Android应用--简、美音乐播放器增加音量控制
Android应用--简、美音乐播放器增加音量控制
2013年6月26日简、美音乐播放器继续完善中、、
题外话:上一篇博客是在6月11号发的,那篇博客似乎有点问题,可能是因为代码结构有点乱的原因,很难把握整体。整个应用的开发,周期太长了,有时候因为一些杂事未能抽出时间来继续开发,有时候又没有心情去做,所以一直拖。如果真正的开发让我拖那么久的话,早就成了死亡之旅项目了。作为一定独立开发者我是不合格的,还没有一个成熟的作品出来,一直想能做出个拿得出手的应用放上应用商店让所有人都能用到,但有心而力不从。不知道做什么是一个原因,个人水平也有限,杂事繁多时间安排不当。各种借口。不过,小巫会做一个独特的应用作为自己的毕业设计的,至于怎么独特还没有特别的思路。可能到时也会把自己的毕业设计作品整理成博客,让学习Android的朋友们参考参考。感谢网友们的一直支持。
有网友说要看Mp3Info类,在这里也就贴出来
package com.wwj.sb.domain;
/**
* 2013/5/7 mp3实体类
*
* @author wwj
*
*/
public class Mp3Info{
private long id; // 歌曲ID
private String title; // 歌曲名称
private String album; // 专辑
private String artist; // 歌手名称
private long duration; // 歌曲时长
private long size; // 歌曲大小
private String url; // 歌曲路径
private String lrcTitle; // 歌词名称
private String lrcSize; // 歌词大小
public Mp3Info() {
super();
}
/**
*
* @param id
* @param title
* @param album
* @param artist
* @param duration
* @param size
* @param lrcTitle
* @param lrcSize
* @param url
*/
public Mp3Info(int id, String title, String album, String artist,
int duration, int size, String lrcTitle, String lrcSize,
String url) {
super();
this.id = id;
this.title = title;
this.album = album;
this.artist = artist;
this.duration = duration;
this.size = size;
this.lrcTitle = lrcTitle;
this.lrcSize = lrcSize;
this.url = url;
}
@Override
public String toString() {
return "Mp3Info [id=" + id + ", title=" + title + ", album=" + album
+ ", artist=" + artist + ", duration=" + duration + ", size="
+ size + ", url=" + url + ", lrcTitle=" + lrcTitle
+ ", lrcSize=" + lrcSize + "]";
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getAlbum() {
return album;
}
public void setAlbum(String album) {
this.album = album;
}
public String getArtist() {
return artist;
}
public void setArtist(String artist) {
this.artist = artist;
}
public long getDuration() {
return duration;
}
public void setDuration(long duration) {
this.duration = duration;
}
public long getSize() {
return size;
}
public void setSize(long size) {
this.size = size;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getLrcTitle() {
return lrcTitle;
}
public void setLrcTitle(String lrcTitle) {
this.lrcTitle = lrcTitle;
}
public String getLrcSize() {
return lrcSize;
}
public void setLrcSize(String lrcSize) {
this.lrcSize = lrcSize;
}
}
这篇博客要增加的功能是控制音量,其实已经非常简单了,不过这里用到了动画还是可以用来讲讲的。
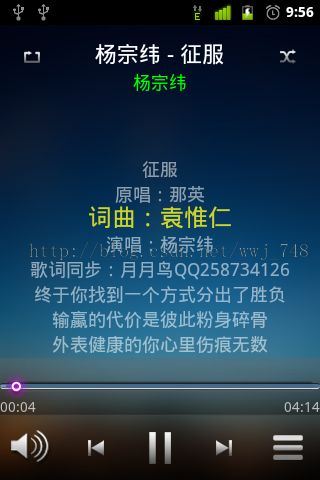
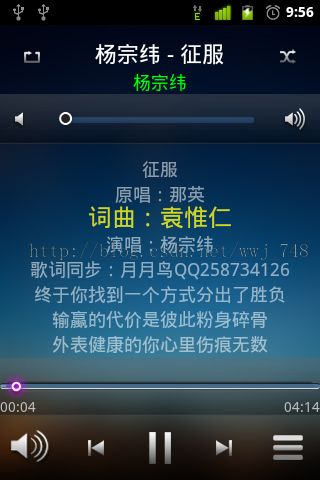
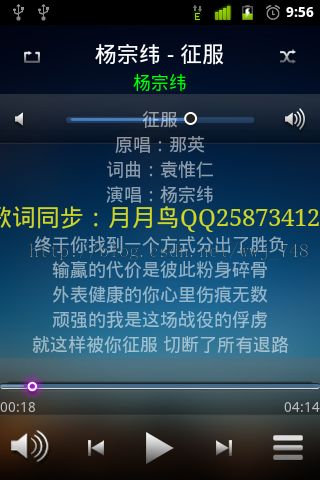
运行效果截图:



点击左下角的那个音频按钮就可以显示出控制音量的面板,滑动拖动条就可以控制音量了。
控制音量面板的布局代码:
<RelativeLayout
android:id="@+id/ll_player_voice"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/header_layout"
android:background="@drawable/player_progresslayout_bg"
android:visibility="gone" >
<ImageView
android:id="@+id/iv_player_min_voice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="@drawable/volume_min_icon" />
<ImageView
android:id="@+id/iv_player_max_voice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/volume_max_icon" />
<SeekBar
android:id="@+id/sb_player_voice"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/iv_player_max_voice"
android:layout_toRightOf="@id/iv_player_min_voice"
android:background="@drawable/voice_seekbar_bg"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:progressDrawable="@drawable/voice_seekbar_progress"
android:thumb="@drawable/voice_seekbar_thumb" />
</RelativeLayout>
/drawable/voice_seekbar_progress.xml
这个用来显示进度条,用到了图层资源
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@drawable/voice_seekbar_bg">
</item>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/voice_seekbar_one" />
</item>
</layer-list>
/drawable、voice_seekbar_thumb.xml
拖动条滑块的选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/voice_thumb_press" />
<item android:drawable="@drawable/voice_thumb_normal" />
</selector>
写到这里,我想到了可能令开发者头痛的应该是没有合适的素材,其实这些素材并不一定要自己去做,况且也不一定能做到美观,也没那么多时间。所以我们可以就地取材,这时候反编译的技术就有用了,下载一些你认为你需要用到的素材的应用的APK文件,进行反编译,就可以得到大量的素材。把这些素材用到你的应用就行啦。反正小巫一直都是这么做的,小巫没办法自己去做。
接着:定义相应的变量
private AudioManager am; //音频管理引用,提供对音频的控制 RelativeLayout ll_player_voice; //音量控制面板布局 int currentVolume; //当前音量 int maxVolume; //最大音量 ImageButton ibtn_player_voice; //显示音量控制面板的按钮 SeekBar sb_player_voice; //控制音量大小 // 音量面板显示和隐藏动画 private Animation showVoicePanelAnimation; private Animation hiddenVoicePanelAnimation;
获取对象
showVoicePanelAnimation = AnimationUtils.loadAnimation(PlayerActivity.this, R.anim.push_up_in); hiddenVoicePanelAnimation = AnimationUtils.loadAnimation(PlayerActivity.this, R.anim.push_up_out); //获得系统音频管理服务对象 am = (AudioManager)getSystemService(Context.AUDIO_SERVICE); currentVolume = am.getStreamVolume(AudioManager.STREAM_MUSIC); maxVolume = am.getStreamMaxVolume(AudioManager.STREAM_MUSIC); sb_player_voice.setMax(maxVolume);
动画文件
puch_up_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="200"/>
<translate android:fromYDelta="-100%" android:toYDelta="0" android:duration="200"/>
</set>
push_up_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="200"/>
<translate android:fromYDelta="0" android:toYDelta="-100%" android:duration="200"/>
</set>
找到控件
ibtn_player_voice = (ImageButton) findViewById(R.id.ibtn_player_voice); ll_player_voice = (RelativeLayout) findViewById(R.id.ll_player_voice); sb_player_voice = (SeekBar) findViewById(R.id.sb_player_voice);
设置监听器
ibtn_player_voice.setOnClickListener(ViewOnClickListener); sb_player_voice.setOnSeekBarChangeListener(new SeekBarChangeListener());
ibtn_player_voice用来控制动画显示面板
case R.id.ibtn_player_voice: //控制音量 voicePanelAnimation(); break;
//控制显示音量控制面板的动画
public void voicePanelAnimation() {
if(ll_player_voice.getVisibility() == View.GONE) {
ll_player_voice.startAnimation(showVoicePanelAnimation);
ll_player_voice.setVisibility(View.VISIBLE);
}
else{
ll_player_voice.startAnimation(hiddenVoicePanelAnimation);
ll_player_voice.setVisibility(View.GONE);
}
}
sb_player_voice用来控制音量大小
/**
* 实现监听Seekbar的类
*
* @author wwj
*
*/
private class SeekBarChangeListener implements OnSeekBarChangeListener {
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
switch(seekBar.getId()) {
case R.id.audioTrack:
if (fromUser) {
audioTrackChange(progress); // 用户控制进度的改变
}
break;
case R.id.sb_player_voice:
// 设置音量
am.setStreamVolume(AudioManager.STREAM_MUSIC, progress, 0);
break;
}
}
关于音量控制就是这么多内容了。下一篇会实现获取专辑图片的功能,可能会稍微改变一下界面。期待吧!