Element-ui中封装el-table 组件中使用表格自定义Render函数
1、项目中封装好了table组件,需要使用的地方直接引用组件就好了
import Table from '@/components/Table/index.js'
tableHeader : [
{
label: '标题',
prop: 'noticeTitle',
align: 'left',
sortable: false,
overflow: true
},
{
label: '分类',
prop: 'noticeSortId',
align: 'left',
sortable: false,
width: 200,
overflow: true
},
{
label: '发布人',
prop: 'createusername',
align: 'left',
width: 150,
sortable: false
},
{
label: '发布时间',
prop: 'createDate',
align: 'left',
sortable: false,
width: 200
}
]只需要传入内容和表头数组,就可以渲染成项目中需求的列表,如图
如果想对其中一项加上额外的状态,并添加事件、样式,该怎么做呢,就需要使用Render函数去实现。
2、vue中render函数使用attrs绑定id、class、style、事件
render: (h, row, index) => {}
render函数3个参数
第一个参数是必须的。 类型:{String | Object | Function} 一个 HTML 标签名、一个组件、一个异步组件、或一个函数式组件。 是要渲染的html标签。 第一个参数div 是表示创建一个div的元素
第二个参数是可选的。 类型:{Object} 主要是当前html中的各种属性。 如attrs,class,style等 在开发时。建议传,实在没有传的时候,传入 null
第三个参数可选的。 类型:{String | Array | Object} children 虚拟子节点(vnodes),当前html标签的元素。
3、vue中render函数的实现
tableHeader : [
{
label: '事件名称',
prop: 'interfaceName',
align: 'left',
overflow: true,
render: (h, row, index) => {
return (
{row.typeName}
{row.interfaceName}
)
}
},
{
label: '操作',
align: 'left',
render: (h, row, index) => {
return (
this.handleApproval(row, this.activeName == 'first'?'2':'1')}
>
{this.activeName == 'first'?'审批':'详情'}
)
}
}
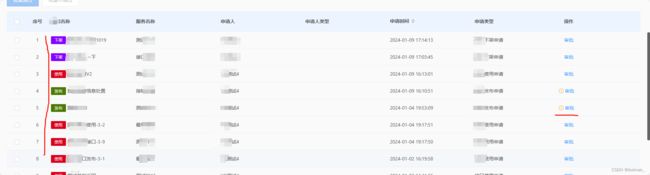
]4、实现的最终效果