转: angularjs基础教程(~~较通俗)
Angularjs-基础教程(1)
很久没有写过东西了,感觉写东西都不知道从哪里开始了,现在还是先写点技术性的吧,angularjs--我兄弟把它叫成“俺哥啦js”
1.下载
官方网址:https://angularjs.org/ CDN:https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js 2.简单介绍使用
- 1.ng-app
~~~angularjs的渲染范围
决定了angularjs的作用域范围,你可以如下使用
<html ng-app>
… </html> 来让angularjs渲染整个页面,也可以使用
<div ng-app='myapp'> …… </div>
来渲染其中的一部分。
- 2.ng-model
~~ 模型和视图的双向数据绑定 ng-model称为指令 {{test}} angularjs的表达式
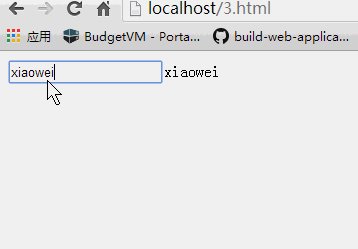
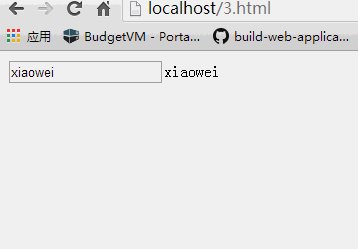
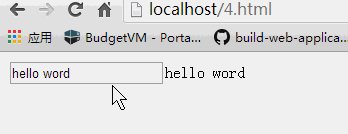
ng-model,当你的数据模型被改变的时候,譬如ng-model='test',其中这个test的数值被改变的时候,{{test}}的数值也将跟随改变,也就是连接到ng-model中的test也跟随改变,如下
<!doctype html> <html> <head> <script src="angular.min.js" type="text/javascript"></script> <title>learing argularjs--widuu</title> </head> <body ng-app> <input ng-model='test' >{{test}} </body> </html> 
- 3.angular.module
这个主要是做模块的注册,创建和索引,譬如我们ng-app想把这个注册成为一个服务就要用,当我们索引一个模块的时候也要使用
~~简单定义 myModule = angular.module('myModuleName', []); //返回一个模块实例
angular.module(name, [requires], [configFn]); #name 类型string创建的检索模块的名称 #requires 简单理解就是你需要包含的使用模块,譬如ngRoute路由模块 #configFn 可以选配的功能模块,功能和module.config类似 - 4.controller
~~~ 感觉控制器和作用域对象是一一对应的,控制器内定义作用域的数据和行为
mycontroller = mymodule.controller('controllerName', controllerConstructor); //传入控制器名 和 控制器构造函数
controller是angular.Module中的方法controller(name, constructor);其中name是controller的名字,constructor是控制器构造函数,我们利用一段代码来说明
<!doctype html> <html> <head> <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module('myapp',[]); app.controller('mytest',function($scope){ $scope.test="hello word"; }); </script> <title>learing argularjs--widuu</title> </head> <body ng-app='myapp' ng-controller='mytest' > <input ng-model='test'>{{test}} </body> </html> 
- 5.value
~~mymodule.value(name, object); // 其实就是配置模块内的变量和它的值
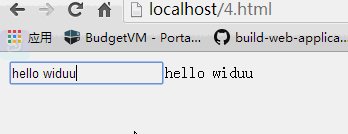
value也是angular.Module中的方法value(name, object);其中name是service的名称,object是服务器实例对象,这个时候我们就可以把上边的代码修改正成这样
<!doctype html> <html> <head> <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module('myapp',[]) .value('testvalue','word'); app.controller('mytest',function($scope,testvalue){ $scope.test="hello "+ testvalue; }); </script> <title>learing argularjs--widuu</title> </head> <body ng-app='myapp' ng-controller='mytest' > <input ng-model='test'>{{test}} </body> </html> - 5.factory
~~mymodule.factory(name, providerFn); 调用工厂函数providerFn,返回的对象保存为name, name在模块内可访问
factory也是angular.Module中的方法factory(name, providerFunction);;其中name是service的名称,providerFunction是函数用于创建新的服务器对象,这个时候我们就可以把上边的代码修改正成这样
<!doctype html> <html> <head> <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module('myapp',[]) .value('testvalue','widuu') .factory('testfactory',function(testvalue){ return{ lable:function(){ return "this can output : hello "+ testvalue; } } }); app.controller('mytest',function($scope,testvalue,testfactory){ $scope.test = "hello "+ testvalue; $scope.output = testfactory.lable(); }); </script> <title>learing argularjs--widuu</title> </head> <body ng-app='myapp' ng-controller='mytest' > <input ng-model='test'>{{test}} </p> {{output}} </body> </html> 
- 6.provider
~~mymodule.provider(name, providerFn); 个人觉得其实就是执行了name={}, providerFn.call(name)
provider也是angular.Module中的方法provider(name, providerType);其中name是service的名称,providerFunction是函数用于创建新的服务器对象,这个跟factory差不多,我们现在用provider重写
<!doctype html> <html> <head> <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module('myapp',[]) .value('testvalue','widuu') .provider('testprovider', function(){ this.lable = "this will output : hello widuu"; this.$get = function () { return this; } } ); app.controller('mytest',function($scope,testvalue,testprovider){ $scope.test = "hello "+ testvalue; $scope.output = testprovider.lable; }); </script> <title>learing argularjs--widuu</title> </head> <body ng-app='myapp' ng-controller='mytest' > <input ng-model='test'>{{test}} </p> {{output}} </body> </html> - 7.service
~~mymodule.service('name', constructor); //其实就是执行了 name = new constructor();
service也是angular.Module中的方法service(name, constructor);其中name是service的名称,constructor一个将被实例化的构造函数,这个跟factory差不多,我们现在用service重写
<!doctype html> <html> <head> <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module('myapp',[]) .value('testvalue','widuu') .service('testservice', function(testvalue){ this.lable = function(){ return "this will output:hello "+testvalue; } } ); app.controller('mytest',function($scope,testvalue,testservice){ $scope.test = "hello "+ testvalue; $scope.output = testservice.lable(); }); </script> <title>learing argularjs--widuu</title> </head> <body ng-app='myapp' ng-controller='mytest' > <input ng-model='test'>{{test}} </p> {{output}} </body> </html> - 8.constant
~~mymodule. constant(name, object); 模块内定义常量
constant也是angular.Module中的方法constant(name, object);其中name是常量的名称,而object是常量的值,我们可以这样写的
<!doctype html> <html> <head> <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module('myapp',[]) .value('testvalue','widuu') .constant('count',23) .service('testservice', function(testvalue,count){ this.lable = function(){ return "this will output:hello "+testvalue+",age is "+count; } } ); app.controller('mytest',function($scope,testvalue,testservice){ $scope.test = "hello "+ testvalue; $scope.output = testservice.lable(); }); </script> <title>learing argularjs--widuu</title> </head> <body ng-app='myapp' ng-controller='mytest' > <input ng-model='test'>{{test}} </p> {{output}} </body> </html>
测试例子;<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>angular.service()</title>
<script type="text/javascript" src="js/angular.min.js"></script>
<style type="text/css">
body{font-size:20px;}
.dashed{border-bottom:1px dashed #555; padding:20px;}
p{line-height:2;}
input[type="text"]{padding:5px; /*height:30px;*/ line-height:30px; min-width:300px; font-size:20px; font-weight:thin;}
h1{border-top:1px solid hotpink;}
</style>
</head>
<body ng-app="myapp">
<script type="text/javascript">
// angular.module(modulename,requires,[configFn]);
//注意: Array: requires参数是必须的
mymodule = angular.module('myapp',[]);
// mymodule.controller(name, constructor);
mymodule.controller('myctrl', function($scope){ //内置对象 带$前缀
$scope.test = "hello angularjs!";
});
// 配置模块中可用的变量 指定它的值,变量可以注入各个controller中
//mymodule.value(name,obj)
mymodule.value('myname', 'peter');
// 以注入方式使用模块定义的变量
mymodule.controller('myctrl2', function($scope, myname){//注入模块定义的变量
$scope.username = myname + ', sindy';
});
// 创建服务 providerFn执行的结果 赋值给声明的模块变量name
// mymodule.factory(name, providerFn)
mymodule.factory('mysvc', function(myname){//注入模块定义的变量
return {
hi: function(){
return "hi, nice to meet you! i'm " + myname;
}
};
});
// 使用服务 注入方式
mymodule.controller('myctrl3', function($scope, myname, mysvc){
$scope.username = myname;
$scope.greeting = mysvc.hi();
});
// 其实value, factory, provider都是创建模块内的变量和方法
// value, factory返回的是值 (各种类型 string, obj, fn); provider返回的是构造函数,在被注入使用时会自动new
// 所以 value, factory, provider的作用都是定义模块内的数据和方法, 以便被内部的控制器使用(注入方式)
// mymodule.provider(name, constrctor){
// 创建provider
mymodule.provider('myprd', function(){//这个构造函数内不能注入变量
// this.username = myname;
this.hi = function(){
return 'hello, glad to see you, i am ';
};
this.$get = function(){ return this; };
});
//provider方法内部的执行过程应该类似这样的:
/*mymodule.provider(prdname, fn){
prdname = (new fn()).$get();
}*/
mymodule.controller('myctrl4', function($scope, myname, myprd){
$scope.username = myname;
$scope.greeting = myprd.hi();
});
//service 和 provider差不多,只是service可以注入模块内定义的变量
//mymodule.service(name, construction){ name constction感觉就是函数名和函数体的关系
//创建service
mymodule.service('svc',function(myname){
this.username = myname;
this.hi = function(){ return "so happy to see you again~~, " + myname; };
});
// mymodule.service内部的执行过程应该类似这样:
/*mymodule.service(svcname,fn){
svcname = function(myname){ return new fn(myname) ;}('sindy'); //用自执行匿名函数包装 new fn(para),para由依赖系统注入自执行匿名函数
}*/
// 使用service
mymodule.controller('myctrl5', function($scope, myname, svc){
$scope.username = myname;
$scope.greeting = svc.hi();
});
// 在模块内定义常量
// mymodule.constant(name, obj);
mymodule.constant('age', 25);
// 使用常量 跟value, factory, provider, service等模块内数据一样,通过注入的方式使用
mymodule.controller('myctrl6', function($scope, age, myname){
$scope.howold = "you are " + age + " years old.";
$scope.username = myname;
});
</script>
<div ng-controller="myctrl">
<h1>双向数据绑定</h1>
<p><input type="text" ng-model="test" /> {{test}}</p>
</div>
<div ng-controller="myctrl2">
<h1>mymodule.value</h1>
<p><input type="text" ng-model="username" /> myname is:{{username}}</p>
</div>
<div ng-controller="myctrl3">
<h1>mymodule.factory</h1>
<h3 class="dashed">{{username}}</h3>
<input type="text" ng-model="greeting" />
</div>
<div ng-controller="myctrl4">
<h1>mymodule.provider</h1>
<h3 class="dashed">{{username}}</h3>
<input type="text" ng-model="greeting" />
</div>
<div ng-controller="myctrl5">
<h1>mymodule.service</h1>
<h3 class="dashed">{{username}}</h3>
<input type="text" ng-model="greeting" />
</div>
<div ng-controller="myctrl6">
<h1>mymodule.constant</h1>
<h3 class="dashed">{{username}} {{howold}} </h3>
</div>
</body>
</html>