使用自定义主题让Windows Live Writer在本地预览语法高亮效果
呃,博客园响应速度很快……这下有些以前懒得改的bug需要改了,以免误人 >.<
已更新xp与vista/win7的不同之处并新增了一个懒人模版…………
给Windows Live Writer(以下简称wlw)装上插件SyntaxHighlighter后,wlw中便可以方便地插入代码了。但是,预览时看不到语法高亮的样式效果。
wlw的主题功能可以变通地解决这个问题。什么是主题呢?通俗点说主题就是博客的外观,使用主题时,预览会模拟将日志发布后的样子。
但在几乎所有的wlw的教程中,新建日志账户时下图中的这一步都选择了否,因为功能本身并不是很实用,在某些博客中存在干预样式的js脚本,这时wlw似乎反映不出来最终效果。例如我用的这套ChinaHeart,页面代码中本身图片是隐藏的,最后用js显示出来,而在wlw中预览时就是灰蒙蒙的一片,更不用说语法高亮了。

不过,这个主题本质就是一个htm页面,并且可以自己编写,现在我们就自己写一个实现加载语法高亮样式的效果。
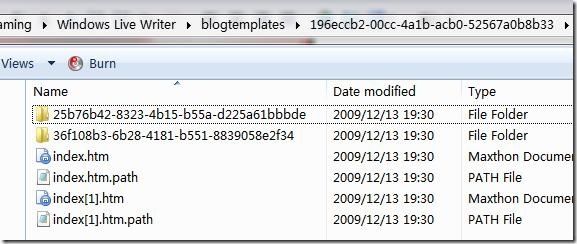
第一步,找到主题存放的目录。
wlw的所有博客的主题都存放在(vista/win7:%USERDIR%[一般是X:\Users\用户名]\AppData\Roaming\Windows Live Writer\blogtemplates\下)(xp:%USERDIR%[一般是X:\Documents and settings\用户名]\Application Data\Windows Live Writer\blogtemplates\下:很久没有用xp全凭回忆了,不过应该没错),每个博客有一个特有ID为名字的目录,先找到要修改主题的博客所对应的目录。如果只有一个目录,那就是他了﹃_﹃;如果使用的博客很多以至于无法确定是哪一个,wlw中点击“查看 –> 刷新主题”,wlw会在某个目录下新增文件,然后使用windows的高级搜索功能指定修改日期为今天就能找到了。
目录的结构类似这样:

这个目录里面就是wlw抓取到的主题。每次刷新主题wlw会生成一个编辑主题和一个预览主题,每个自动生成的主题包括3个部分:一个index[n].htm页面、一个index[n].htm.path文件和一个包含了页面所使用到的文件的目录,目录名是随机的ID,记录在.path文件中(貌似也是这个文件的唯一的小用途)。打开一个页面,有这么两个地方:{post-title}和{post-body},分别对应日志标题和日志内容。
01 |
... |
02 |
<DIV class="postTitle"> |
03 |
<A id="..." class="postTitle2" href="http://www.cnblogs.com/huxi/"> |
04 |
{post-title} |
05 |
</A> |
06 |
</DIV> |
07 |
<DIV class="postCon"> |
08 |
<DIV>{post-body}</DIV> |
09 |
</DIV> |
10 |
... |
wlw使用主题时,就是把这两个地方替换成了我们所写的日志。
第二步,自定义一个主题。
现在我们可以自己编写一个htm格式的页面并放在这个博客的目录下。结构可以随意组织,然后在想要放标题的地方加上{post-title},放内容的地方加上{post-body}。htm文件可以引用外部的js/css/pic,但是本地文件必须使用绝对路径,例如:
file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common.css
为了让这个页面可以显示语法高亮,必须把SyntaxHighlighter的相关css/js引入(文件在下载的插件压缩包\BlogEngine.net\SyntaxHighlighter目录下),引入后还要执行一段js代码,可以参考SyntaxHighlighter2.1带的这个示例(精简了一下):
1 |
<script type="text/javascript" src="scripts/*.js"></script> |
2 |
<link type="text/css" rel="stylesheet" href="styles/*.css"/> |
3 |
<script type="text/javascript"> |
4 |
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf'; |
5 |
SyntaxHighlighter.all(); |
6 |
</script> |
附上一个懒人模版,可以直接使用也可以在这个基础上再修改。
01 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"> |
02 |
<!-- saved from url=http://www.cnblogs.com/huxi/ --> |
03 |
<HTML xmlns="http://www.w3.org/1999/xhtml"> |
04 |
<HEAD> |
05 |
<TITLE>AstralWind - 博客园</TITLE> |
06 |
<META content="text/html; charset=utf-8" http-equiv=Content-Type> |
07 |
|
08 |
<!-- import SyntaxHighlighter --> |
09 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shCore.js"></script> |
10 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushBash.js"></script> |
11 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushCpp.js"></script> |
12 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushCSharp.js"></script> |
13 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushCss.js"></script> |
14 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushDelphi.js"></script> |
15 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushDiff.js"></script> |
16 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushGroovy.js"></script> |
17 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushJava.js"></script> |
18 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushJScript.js"></script> |
19 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushPhp.js"></script> |
20 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushPlain.js"></script> |
21 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushPython.js"></script> |
22 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushRuby.js"></script> |
23 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushScala.js"></script> |
24 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushSql.js"></script> |
25 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushVb.js"></script> |
26 |
<script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushXml.js"></script> |
27 |
<link type="text/css" rel="stylesheet" href="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/styles/shCore.css"/> |
28 |
<link type="text/css" rel="stylesheet" href="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/styles/shThemeDefault.css"/> |
29 |
|
30 |
<!-- init SyntaxHighlighter --> |
31 |
<script type="text/javascript"> |
32 |
SyntaxHighlighter.config.clipboardSwf = 'file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/clipboard.swf'; |
33 |
SyntaxHighlighter.all(); |
34 |
</script> |
35 |
</HEAD> |
36 |
<BODY> |
37 |
<table style="width:950px;"> |
38 |
<tr><td> |
39 |
<H1>{post-title}</H1> |
40 |
</td></tr> |
41 |
<tr><td> |
42 |
{post-body} |
43 |
</td></tr> |
44 |
</table> |
45 |
</DIV> |
46 |
</DIV> |
47 |
</BODY> |
48 |
</HTML> |
以下是我正在使用的预览模版页,代码比较长,展开需谨慎。
01 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"> |
02 |
<!-- saved from url=http://www.cnblogs.com/huxi/ --> |
03 |
<HTML xmlns="http://www.w3.org/1999/xhtml"> |
04 |
<HEAD> |
05 |
<TITLE>AstralWind - 博客园</TITLE> |
06 |
<META content="text/html; charset=utf-8" http-equiv=Content-Type> |
07 |
<LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common.css"> |
08 |
<LINK id=MainCss rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/style.css"> |
09 |
<LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common2.css"> |
10 |
<LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/shCore.css"> |
11 |
<LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/shThemeDefault.css"> |
12 |
<LINK title=RSS rel=alternate type=application/rss+xml href="http://www.cnblogs.com/huxi/rss"> |
13 |
<LINK title=RSD rel=EditURI type=application/rsd+xml href="http://www.cnblogs.com/huxi/rsd.xml"> |
14 |
<SCRIPT type=text/javascript src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/jquery.js"></SCRIPT> |
15 |
<SCRIPT type=text/javascript src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common.js"></SCRIPT> |
16 |
<SCRIPT type=text/javascript src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/jquery.json-1.3.min.js"></SCRIPT> |
17 |
|
18 |
<!-- import SyntaxHighlighter --> |
19 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shCore.js"></script> |
20 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushBash.js"></script> |
21 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushCpp.js"></script> |
22 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushCSharp.js"></script> |
23 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushCss.js"></script> |
24 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushDelphi.js"></script> |
25 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushDiff.js"></script> |
26 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushGroovy.js"></script> |
27 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushJava.js"></script> |
28 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushJScript.js"></script> |
29 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushPhp.js"></script> |
30 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushPlain.js"></script> |
31 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushPython.js"></script> |
32 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushRuby.js"></script> |
33 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushScala.js"></script> |
34 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushSql.js"></script> |
35 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushVb.js"></script> |
36 |
<script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushXml.js"></script> |
37 |
<link type="text/css" rel="stylesheet" href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/styles/shCore.css"/> |
38 |
<link type="text/css" rel="stylesheet" href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/styles/shThemeDefault.css"/> |
39 |
|
40 |
<!-- init SyntaxHighlighter --> |
41 |
<script type="text/javascript"> |
42 |
SyntaxHighlighter.config.clipboardSwf = 'file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/clipboard.swf'; |
43 |
SyntaxHighlighter.all(); |
44 |
</script> |
45 |
</HEAD> |
46 |
<BODY> |
47 |
<DIV id=home> |
48 |
<table style="width:950px;"> |
49 |
<tr><td style="height:330px; background-image:url('file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/header.jpg');"/></tr> |
50 |
<tr><td style="background-image:url('file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/body.gif');"> |
51 |
<DIV id=topics style="width:95%; min-height:20px; margin:24px;"> |
52 |
<H1 class=postTitle><A id=ctl04_TitleUrl class=postTitle2 href="#">{post-title}</A></H1> |
53 |
<DIV class=postBody>{post-body}</DIV> |
54 |
</DIV> |
55 |
</td></tr> |
56 |
<tr><td style="height:298px; background-image:url('file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/footer.jpg');"/></tr> |
57 |
</table> |
58 |
</DIV> |
59 |
</DIV> |
60 |
</BODY> |
61 |
</HTML> |
第三步,让wlw使用自定义的主题。
现在模版页面创建好了,最后一步就是使用这个模版预览。wlw中并没有提供这个选项,不过注册表里必须有。
打开注册表并定位到[HKEY_CURRENT_USER\Software\Microsoft\Windows Live\Writer\Weblogs\%博客ID%[即第二步中找到的目录名]\EditorTemplate\templates],这下面有两个键,Framed是编辑时使用的主题,Webpage是预览时使用的主题。把Webpage的值改为自定义的页面就大功告成了。
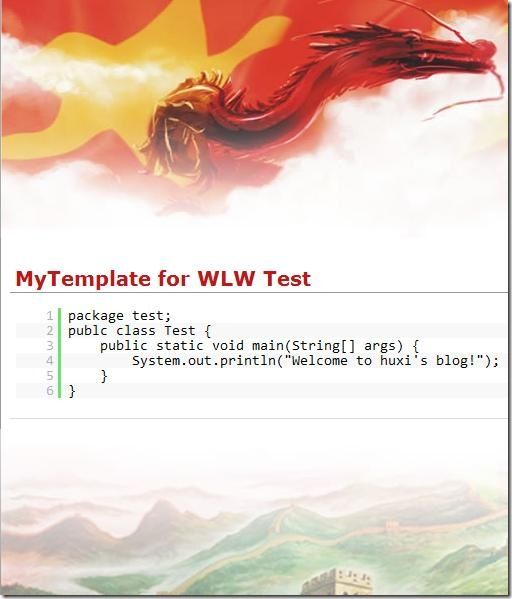
我使用的模板的预览效果:

---------
以上只改了预览页,编辑页面的改法是一样的。不过编辑页改成支持语法高亮则是非常不明智的,这会让SyntaxHighlighter生成的HTML代码div套table,无比复杂得令人眼花缭乱叹为观止。我本人甚至没有使用主题编辑(可在查看菜单中勾选)。
来看看修改编辑页前后生成的HTML代码对比:
首先是效果:
1 |
package test; |
2 |
publc class Test { |
3 |
public static void main(String[] args) { |
4 |
System.out.println("Welcome to huxi's blog!"); |
5 |
} |
6 |
} |
然后是编辑页不支持语法高亮时生成的HTML:
1 |
<pre class="brush: java;">package test; |
2 |
publc class Test { |
3 |
public static void main(String[] args) { |
4 |
System.out.println("Welcome to huxi's blog!"); |
5 |
} |
6 |
}</pre> |
最后是编辑页也使用语法高亮时生成的HTML: