响应式布局如何实现
响应式设计:概念与运用
http://www.w3cplus.com/responsive/responsive-web-design-tips-and-notes.html
响应式设计:使用响应式字体
http://www.w3cplus.com/responsive/understanding-responsive-web-design-how-to-manage-fonts.html
响应式布局实现依赖两个条件:一是宽屏的愈发普及;二是CSS3 media queries属性的诞生。
宽屏现在占据大半壁江山,有必要针对这些浏览器设计web页面,但是又不能舍弃1024普屏分辨率,显然固定布局自身受限,流体布局实现有难度,对设计技术都是挑战。于是自然想到宽屏下一种布局,普屏下一种布局(京东目前做法)。
想法虽好,但是却要技术支持。恰好,CSS3跟宽屏显示器一样,愈发普及与成熟,其中media queries属性似乎就是为响应布局而诞生的。通过CSS代码,实现不同宽度显示器下不同的布局,可以即时响应的web页面布局。
CSS3 media queries属性基本信息和相关文章可以参考这里:CSS3 media queries使用参考指南
于是,很简单的,针对不同宽度浏览器实现不同的布局,只要在web页面头部放入类似下面的代码即可:
<link rel="stylesheet" type="text/css" href="common.css" media="all" /> <link rel="stylesheet" type="text/css" href="normalScreen.css" media="screen and (max-width: 1024px)" /> <link rel="stylesheet" type="text/css" href="widthScreen.css" media="screen and (min-width: 1024px)" />
上面的写法需要新建多个CSS文件,你也可以合并到一个CSS文件中,但写法需要更改,如下:
@media screen and (max-width:1024px){"css样式"}
@media screen and (min-width:1024px){"css样式"}
响应布局实例页面
OK,下面偶们来看一个真正意义上的响应布局页面( IE6~8浏览器可以提前放国庆回家了):
您可以狠狠地点击这里:web页面响应布局demo页面
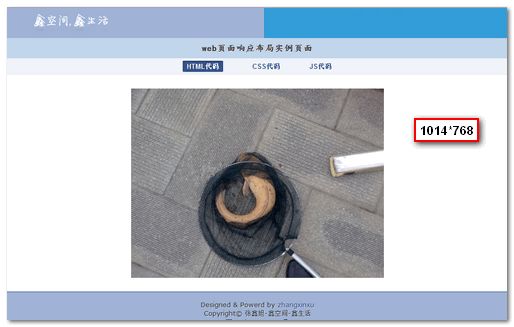
在1024宽度下,demo页面张这个样子,导航在上面:
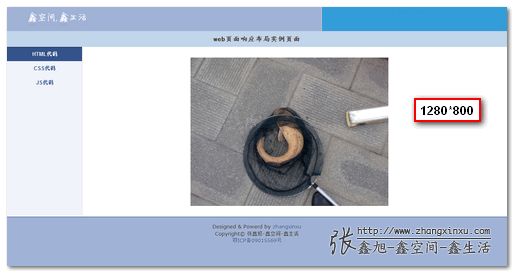
在宽屏下,例如1280像素宽度下,导航在左边——有效利用网页的宽度,降低滚动高度,使一屏显示更多信息:
您可以拉伸浏览器的宽度查看demo页面是如何响应布局的。
代码部分
您可以右键demo页面,然后查看源代码查看CSS如何引用的。如果您跟我一样,能够坐着决不站着,能够躺着决不坐着,能够滚屏决不点击的话,可以直接看下面的代码展示:
<link rel="stylesheet" type="text/css" href="http://www.zhangxinxu.com/study/css/demo.css" media="all" /> <link rel="stylesheet" type="text/css" href="normalScreen.css" media="screen and (max-width: 1024px)" /> <link rel="stylesheet" type="text/css" href="widthScreen.css" media="screen and (min-width: 1024px)" />
normalScreen.css的完整代码如下(没看头,可忽略):
.nav{border-bottom:1px solid #ededed; background-color:#F0F3F9; text-align:center;}
.nav h4{display:inline-block; *display:inline; margin:0 1em; padding:5px 1em; *zoom:1;}
.nav .on{display:inline-block; padding:1px 8px; border-radius:2px; box-shadow:inset 0 1px 1px rgba(0,0,0,.5); background-color:#34538b; color:#fff;}
.nav .on:hover{text-decoration:none;}
.content{padding:2em; background-color:#fff; text-align:center;}
widthScreen.css的完整代码如下(依旧没看头,可忽略):
.nav{width:15%; height:428px; border-right:1px solid #ededed; background-color:#F0F3F9; text-align:center; float:left;}
.nav h4{margin:0; *zoom:1;}
.nav a{display:block; padding:8px 2em;}
.nav a:hover{background-color:#beceeb; text-decoration:none; text-shadow:1px 1px #f0f3f9;}
.nav .on{box-shadow:inset 0 1px 1px rgba(0,0,0,.5); background-color:#34538b; color:#fff;}
.nav .on:hover{background-color:#34538b; text-shadow:none;}
.content{padding:2em; background-color:#fff; text-align:center;}
可以看到,导航部分的CSS代码是大相径庭的。
不管IE6/IE7/IE8?貌似不友好吧
虽说俺们心里头都希望IE6~8早点回家过国庆,但毕竟人家年轻的时候劳苦功高,总不能因为人家现在年老体衰就让人家遣散回家。本着人文主义关怀,我们还是要照顾一下他们的。
咋照顾呢?跟不上时代的人那,只能用传统的方法替代解决了。替代之匙就是JavaScript。对于IE6/IE7/IE8浏览器,我们使用JavaScript,根据用户显示器的分辨率,为其动态创建一个CSS 文件,然后,没有然后了,问题即搞定。
如果要手把手教呢,就是在头部head标签中嵌入如下的code:
<script> if (!window.screenX) { //IE6~8 var oStyle = document.createElement("link"); oStyle.rel = "stylesheet"; oStyle.type = "text/css"; if (screen.width > 1024) { oStyle.href = "widthScreen.css"; } else { oStyle.href = "normalScreen.css"; } document.getElementsByTagName("head")[0].appendChild(oStyle); } </script>
您可以狠狠地点击这里:兼顾IE6~8浏览器响应布局页面demo
截图就是上面两张截图其中之一的模样,就懒得重复放置了。
兼容IE9以下版本另一种方法
可以在文档中引入一个Google的JS,代码如下(是否有效有待验证)
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->