动画的使用—View Animation
View Animation定义了下面的四种动画效果:
缩放(scale)、位移(translation)、旋转(rotation)、透明(alpha)
缩放动画:
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
看ScaleAnimation的构造函数,各个参数的含义都很清楚
fromX: 理解为对象缩放前的宽度
toX:对象x需要缩放到多大
其他的两个带Y的参数以此类推
位移动画:
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
fromXDelte:对象执行动画之前的X坐标
toXDelte:移动目标,对象停止时所处的x坐标
旋转动画:
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
fromDegrees:旋转前的角度
toDegrees:对象应该旋转到多少度
最后的两个参数是控制旋转中心
透明动画:
AlphaAnimation(float fromAlpha, float toAlpha)
两个参数的值都只能够在0和1之间,0是全透明,1和不透明
实例代码:
package com.whathecode.viewanimation; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.View; import android.view.animation.AlphaAnimation; import android.view.animation.AnimationSet; import android.view.animation.CycleInterpolator; import android.view.animation.RotateAnimation; import android.view.animation.ScaleAnimation; import android.view.animation.TranslateAnimation; import android.widget.ImageView; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onclickMove(View view) { ImageView img = (ImageView) findViewById(R.id.image); TranslateAnimation ta = new TranslateAnimation(0, 10, 0, 0); ta.setInterpolator(new CycleInterpolator(7f)); ta.setDuration(1000); img.startAnimation(ta); } public void onclickScale(View view) { ImageView img = (ImageView) findViewById(R.id.image); /** * 设置缩放中心的值 */ int pivotX = img.getWidth() / 2; int pivotY = img.getHeight() / 2; //初始化缩放对象 ScaleAnimation sa = new ScaleAnimation(1f, 0.5f, 1f, 0.5f, pivotX, pivotY); //设置插值器,用于控制动画的行为,这里是控制动画的重复次数3 sa.setInterpolator(new CycleInterpolator(3f)); //动画的速率 sa.setDuration(1500); img.startAnimation(sa); } public void onclickRotate(View view) { ImageView img = (ImageView) findViewById(R.id.image); int pivotX = img.getWidth() / 2; int pivotY = img.getHeight() / 2; RotateAnimation ra = new RotateAnimation(0, 360f, pivotX, pivotY); ra.setDuration(1000); img.startAnimation(ra); } public void onclickAlpha(View view) { ImageView img = (ImageView) findViewById(R.id.image); AlphaAnimation aa = new AlphaAnimation(1f, 0.5f); aa.setDuration(1500); img.startAnimation(aa); } public void startAnimSet(View view) { ImageView img = (ImageView) findViewById(R.id.image); int pivotX = img.getWidth() / 2; int pivotY = img.getHeight() / 2; RotateAnimation ra = new RotateAnimation(0, 360f, pivotX, pivotY); ra.setDuration(1000); AlphaAnimation aa = new AlphaAnimation(1f, 0.5f); aa.setDuration(1500); //初始化一个空的动画集合 AnimationSet as = new AnimationSet(false); //向集合中添加动画 as.addAnimation(ra); as.addAnimation(aa); img.startAnimation(as); } }
效果:
除了在java代码中初始化动画对象之外,我们还可以在xml文件中使用动画资源
下面是xml中使用动画的语法:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@[package:]anim/interpolator_resource" android:shareInterpolator=["true" | "false"] > <alpha android:fromAlpha="float" android:toAlpha="float" /> <scale android:fromXScale="float" android:toXScale="float" android:fromYScale="float" android:toYScale="float" android:pivotX="float" android:pivotY="float" /> <translate android:fromXDelta="float" android:toXDelta="float" android:fromYDelta="float" android:toYDelta="float" /> <rotate android:fromDegrees="float" android:toDegrees="float" android:pivotX="float" android:pivotY="float" /> <set> ... </set> </set>
实例代码:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <translate android:fromXDelta="0" android:toXDelta="200" android:duration="1500"/> <alpha android:fromAlpha="1" android:toAlpha="0.5" android:duration="1500" /> </set>
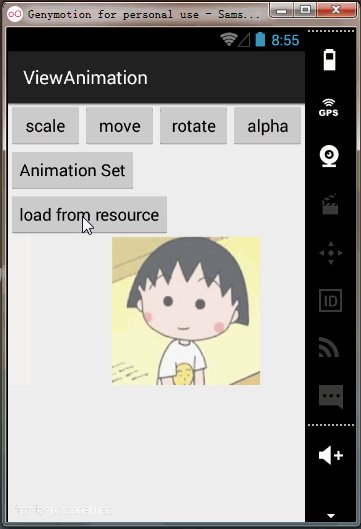
加载资源的方法:
public void loadAnimRes(View view) { //使用loadAnimationUtils类加载动画资源 AnimationSet as = (AnimationSet) AnimationUtils.loadAnimation(this, R.anim.animset); img.startAnimation(as); }
效果: