傻瓜式配置FCK编辑器
这几天做一个关于旅游网站的项目,有一项需求就是能够让用户自己编写网页内容,考虑到美观大方、实用的特点,就找到了一个FCK的网页编辑插件(最新的版本实际是将旧版的东西一分为二成为ckeditor和ckfinder),所以我们就利用这篇文章来介绍一下旧版的内容,下次我们再来感受一下它的最新版本吧!
我们需要两个文件分别是:FCKeditor_2.6.7.zip和FCKeditor.Net_2.6.3.zip(这里面只用到了一个dll文件)。
如果仅仅是一些文字内容的编辑,那么配置还是比较简单的,具体步骤如下:
一、简单排版
1,拷贝文件夹:拷贝FCKeditor_2.6.7.zip中的fckeditor到网站根目录,并包含在当前项目中.
2,将FCKeditor.Net_2.6.3中的FredCK.FCKeditorV2.dll文件拷贝到项目中的bin文件夹下并且引用它
3,在控制面板中添加相应的控件
4,拖出控件到界面上
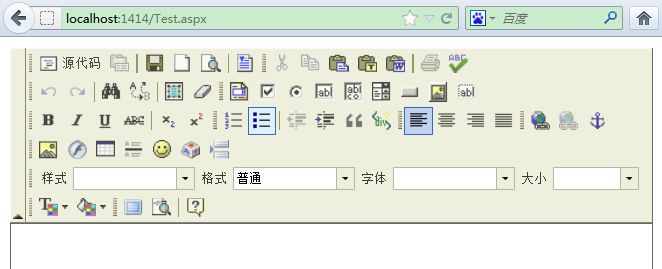
上述的几步完成之后,应该说我们的控件已经可以用了,读者可以自行运行调试一下,出现以下界面就是正常的(控件大小,控件数,背景不同,没有关系)
再次强调一下,上述配置仅限于做一些简单的排版文字排版.如果需要上传文件的话还需要接下来的步骤.
二、文件上传
1,在网站的根目录下新建一个文件夹,用来存放我们的上传文件.
2,接下来就到了我们的关键步骤.
首先,打开web.config文件,配置我们的文件上传路径,在配置文件中添加如下代码
解释一下:
第一行中的:<add key="FCKeditor:BasePath"value="/fckeditor/"/>的意思是执行程序文件夹,即我们使用的控件需要调用的程序文件存放位置.
第二行中的:<addkey="FCKeditor:UserFilesPath" value="/upload/"/>就很容易理解了,它就是我们上传文件存放的位置.
接下来打开fckeditor/fckconfig.js文件
找到第276,277行的
改为
然后找到fckeditor/editor/filemanager/connectors/aspx/config.ascx 文件夹下的config.ascx文件.
在打开的文件的第41行将返回值false改为True,这样改的意思是允许任何人上传文件!当然读者也可以根据需要,修改为下图中英文说明中的session相关的东西!
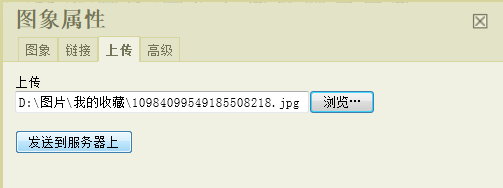
到此为止,我们的基本配置已经完成了!,重新运行调试点击工具栏上的图片按钮->选择上传选项卡->点击浏览->选择需要的图片->点击"发送到服务器",出现提示"Yourfile has been successfully uploaded" 即说明图片上传成功!
点击确定按钮之后,我们就可以看到上传的图片了,当然你可以根据需要调整图片的相关选项!这里不再说明!
最终的效果如上图所示!
至于如何定制我们自己需要的工具栏,如何将内容保存,如何显示在网页上等等问题。读者可以自己尝试一下!如果读者需要可以给我发邮件或者继续关注我的下一篇文章!
呵呵,卖个关子,我们下次再来说明!
敬请期待!谢谢您的关注!