/hengzq/orange-ai.git
- Gitee
git clone https://gitee.com/hengzq/orange-ai.git
1.5.2 项目编译
参考:orange-dependencies-parent 项目编译
1.5.3 初始化 MySQL
执行项目中的SQL脚本进行MySQL初始化 orange-ai MySQL脚本
1.6 orange-monomer
依托Orange System及Orange AI插件,构建一体化的单体架构服务
1.6.1 项目克隆
- GitHub
git clone https://github.com/hengzq/orange-monomer.git
- Gitee
git clone https://github.com/hengzq/orange-monomer.git
1.6.2 项目启动
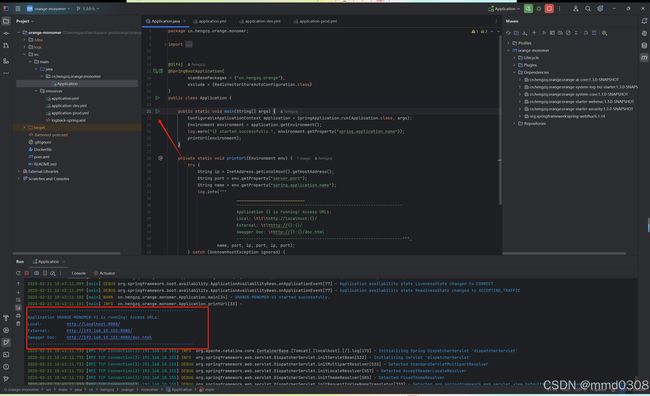
执行 Application 类,进行启动。
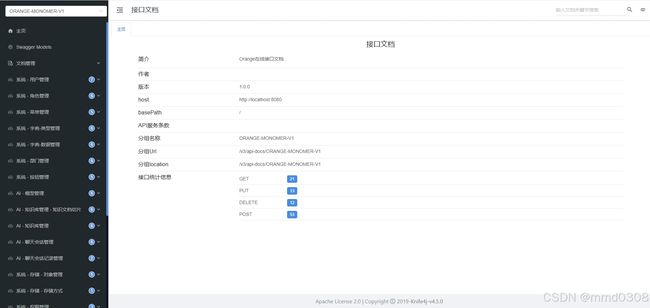
启动完成后,使用浏览器访问http://localhost:8080/doc.html地址,查看Swagger文档。如下图所示:
2 前端服务
2.1 orange-tiny-vue3-ui
前端服务使用 Vue3 和 TinyPro 技术栈构建了一个高效且功能丰富的管理后台。
2.1.1 项目克隆
- GitHub
git clone https://github.com/hengzq/orange-tiny-vue3-ui.git
- Gitee
git clone https://gitee.com/hengzq/orange-tiny-vue3-ui.git
2.1.2 项目运行
- 启动项目
# 进入项目目录
cd orange-tiny-vue3-ui
# 安装依赖
npm install
# 指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npmmirror.com
# 项目启动
npm run start
- 预览
打开浏览器,输入:[http://localhost:3031/](http://localhost:3031/)
账号:admin 密码:hengzq.cn
3 项目体验
- Orange 官网: http://hengzq.cn
- 在线体验: http://tiny.hengzq.cn
- 项目文档: http://hengzq.cn/orange-monomer/
- 单体架构-后端源码下载【GitHub】: https://github.com/hengzq/orange-monomer
- 单体架构-后端源码下载【Gitee】: https://gitee.com/hengzq/orange-monomer
- 微服务版本-后端源码下载【GitHub】: https://github.com/hengzq/orange-cloud
- 微服务版本-后端源码下载【Gitee】: https://gitee.com/hengzq/orange-cloud
- 前端源码下载【GitHub】: https://github.com/hengzq/orange-cloud
- 前端源码下载【Gitee】: https://gitee.com/hengzq/orange-cloud
注:前端项目设计灵活,能够同时兼容后端的单体架构和微服务架构
4 相关文档
- Orange 开源项目介绍
- Orange 单体架构 - 快速启动
- Orange 开源项目 - 集成阿里云大模型
- Orange 开源项目 - 集成智谱AI大模型
- Orange 开源项目 - 集成DeepSeek大模型
- Orange 开源项目 - 集成百度智能云-千帆大模型