Ant Design 的全新 AGI 组件库-Ant Design X
简介
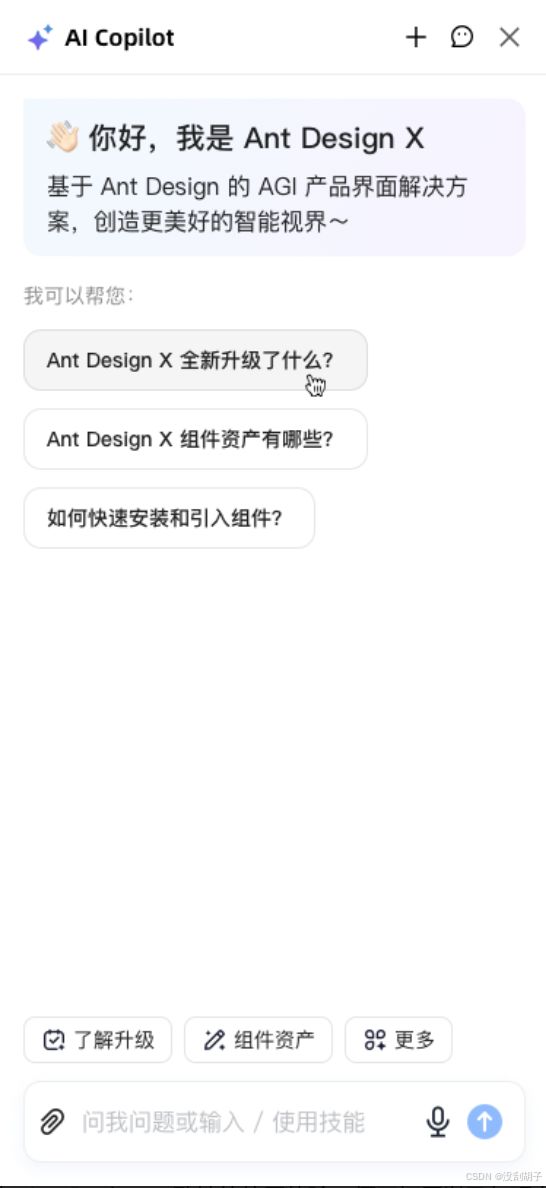
Ant Design X 是 Ant Design 的全新 AGI 组件库,旨在帮助开发者更轻松地研发 AI 产品用户界面。Ant Design X 在 Ant Design 的基础之上进一步拓展 AI 产品的设计规范,为开发者提供更强大的工具和资源。
● 官网地址:https://x.ant.design/index-cn
● 官网镜像地址:https://ant-design-x.antgroup.com/
● Github Repo:https://github.com/ant-design/x
● npm:@ant-design/x
✨ 特性
源自企业级 AI 产品的最佳实践:基于 RICH 交互范式,提供卓越的 AI 交互体验
灵活多样的原子组件:覆盖绝大部分 AI 对话场景,助力快速构建个性化 AI 交互页面
⚡ 开箱即用的模型对接能力:轻松对接符合 OpenAI 标准的模型推理服务
高效管理对话数据流:提供好用的数据流管理功能,让开发更高效
丰富的样板间支持:提供多种模板,快速启动 LUI 应用开发
TypeScript 全覆盖:采用 TypeScript 开发,提供完整类型支持,提升开发体验与可靠性
深度主题定制能力:支持细粒度的样式调整,满足各种场景的个性化需求
组件
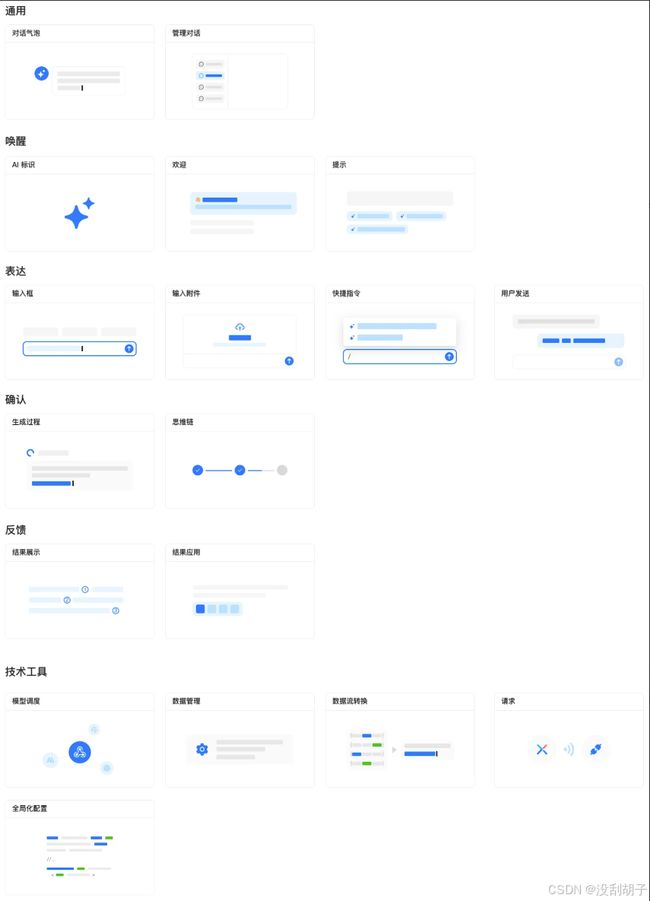
对应设计范式拆分为多个组件,从而使开发者拥有良好的自由度进行组合。同时配套提供了技术工具使得数据消费开箱即用,从而实现一个 X 完成所有前端研发工作:



安装
使用 npm 或 yarn 或 pnpm 或 bun 安装
我们推荐使用 npm 或 yarn 或 pnpm 或 bun 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
$ npm install @ant-design/x --save
如果你的网络环境不佳,推荐使用 cnpm。
浏览器引入
在浏览器中使用 script 和 link 标签直接引入文件,并使用全局变量 antdx。
我们在 npm 发布包内的 dist 目录下提供了 antdx.js、antdx.min.js 和 antdx.min.js.map。
强烈不推荐使用已构建文件,这样无法按需加载,而且难以获得底层依赖模块的 bug 快速修复支持。
注意:antdx.js 和 antdx.min.js 依赖 react、react-dom、dayjs,请确保提前引入这些文件。
原子组件
我们基于 RICH 交互范式,在不同的交互阶段提供了大量的原子组件,帮助你灵活搭建你的 AI 对话应用:
通用: Bubble - 消息气泡、Conversations - 会话管理
唤醒: Welcome - 欢迎、Prompts - 提示集
表达: Sender - 发送框、Attachment - 附件、Suggestion - 快捷指令
确认: ThoughtChain - 思维链
下面是使用原子组件搭建一个最简单的对话框的代码示例:
import React from 'react';
import {
// 消息气泡
Bubble,
// 发送框
Sender,
} from '@ant-design/x';
const messages = [
{
content: 'Hello, Ant Design X!',
role: 'user',
},
];
const App = () => (
<div>
<Bubble.List items={messages} />
<Sender />
</div>
);
export default App;
⚡️ 对接模型推理服务
我们通过提供 useXAgent 运行时工具,帮助你开箱即用的对接符合 OpenAI 标准的模型推理服务。
下面是如何使用 useXAgent 的代码示例:
import React from 'react';
import { useXAgent, Sender } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
// 模型推理服务地址
baseURL: 'https://your.api.host',
// 模型名称
model: 'gpt-3.5',
});
function chatRequest(text: string) {
agent.request({
// 消息
messages: [
{
content: text,
role: 'user',
},
],
// 开启流式
stream: true,
});
}
return <Sender onSubmit={chatRequest} />;
};
export default App;
高效管理数据流
我们通过提供 useXChat 运行时工具,帮助你开箱即用的管理 AI 对话应用的数据流:
import React from 'react';
import { useXChat, useXAgent } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
// 模型推理服务地址
baseURL: 'https://your.api.host',
// 模型名称
model: 'gpt-3.5',
});
const {
// 发起聊天请求
onRequest,
// 消息列表
messages,
} = useXChat({ agent });
return (
<div>
<Bubble.List items={messages} />
<Sender onSubmit={onRequest} />
</div>
);
};
export default App;