ArcGIS API For Javascript新版本3.11中的新特性
ArcGIS API For Javascript新版本3.11中的新特性:
更简短的引用URL:如果你正在将用以前的版本的程序更新到新版本的话,这是很重要的。
To update your code for version 3.11 references, replace the following URLs accordingly: /3.10/js/dojo/ should now read /3.11/ (note the dropped "/js/dojo")
将你的源码更新到3.11版本,你需要正确的替换掉下面的URL路径:/3.10/js/dojo/ 现在应该是 /3.11/ (注意删除了 "/js/dojo"),而 /3.10/js/esri/ 现在应该写做 /3.11/esri/ (注意删除了 "/js") 。
示例如下:
<link rel="stylesheet" href="http://js.arcgis.com/3.11/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.11/esri/css/esri.css">
SDK的改进:
- 更新过的新的SDK主页.
- 安全沙箱支持更多的示例程序.
- 学习指南现在放在了“Guide”菜单项下面
- 文档里面包含了更多的链接支持更好的导航
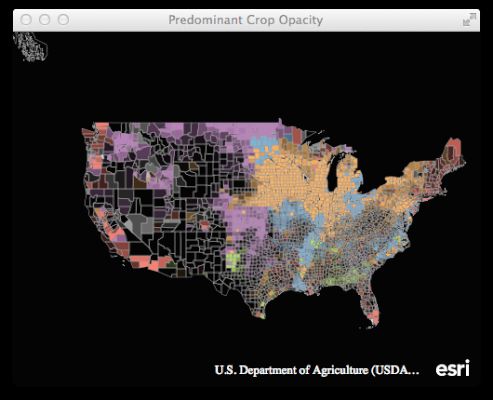
通过使用opacityInfo的新的属性驱动的数据可视化
当使用opacityInfo 和Renderers时,开发者在将信息显示到他们地图上时,有了额外的提高他们数据可视化技术的方式

renderer.setOpacityInfo({
field: "M086_07",
stops: [
{ value: 10, opacity: 0 }, // -1 stddev, transparent
{ value: 39, opacity: 0.5 }, // average value, 50% transparent
{ value: 68, opacity: 1 } // +1 stddev, completely opaque
]
});
请查看数据可视化技术的系列博客和下面列出的 Renderers 章节的API帮助文档了解更多的信息:
- Data Visualization with ArcGIS API for JavaScript
- Data Visualization with ArcGIS API for JavaScript: Show Data by Unique Value
- Data Visualization with ArcGIS API for JavaScript: Enhancement Options
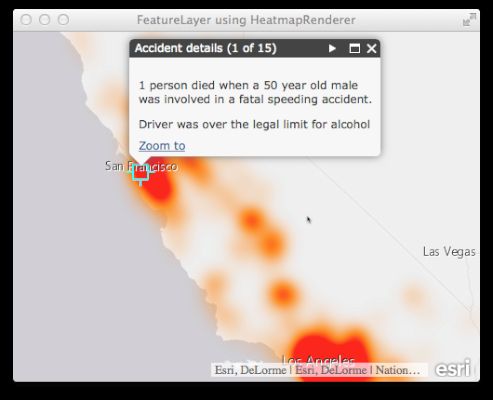
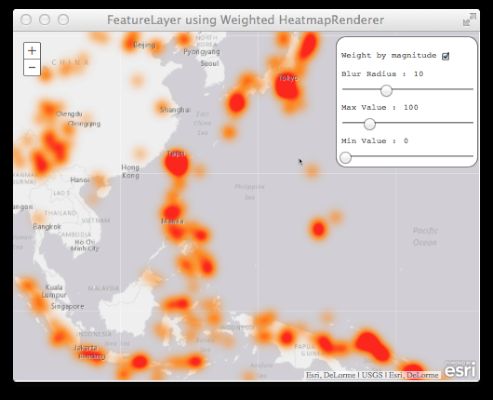
新的FeatureLayer的渲染类(HeatmapRenderer)(测试中...)
FeatureLayer在本次的发布版本中有了一个新的渲染类HeatmapRenderer。HeatmapRenderer 类通过使用一个在数据可视化中用来描述数据集中集中区域的标准的 Gaussian blur 算法创建一个表面。HeatmapRenderer只能工作在现在的浏览器中(IE9及IE9以下的版本除外)。


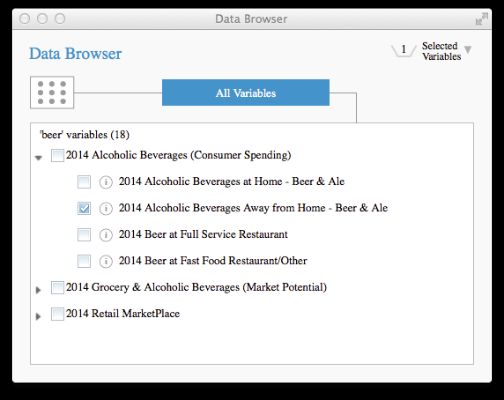
通过DataBrowser发现人口数据和Geoenrichment变量(Geoenrichment我的理解就是地理浓缩,通过GeoEnrichment可加载丰富的人口和景观专题图等)
Geoenrichment 表示利用特定研究领域的人口学数据,丰富现有的服务内容。
开发人员通过使用Geoenrichment数据创建的应用程序现在又可以使用DataBrowser组件。这个组件简化了在程序或者收集变量用于生成报表中发现Geoenrichment变量的过程。

当使用web地图的改进
At this release a new property editable in options on method createMap was introduced. When supporting non-editing workflows, this will override layers that would have otherwise been editable and allow the FeatureLayers in a web map to load using generalized geometry instead of loading detailed geometries for editing purposes.
Developers consuming web maps will be able to leverage performance enhancements at this release due to internal optimizations which intelligently load modules based upon a web map configuration when using the module esri/arcgis/utils, and the createMap method when hydrating web maps.
Faster application loading
更快的程序加载
Many performance enhancements were introduced into the standard and compact builds at this release. These changes will allow users of the compact and standard build to leverage the most frequently used modules resulting in overall performance when loading the compact and standard versions of the JavaScript API.
For best performance with web map, please re-save any existing web maps. To do this, simply open the web map in the Viewer, then click "Save". This will update them to the latest version which will benefit the loading of your applications.
Web Optimizer changes and enhancements
增强和改变的web优化器
- More optimizations to minimize download size when "Only include built layer files and resources" is checked.
- New advanced option to select locales for custom builds.
- Users now receive links to builds in email notifications.
- Additional help topics of Using a custom build and Accessing the build report.
Measurement widget enhancements
增强的测量组件
New developer events and methods to support interacting with geometries during the life cycle of the Measurement widget, accessing the current tool, and current units. Fixed issues for developers when using the Measurement widget in applications and services containing coordinate systems other than WGS84 and Web Mercator.
Driving direction enhancements
增强的驾车路线
The directions print window includes an overview map of the route as long as you either use the ArcGIS Online Route service or specify a printTaskUrl.
Labelling improvements
标注的改进
The Map class has a new constructor option showLabels to indicate whether to automatically display labels. If true, any feature layer added to the map will automatically be labelled based on the feature layer's labelingInfo and the layer's own showLabels status.
The LabelLayer has been improved with to work with domain values, better support for field names containing non-ASCII characters, better label placements, support label placements using "always-horizontal" style, and to work better with time-aware data.
Developer enhancements for dealing with projecting features
New methods for developers to easily (a) check if client-side projection is possible (canProject) and (b) project geometries (without using geometry service).
var pt = Point(0, 0), // a geographic point.
result;
if (webMercatorUtils.canProject(pt, map)) {
// Returns true if the 'source' can be projected to 'target' by the project() function, or if source and target is the same spatialReference.
result = webMercatorUtils.project(pt, map);
}
else{
// cannot project client-side, use GeometryService
}
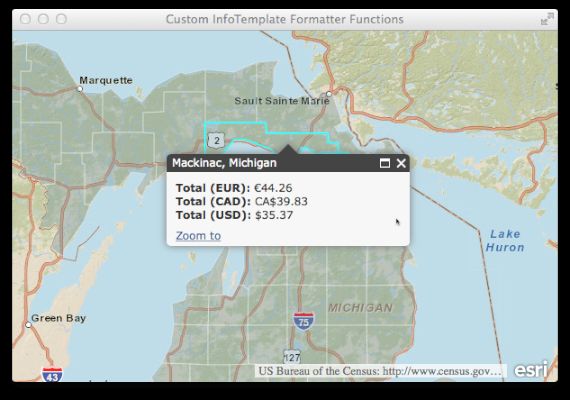
Enhancements to InfoTemplate custom functions
Developers now have the ability to use custom format functions within InfoTemplate to use options like the built-in format functions. This can be useful when you are reusing a formatting function with different options.

CustomFormat = function (value, key, data, options){
if(options.currency === "CAD"){
return dojoCurrency.format(value * 1.1260, options);
}
else if(options.currency === "EUR"){
return dojoCurrency.format(value * 1.25140, options);
}
else{
return dojoCurrency.format(value, options);
}
}
infoTemplate.setTitle("${NAME}, ${STATE_NAME}");
infoTemplate.setContent("<b>Total (EUR): </b>${AVG_SALE97:CustomFormat( currency: 'EUR', places: '2')}<br/>" +
"<b>Total (CAD): </b>${AVG_SALE97:CustomFormat( currency: 'CAD', places: '2')}<br/> " +
"<b>Total (USD): </b>${AVG_SALE97:CustomFormat( currency: 'USD', places: '2')}<br/>");
API改进的部分
- New class HeatmapRenderer (beta).
- New class DataBrowser.
- New method fromExtent on Polygon class.
- New property clearOnTrackingStop on LocateButton class.
- New constructor option definitionExpression on FeatureLayer class.
- New properties supportsAttachmentsByUploadId and supportsCalculate on FeatureLayer class.
- New constructor option showLabels on FeatureLayer class.
- New property showLabels on FeatureLayer class.
- New method setShowLabels on FeatureLayer class.
- New event show-labels-change on FeatureLayer class.
- New constructor option showLabels on Map class.
- New property opacityInfo on Renderer class.
- New methods setOpacityInfo and getOpacityInfo on Renderer class.
- New methods getTool and getUnit on Measurement class.
- New events measure-start and measure on Measurement class.
- Updated event measure-end on Measurement.
- New events tool-change and unit-change on Measurement class.
- New constructor option highlightLocation on Geocoder class.
- New constructor options symbol, graphicsLayer and geocoders on Geocoder class.
- New property highlightLocation, symbol and graphicsLayer on Geocoder class.
- New method suggestLocations on Locator class.
- New event suggest-locations-complete on Locator class.
- New properties categories and countryCode on Locator class. The countryCode property only applies to the Esri global geocoder. [ENH-000081715]
- New property outScale on PrintTemplate class to support printing at a specific scale.
- New property returnDistinctValues on Query class. [NIM091580]
- New constructor options maximumTrackPoint and geometryDefinition on StreamLayer class.
- Updated methods setDefinitionExpression and getDefinitionExpression on StreamLayer class.
- New methods setMaximumTrackPoints , getGeometryDefinition and setGeometryDefinition on StreamLayer class.
- New events filter-change, attempt-reconnect and connection-error on StreamLayer class.
- New constructor options geometryTaskUrl and printTaskUrl on Directions class.
- New property editable in options on method createMap
- New methods canProject and project on webMercatorUtils class.
- All events include a target property.
解决的Bug
- NIM100031: Users now have a consistent user experience for Popups containing multiple features read-only and edit.
- BUG-000080930: Popup next/previous buttons should switch for Right-To-Left.
- NIM100127: Fixed issue where inline style for font size was applied using Internet Explorer.
- NIM103917: The InfoTemplate zoomTofunction now works with a single point in a multipoint feature class.
- NIM103178: Fixed an issue where printing ArcGISDynamicMapServiceLayers with layer definitions on sub layers printed all of these layers were printed regardless of whether their visibility was set to false.
- NIM101737: The Draw toolbar extent geometry now displays in exported web map.
- NIM103247: Fixed issue where the zoom rectangle would not display properly when using Internet Explorer.
- NIM103715: Fixed an issue where Esri demographic layers show a long running script message when opening a popup using IE8.
- NIM102529: Esri logo in samples now opens the respective URL in Internet Explorer.
- NIM095050: Scale visibility of KML layer is now honored.
- NIM104028: Fixed an issue where a labeled feature displayed the coded domain value and not the description.
- NIM104292: Fixed an issue where the the measurement widget measure-end event fired before the polygon finished.
- NIM103917: InfoTemplate zoomTo now supports single points when using a multi-point featureclass datasource.
- NIM103868: KML layer placemarks with hotspots now display in the correct location.
- NIM103312: Can now print a map containing a graphic having attributes and a Text Symbol as its symbol.
- NIM100031: Now able to work with overlapping records when editing a feature service.
- NIM104099: PrintTask now prints a map containing a WMTS layer without a specified resourceInfo parameter.
- NIM103199: Added the ability to ignore missing legend styles for WMS layers in the Legend widget.
- GeoNet-106484: UndoManager now supports On Style events. See also GeoNet discussion.
- GeoNet-423902: Class name was added for the messages div in the Legend widget to make it easier to apply css. See also GeoNet discussion.
- Directions widget: Get Directions button didn't work on some native Android browsers.
GitHub上的其它资源
Be certain to check out any updates to the repository on GitHub with TypeScript definitions for the JS API as well as the jshint options file used by the JS API team.
Dojo
3.11版本的ArcGIS API For Javascript使用了1.10.0版本的Dojo,0.3.15版本的dgrid,0.3.5版本的put-selector和0.1.3版本的xstyle。