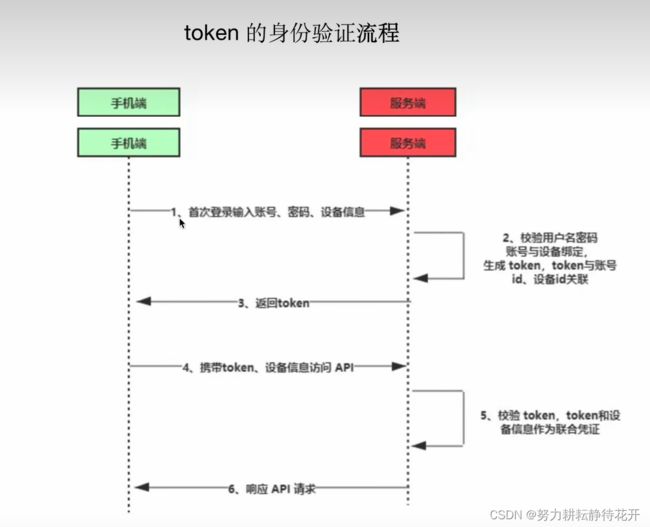
- 使用JWT双令牌机制进行接口请求鉴权
在前后端分离的开发过程中,前端发起请求,调用后端接口,后端在接收请求时,首先需要对收到的请求鉴权,在这种情况先我们可以采用JWT机制来鉴权。JWT有两种机制,单令牌机制和双令牌机制。单令牌机制服务端只生成一个token,一般过期时间比较长,因此安全性稍差。双令牌机制服务端生成两个token,一个access_token用来鉴权,过期时间一般较短(5分钟,15分钟等),另一个refresh_toke
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- React和Redux技术结合打造单页应用
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2015年,Facebook推出React项目,打破了开发界的界限,鼓励组件化开发,促进了前端工程师和前端社区的创新。同年,Redux出现,将状态管理工具集成到前端,赋予了前端更强大的能力。ReactRedux是一个结合了React和Redux的全栈框架,可以帮助开发者快速构建具有复杂交互和动态UI特性的web应用。在本文中,我将详细介绍ReactRedux的基
- flux介绍
tqs_12345
java架构react.js
Flux是一种前端应用开发架构,由Facebook的一群工程师提出,主要用于管理数据流。Flux的核心思想是利用单向数据流和逻辑单向流来解决MVC架构中状态混乱、数据流管理混乱的问题。Flux应用由三个主要部分组成:Dispatcher、Store和View。Dispatcher是应用的调度中心,负责接收并分发Action。Store负责存储应用状态,同时响应事件并更新数据。View则负责订阅来自
- Softhub软件下载站实战开发(十三):软件管理前端分片上传实现
叹一曲当时只道是寻常
前端golang
文章目录Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言前端分片上传架构设计️核心组件实现1.上传资源组件(`uploadResource.vue`)2.分片上传逻辑实现3.资源管理组件(`editResource.vue`)文件大小格式化组件大整数处理方案总结Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言在之前文章中,我们实现了软件分片上传的后端接口
- Vue前端项目接收webSocket信息
DavieLau
vue.js前端websocket
(1)package.js安装websocket包{"name":"aihelperv1.0.1","version":"0.1.0","private":true,"scripts":{},"dependencies":{"sockjs-client":"^1.5.2","stompjs":"^2.3.3"}(2)vue.config.js配置webSocket访问接口module.export
- 前端前置知识(笔记)
codecat_yu
html+css前端
文章目录1.常见浏览器内核2.W3C标准2.2为什么要遵循WEB标准2.2Web标准的好处3.`SEO`优化1.常见浏览器内核浏览器内核css兼容性写法IE、360、百度trident-ms-firefoxGecko-moz-Safariwebkit-webkit-chromewebkit–>blink-webkit-Operablink-o-2.W3C标准万维网联盟(外语缩写:W3C)标准不是某
- 手把手全程带你使用springboot2.6.7+vue2前后端分离腾讯云对象存储COS上传文件
星绪173
腾讯云javaspringbootvueelementui
时间:2022.6.27往后的版本可能需要更改依赖前后端分离腾讯云对象存储COS上传文件创建腾讯云COS对象存储存储桶后端添加pom依赖在application.yml中添加动态配置以下为方法示例SQLEntityMapperControllerServiceServiceImplServiceExceptionConstants前端按钮上传对话框相关方法完整示例File.vueconfig.js
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- TypeScript vs JavaScript: 开发者必须了解的核心差异
在现代前端开发中,JavaScript和TypeScript是两个不可忽视的重要技术。虽然TypeScript基于JavaScript构建,但两者在开发体验、代码质量和项目维护方面存在显著差异。本文将深入探讨这两种语言的核心区别,帮助开发者做出明智的技术选择。什么是JavaScript?JavaScript是一种动态的、解释型的编程语言,最初为网页开发而设计。它具有以下特点:动态类型系统:变量类型
- 页面跳转的几种方法
易点互联
java前端javascript
页面跳转是Web应用中的基本交互方式之一,它允许用户从一个页面导航到另一个页面。在前端开发中,页面跳转可以通过多种方法实现。页面跳转基础页面跳转的基本概念是将用户的视图从当前页面切换到另一个页面。这可以通过服务器端渲染或客户端路由来完成。使用HTML链接HTML中的标签(或称“锚标签”)是实现页面跳转最传统的方式。它通过href属性指定要跳转的目标URL。示例代码访问Example网站跳转到页面的
- react-数据Mock实现——json-server
前端小趴菜05
react.jsjson前端
什么是mock?在前后端分离的开发模式下,前端可以在没有实际后端接口的支持下先进行接口数据的模拟,进行正常的业务功能开发json-server实现数据Mockjson-server是一个node的包,可以在不到30秒内获得零编码的完整Mock服务实现步骤安装npmijson-server-D项目根目录下创建mock文件夹创建一个json文件json文件{"takeaway":[{"tag":"31
- React金融数据分析应用性能优化实战:借助AI辅助解决18万数据量栈溢出Bug
马特说
REACTreact.js金融数据分析
React金融数据分析应用性能优化实战:借助AI辅助解决18万数据量栈溢出Bug前言在现代前端开发中,处理大数据量的实时金融应用已成为常态。最近我在开发一个React-based金融数据分析应用时,遇到了典型的"Maximumcallstacksizeexceeded"错误。通过AI辅助分析和系统性优化,最终成功解决了这个复杂的性能问题。这篇文章将分享从问题发现到最终解决的完整过程。项目背景这是一
- DeepSeek-V3 私有化部署配置方案(以 vLLM / FastDeploy 为主)
以下是DeepSeek-V3私有化部署配置方案(基于vLLM/FastDeploy),适用于对模型性能、数据隐私、推理效率有要求的企业/个人部署场景。目标:在本地或私有服务器中部署DeepSeek-V3或其MoE结构变体支持高并发推理、高效资源利用提供HTTP接口供前端/插件/Agent调用方案对比方案支持MoE性能优化推荐场景vLLM部分支持高(KVCache/连续批次)高并发API服务Fast
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 【1】确认安装 Node.js 和 npm版本号
搭建前端项目时需要安装Node.js和npm,主要是因为它们提供了一些重要的功能和工具,帮助开发者高效地开发、构建和管理项目。一、具体原因如下:Node.js:JavaScript运行环境Node.js是一个基于ChromeV8引擎的JavaScript运行时,可以在服务器端运行JavaScript代码。它使得JavaScript不仅限于浏览器中运行,还能在本地环境中运行。npm:包管理工具npm
- 学习软件测试的第十天
尹yaya
软件测试面试学习学习面试软件测试
四十一.说一下你平时是怎么定位分析bug的1.分析这是在考你出问题的时候你会怎么查、怎么想、怎么解决,面试官关心的是你的逻辑能力、分析能力、沟通能力。可以按照这个通俗流程来回答:先问清楚发生了什么问题(比如页面卡死了、接口报错、数据错了)再去试试看,能不能自己复现一次,不然没法查然后去找线索:前端页面报错没?打开控制台看一下调接口失败没?用Postman或浏览器network看一下看看后端日志有没
- Flutter 进阶:实现带圆角的 CircularProgressIndicator
Zender Han
Flutter知识学习指南flutter
在Flutter中,我们经常使用CircularProgressIndicator来展示加载进度。但是你是否注意到:它的进度端始终是“平头”的(直角)?这在一些UI设计中并不美观,特别是想实现类似Apple健身环那样“前端圆清澈”效果时,就需要一个带圆角的圆形进度条。方法一:使用CustomPaint自绘圆角进度Flutter的Canvas提供了绘制弧形和给进度端点设置样式的能力,我们只需设置Pa
- OneCode图表组件深度解析:注解驱动的Java可视化方案
低代码老李
领域设计低代码软件行业java开发语言
在数据驱动决策的时代,企业级应用对可视化的需求日益复杂。OneCode作为专注于企业级开发的Java框架,其可视化引擎通过创新的设计理念和技术实现,为开发者带来了截然不同的图表开发体验。本文将深入剖析OneCode在可视化领域的五大独特优势。一、注解驱动的零前端代码开发模式OneCode彻底颠覆了传统图表开发需要编写JavaScript的模式,创新性地将所有图表配置通过Java注解完成:@FCha
- 海内外娱乐直播源码及直播系统开发全解析
山东布谷科技官方
直播源码直播系统开发娱乐直播直播海外直播
在当今数字化娱乐蓬勃发展的时代,娱乐直播成为了互联网领域中极具活力的一部分。从热闹非凡的直播间,到主播与观众之间的实时互动,娱乐直播构建起了一个庞大的社交娱乐生态。这背后,娱乐直播源码及APP系统开发技术功不可没,它们如同精密的齿轮,协同运转,支撑起整个直播产业的大厦。一、技术架构基石(一)前端开发技术移动端开发:娱乐直播APP需要在不同移动设备上流畅运行,因此在移动端开发上,常采用原生开发(如i
- Python 开发法律条文咨询APP
Geeker-2025
python
#法律条文咨询APP-Python实现方案我将设计一个基于Python的法律条文咨询应用,提供一个直观的界面让用户轻松查找和浏览法律条文。##设计思路-使用Flask作为后端框架,轻量且高效-SQLite数据库存储法律条文数据-前端使用Bootstrap实现响应式设计-实现关键词搜索和分类浏览功能-提供条文详情展示和书签功能##完整实现代码###文件结构```legal_app/├──app.py
- HTML表格导出为Excel文件的实现方案
~风清扬~
前端技术htmlexcel前端
1、前端javascript可通过mime类型、blob对象或专业库(如sheetjs)实现html表格导出excel,适用于中小型数据量;2、服务器端方案利用后端语言(如python的openpyxl、java的apachepoi)处理复杂报表和大数据,确保安全性与格式控制;3、常见问题包括数据类型识别错误、样式丢失、大文件卡顿、浏览器兼容性及乱码,需通过设置单元格类型、使用后端样式api、分页
- GO OSS 前端直传 Presign
你的代码我的心
golang前端开发语言
go服务端代码官方文档阿里云直传参考代码注意事项:header不需要传&oss.PutObjectRequest不要写成&oss.GetObjectRequesthandlerpackagehandlerimport("goshop-api/oss-web/utils""net/http""github.com/gin-gonic/gin")funcPresign(ctx*gin.Context)
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- 后端要求formdata传参,前端怎么处理
北辰alk
前端前端
当后端要求使用FormData传参时,前端需要将数据格式化为FormData对象,并通过POST请求发送。以下是处理FormData传参的详细步骤和示例代码:文章目录1.**什么是FormData?**2.**前端如何处理FormData传参?****步骤1:创建FormData对象****步骤2:添加数据到FormData****步骤3:发送请求**3.**示例代码****示例1:发送普通键值对
- 用原生 JS + Vue 实现一套可复用的前端错误监控系统
javascript前端css
摘要随着前端项目变得越来越复杂,一点小小的异常都有可能导致页面白屏、功能不可用,甚至用户直接流失。为了尽早发现这些问题,我们需要在项目中构建一个前端错误监控系统,能自动捕获错误、记录上下文、上报后端,辅助我们快速定位问题,保障线上应用的稳定运行。引言虽然市面上已有如Sentry、Fundebug等成熟的监控平台,但对于部分项目(特别是中小项目)来说,要么成本太高,要么无法灵活定制。这时候,自己搭建
- 【前端工程化】你知道前端编码规范包含哪些内容吗
前端
编码规范是保障代码质量、提升团队协作效率与维护性的基础。良好的编码习惯不仅有助于减少Bug,还能提升项目的长期稳定性与可扩展性。以下是从以往项目中总结整理出来的一些编码规范,适用于Vue/React技术栈下的B端应用开发场景。一、JavaScript/TypeScript规范1.命名规范变量命名使用有意义的英文单词,采用camelCase,如userName,isLoading;常量命名全大写加下
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少