HTML5 canvas易错点
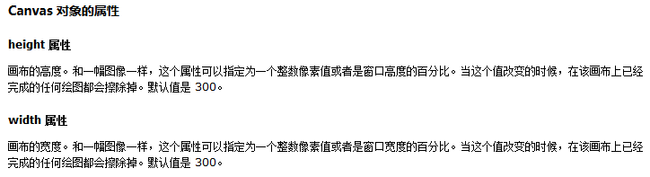
一、画布的默认宽高
<canvas id="myCanvas" style="border:1px solid black;">
你的浏览器不支持html5
</canvas>
通过火狐浏览器访问,看到
通过截图工具发现,矩形的宽为300 高为150。但是我在w3school中看到的信息室说canvas默认宽高都为300
不过不是我要讨论的东西,可先忽略。
我们知道canvas只是html的一个新标签。因此,我们也可以用css来修改canvas画布的宽高大小。
但是,除非特殊情况,一定不要用css来定义Canvas的宽高。
两者的区别,在于:
Canvas自身的宽高就是画布本身的属性,而css给他的宽高则可以看作是缩放.
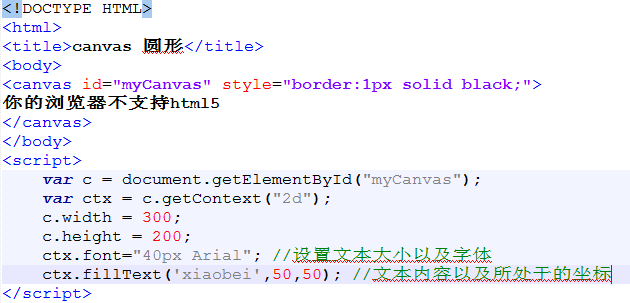
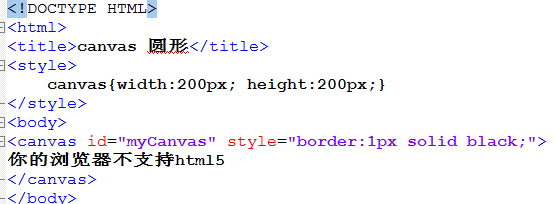
代码例子:
这是通过js来设置画布canvas的宽高,在保持文本设置不变的情况下,修改width以及height,会发现,文本处于不变的状态。
这是通过css来设置画布canvas的宽高,在保持文本设置不变的情况下,修改width以及height,会发现,文本会随着设置而变化,而且有了缩放的感觉。
二、canvas画布只能共享一支画笔
在前面已经提到,在有了画布的情况下,我们要对画布进行操作,则需要画笔来进行。
canvas获取画笔 var ctx = c.getContext("2d");
我刚开始的时候,认为反正getContext只是方法。所以多调用几次,就可以整出多几只笔出来。比如:
var ctx = c.getContext("2d");
var ctx1 = c.getContext("2d");
后来通过浏览器访问时,oh my god。不行啊。
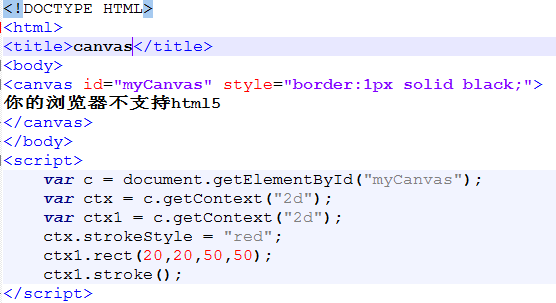
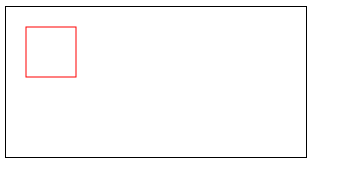
代码例子:
运行结果图:
从这里,我们就可以知道,canvas只能共享一支画笔。如果你需要画出不同的颜色,办法就是把这只唯一的“笔”不停的蘸上新颜色哦。^_^
三、路径问题即beginPath方法使用
在进行线条或者图形绘制时,最好在开头开始beginPath
在学习canvas的线条或者矩形线条的使用时,我感到奇怪的是,有些案例,每画一条线条,在开始时都会使用beginPath作为开头,而有些案例,则没有。真够坑的。
看了手册的解释说是,开启一条新的路径。那么它有什么重要的?
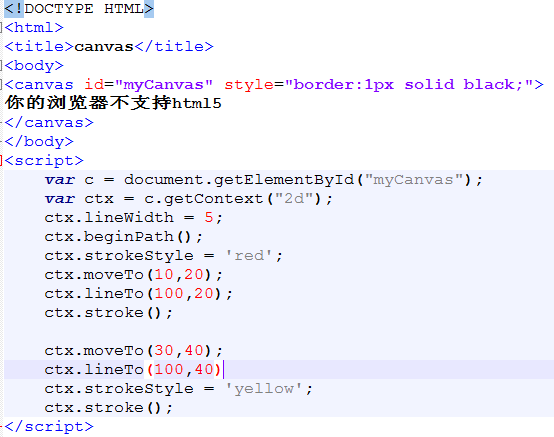
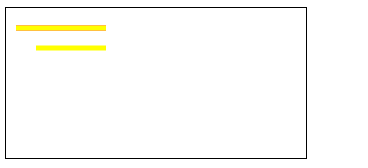
代码例子:
访问结果图:
从结果图,可以看出
1、结果不是一红 一黄。
2、第一条线条被描绘了两次。
如何理解这个结果.
我的理解是,我用手在画板上,用一支红色的笔画出一线条。然后,用一支黄色的笔再画出另一线条。那么,为什么我不会对第一条再次绘制呢?这是因为我知道,这两条线条是不同的。因此,我不会。而计算机不知道,它无法区别这两条线条是不是同一的。而要如何进行区别呢?就要用到beginPath。否则的话,canvas中的绘制方法,都会以“上一次beginPath”之后的所有路径为基础进行绘制了。
启用beginPath也有个好处,就是提高性能。否则,就会对之前的线条进行重新绘制了。