- Charles 抓包工具详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络协议
一、Charles简介Charles是一款很实用、界面很友好(至少跟fiddler比起来)、功能强大的抓包神器。因为它是基于Java开发的,所以跨平台,Mac、Linux、Windows下都是可以使用的,并且在Android和iOS设备上通用。它的原理是通过成为电脑或者移动设备的代理,截取请求和响应,达到抓包分析的目的。二、Charles安装官网下载地址:CharlesWebDebuggingPr
- 2019-11-18
轻微强迫症_7280
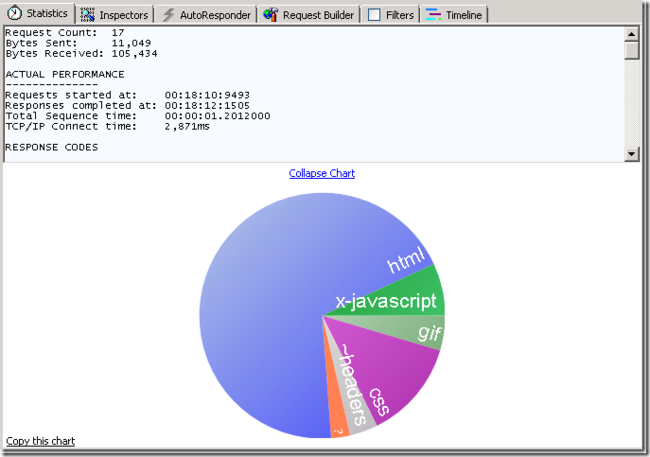
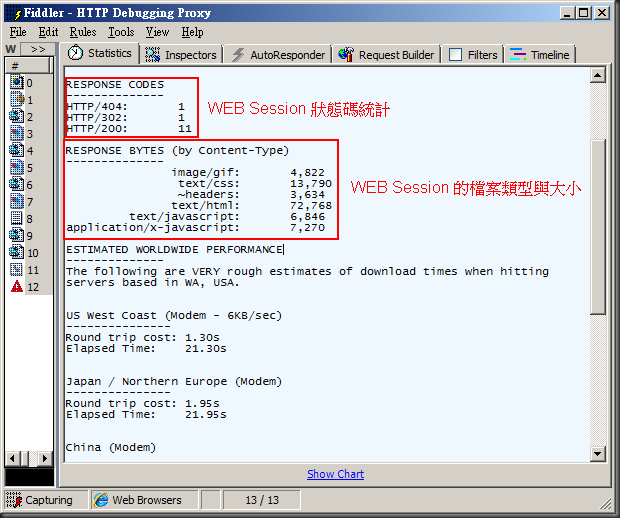
fiddler添加查看响应时间原文来自:https://www.jianshu.com/p/c9efa41bdd25fiddler的statistics标签可以查看但是这样查看需要点开每个链接进行查看,不是很方便,为了能够方便的查看各链接的响应时间,可以通过一下几种方法实现1、在菜单栏上面找到Rules->CustomRules在classHandlers{里面添加以下代码functionBegi
- Fiddler 笔记
Queenie的学习笔记
1.Fiddler的原理终端设备(如WEB、APP)发出请求,Fiddler作为中间代理,传给服务器;服务器返回数据,Fiddler拦截后,再传给终端设备核心:代理服务运行机制:本机上监听8888端口的HTTP代理(代理地址是127.0.0.1,端口号8888)2.第一次使用Fiddler,如何配置(1)抓取https请求时,先导入证书:①Fiddler设置:Tools>Options>HTTPS
- 【fiddler】“Timeline“模块:显示请求响应时间
叶阿猪
fiddlerHTTPfiddler前端测试工具https
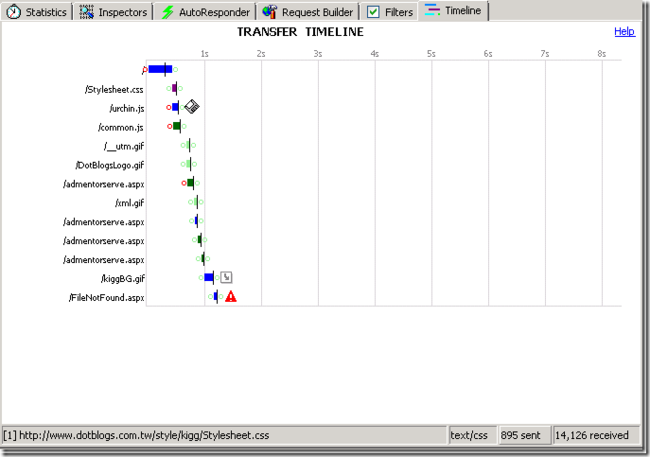
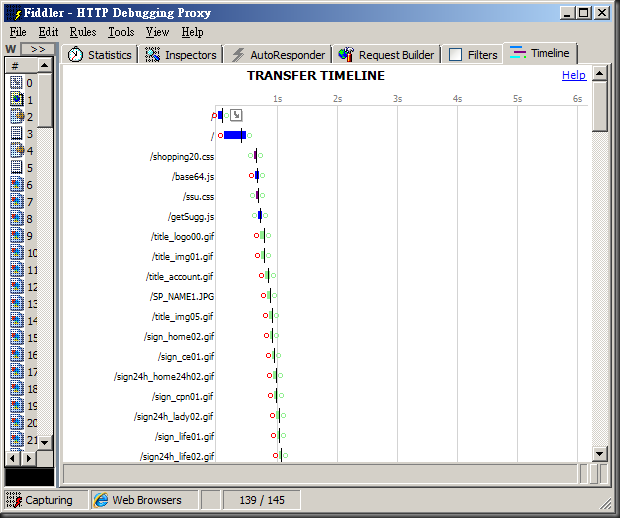
在左侧会话窗口点击一个或多个(同时按下Ctrl键),Timeline便会显示指定内容从服务端传输到客户端的时间:
- Fiddler拦截并自定义请求结果及模拟发送接口请求
苏苏san
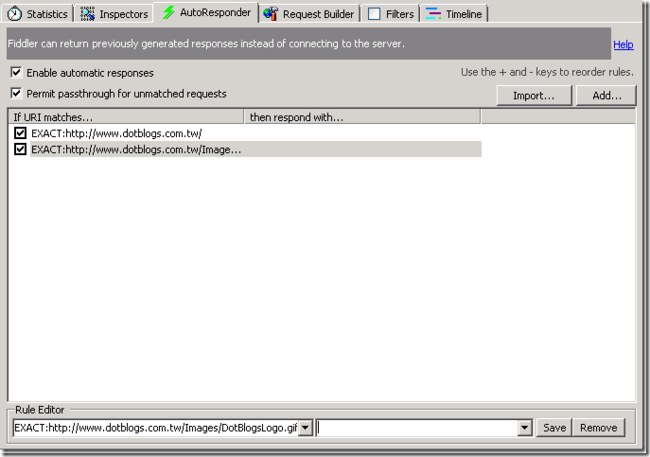
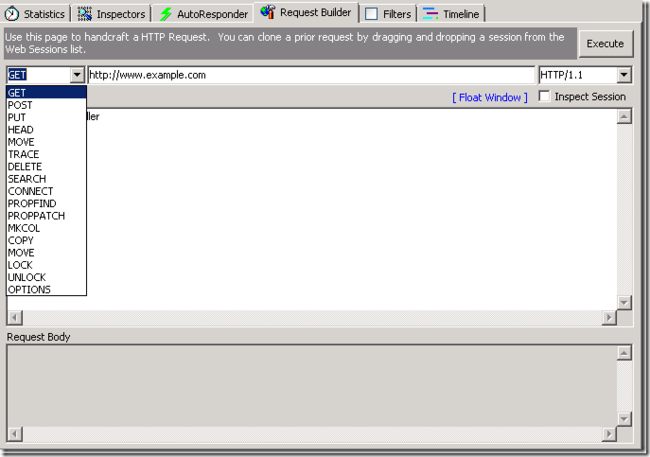
Fiddler模拟发送接口请求Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求。Parsed模式下你只需要提供简单的URLS地址即可(如下图,可以在RequestBody定制一些属性参数,也可以添加header如X-TOKEN)Fiddler拦截指定规则的请求AutoResponder允许拦截指定规则的请求,并返回本地资源或Fiddler资
- 【IOS】常用旧版软件ID整理分享
乔治贝利
苹果软件有些新版的没有旧版的好用,相信不止我一个人这样觉得,有的是因为系统没有更新,新版软件不支持;有的是新版软件对旧设备不友好,运行起来不够流畅;有的是新版加入广告,影响使用体验;更有的是新版的功能被阉割,让人无法忍受。于是乎就出现抓包教程,学会在电脑上使用iTunes和Fiddler配合,抓取旧版App是最好的方法,也可以使用苹果旧版APP下载软件(论坛里有,善用搜索)配合iTunes,教程已
- python+mitmproxy抓包
funcdefmain
爬虫测试工具自动化测试python开发语言
什么是mitmproxyMitmproxy就是用于MITM的Proxy,MITM即中间人攻击(Man-in-the-middleattack)。不同于fiddler,charles或wireshark等抓包工具,mitmproxy不仅可以抓取请求响应帮助开发者查看、分析,更可以通过自定义python脚本进行二次开发。安装pip安装pipinstallmitmproxy#验证mitmproxy--v
- 【渗透测试】利用hook技术破解前端JS加解密 - JS-Forward
Hello_Brian
渗透测试安全Hook技术前端JS加解密渗透测试web安全
前言在做渗透测试项目时,尤其是金融方面,经常会遇到前端JS加解密技术,看着一堆堆密密麻麻的密文,会给人一种无力感。Hook技术则会帮助我们无需获取加解密密钥的前提下,获取明文进行渗透测试环境准备JS-ForwardBurpsuiteFiddler网上公开的加解密逻辑漏洞的靶场源码某大佬搭建的公网测试环境(请礼貌使用):http://39.98.108.20:8085/Hook-JS技术详解正常访问
- app手机抓包工具
奇纳尼
抓包https网络协议http
fiddler和charles两个抓包的区别:基本也就是试用的平台有差异Fiddler和Charles的功能大同小异,基本上都是抓包、断点调试、请求替换、构造请求、代理功能;主要区别:Fiddler只能运行在Windows平台,而Charles是基于Java实现的,基本上可以运行在所有主流的桌面系统,还有一个区别就是Fiddler开源免费、Charles是收费的;fiddler的安装步骤:fidd
- charles介绍、安装、功能
你与凯尔皆天使
一、抓包概述1.抓包概念抓包是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。下面小编就介绍几种抓包软件。2.常见抓包工具Charles、fiddler、wireShark软件名称简介独立运行支持移动设备是否收费Fiddler免费的HTTP查看工具,系统代理,工作在应用层是是否CharlesHTTP代理、HTTP监控、HTTP反代理、查看HTTP通讯、查看工作信
- 使用Fiddler抓取iPad上的http请求
WishYouAFortune
如果想使用Fiddler抓取iPad上的http请求,需要配置一下,大致步骤如下:1.配置Fiddler,使其接受外部连接.选择菜单“Tools”-->“FiddlerOptions...”,勾选“Allowremotecomputerstoconnect”,点击“OK”按钮,关闭并重新打开Fiddler.2.在iPad的设置程序中选择现在所用的无线局域网,并手动配置“HTTP代理”,其中“服务器
- 微信小程序Code获取
m0_68138958
微信微信小程序
1.官方开发文档wx.login可以获取code2.微信PC端内存HOOK获取小程序Code3.抓PC包{微信小程序基本都是基于HTTPS的,在开发调试小程序时,普通的抓包软件是抓不到的,所以我们想要抓包首先需要配置证书SSL推荐软件fiddler或Charles1.fiddler配置抓取Https包1.下载最新版fiddler2.下载并安装Fiddler证书生成器3打开Fiddler,点击工具栏
- Jmeter上传文件接口测试
咖 啡加剁椒
软件测试jmeter压力测试软件测试功能测试自动化测试程序人生职场和发展
Jmeter上传文件接口测试接口测试,想必大家都做过,但是上传文件的接口,可能就不知所措。其实呢,还是那么回事~一、接口的业务在接口文档缺失的前提下,那就从抓包玩起~Fiddler或者F12都可以。本次我们接口实现的功能是上传用户头像。F12抓包的截图如下:(接口相关的重点圈出)这里尤其注意下MIME类型,上传文件接口,如果MIME类型发送错误,接口无法调通。二、jmeter调试1、线程组单个接口
- Fiddler使用教程(三):抓取websocket请求
tianshuiyimo
软件测试常用工具fiddler
在Fiddler菜单Rules>CustomizeRules中添加Handlers类的OnWebSocketMessage方法在classHandler中添加代码staticfunctionOnWebSocketMessage(oMsg:WebSocketMessage){//LogMessagetotheLOGtabFiddlerApplication.Log.LogString(oMsg.To
- Fiddler使用教程(二):配置代理抓取exe包
tianshuiyimo
软件测试常用工具fiddler软件测试
fiddler打开后会自动设置浏览器的代理,因此我们可以直接抓取浏览上的请求。但如果要抓取一个exe上的请求,就需要我们手动配合代理。1、下载安装proxifer配置代理服务器输入本机ip和8888端口号,选择https协议2、添加代理规则设置完成后,添加代理规则,排除fiddler,也就是让fiddler进行网络直连。不然fiddler也是用他自己的代理的话,就乱了,会导致无法联网。具体操作为配
- Fiddler抓包工具配置+Jmeter基本使用
咖啡 加剁椒
软件测试fiddlerjmeter前端软件测试自动化测试功能测试程序人生
一、Fiddler抓包工具的配置和使用在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的……局域网络配置将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到手机APP的请求,这里介绍一种我们在使用的网络配置方法。首先使用电脑A布置一个我们抓包需要的局域网。下载猎豹WiFi(网上有很多这种工具360免费WiFi、百度WiFi等,随
- Jmeter性能测试:Fiddler 抓包移动端
cronaldo91
Jmeter性能测试jmeter运维云计算
目录一、实验1.环境2.Fiddler抓包移动端3.jmeter移动端app应用性能测(GET)3.jmeter移动端app应用性能测(POST)二、问题1.Fiddler如何使用过滤器一、实验1.环境(1)主机表1-1主机系统软件备注Windows11Fiddler4.6、Jmeter5.6.3Android132.Fiddler抓包移动端(1)电脑设置(连接相同WIFI)fiddler工具进行
- Jmeter脚本录制方法(二)手工编写脚本(jmeter与fiddler结合使用)
weixin_34032621
php运维java
jmeter脚本录制方法可以分三种,前几天写的一篇文章中,已介绍了前两种,今天来说下第三种,手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓
- Jmeter脚本录制方法--手工编写脚本(jmeter与fiddler结合使用)
weixin_30764771
php运维java
手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓取过多2、配置代理等操作比较繁琐手工编写:要一个个请求手工去写手工编写脚本一般通过fiddl
- 使用jmeter手工录制脚本
RunMode-likf
jmeterfiddlerwindows自动化
一般通过fiddler抓包或者开发提供的接口设计文档的形式,在Jmeter的GUI界面操作进行脚本生成,还可以使用编写java代码打包成jar包进行生成等方式。在Jmeter手工制作脚本之前,先要获取HTTP请求的相关信息,如请求地址、请求参数、请求类型等,一般情况下,有两种方法获取这些相关信息:1、根据开发提供的接口设计规范文档;2、使用第三方抓包工具如Fiddler、Charles等抓包,然后
- pip CERTIFICATE_VERIFY_FAILED 报错问题
wizdzz
pipinstall报错,"CouldnotfetchURLhttps",[SSL:CERTIFICATE_VERIFY_FAILED],看起来似乎是证书校验失败;查了下,很多都说在pip后面加参数-trustxxx啥的,但这是在逃避问题;搜索资料得知引发该问题的原因,主要是证书有问题,所以检查当前环境,是否存在代理,或者第三方证书之类的东西;例如fiddler,关掉这些软件问题即解决;如果不想关
- HTTP代理神器Fiddler
大码农丿
爬虫httpfiddler前端
HTTP代理神器FiddlerFiddler的简介Fiddler是位于客户端和服务器端之间的代理,也是目前最常用的抓包工具之一。它能够记录客户端和服务器之间的所有请求,可以针对特定的请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。看到这么多的应用,是不是就迫不及待的想要开始你的抓包之旅呢,不要急,俗话说的好:工欲善其事,
- Fiddler抓包工具简介,安装及使用教程详解
仲夏那片海
测试文档爬虫fiddler前端测试工具
Fiddler工具介绍Fiddler是一个通过代理的方式来进行抓包工具,运行时会在本地建立一个代理服务,默认地址:127.0.0.1:8888。Fiddler开启之后打开IE浏览器,IE的PROXY会自动变成127.0.0.1:8888,通过其来抓取IE浏览器与服务器之间的所有HTTP(s)请求,但是火狐、chrome,手机端需要手动设置代理。Fiddler工作原理Fiddler是以代理web服务
- 【JavaEE】_HTTP响应
_周游
JavaEEhttp网络协议网络
目录1.首行2.报头header3.空行4.正文body1.首行响应首行:版本号+状态码+状态码描述;HTTP状态码描述了这次响应的结果(比如成功、失败,以及失败原因等);1.HTTP状态码有:(来源:搜狗百科)2.常见HTTP状态码有:1)200OK,表示访问成功:(2)404NotFound,表示访问的资源不存在,在服务器上查询无果:如访问:页面显示:也可在fiddler中查看:注:404返回
- 抓包分析 TCP 协议
咖啡加 剁椒
软件测试tcp/ip网络协议网络功能测试软件测试自动化测试程序人生
TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。环境准备对接口测试工具进行分类,可以如下几类:网络嗅探工具:tcpdump,wireshark代理工具:fiddler,charles,anyproxyburpsuite,mitmproxy分析工具:curl,postman,chromeDevtool抓包分析TCP协议tcpdumptcpdump是一款将网络中传送的数据包
- 【JavaEE】_Fiddler抓包HTTP请求与响应
_周游
JavaEEfiddlerhttp前端
目录1.Fiddler简介2.Fiddler安装步骤3.抓包结果举例(sogou.com)1.Fiddler简介1.要查看HTTP的请求和响应,需要使用抓包工具进行抓包;抓包即获取网卡上经过的数据并显示出来,常用的抓包工具有wireshark和fidder,其中wireshark功能强大,可以抓TCP包、HTTP包等等,但使用复杂,而fiddler是专用于抓HTTP的抓包工具;2.fiddler本
- 【JavaEE】_HTTP请求与响应
_周游
JavaEEhttp网络协议网络
目录1.HTTP协议1.1HTTP简介1.2Fiddler2.HTTP请求2.1首行2.2请求头(header)2.3空行2.4正文(body)3.HTTP响应3.1首行3.2响应头(header)3.3空行3.4正文(body)1.HTTP协议1.1HTTP简介1.HTTP协议即“超文本传输协议”,即不止可以传输文本,还可以传输图片、音频、视频等二进制数据,是一个应用层协议;2.HTTP已经更新
- Fiddler过滤功能
他城我做王
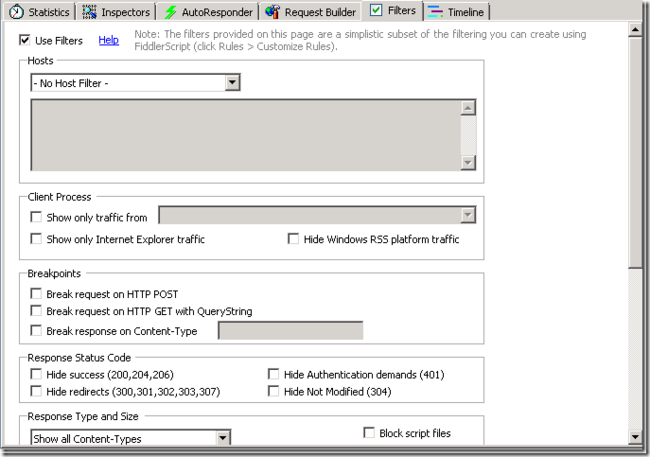
Fiddler过滤功能1、UserFiters启用2、ActionAction:RunFiltersetnow是否运行,LoadFilterset加载,SaveFilterset保存;3、Hosts过滤Zone:指定只显示内网(Intranet)或互联网(Internet)的内容;Host:指定显示某个域名下的会话;-NoHostFilter:无HOST过滤;HidethefollowingHos
- 2018-08-21网站请求+BUG定位
旭日藤王海云
如何定位Bug1.界面:肉眼看前端代码:F12console前端日志报错,定位HTML错误行3.网络请求:F12network/fiddlerF12-network:http请求响应(网络)查看前后端交互请求是否报错请求列表a.接口名字b.状态:http状态码c.类型(根据后缀名判断):图片(jpg,png,gif),脚本(js),样式(css),界面(html/jsp),接口4.数据库:数据库客
- Android HttpCanary最强抓包工具!
KingWorld
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p











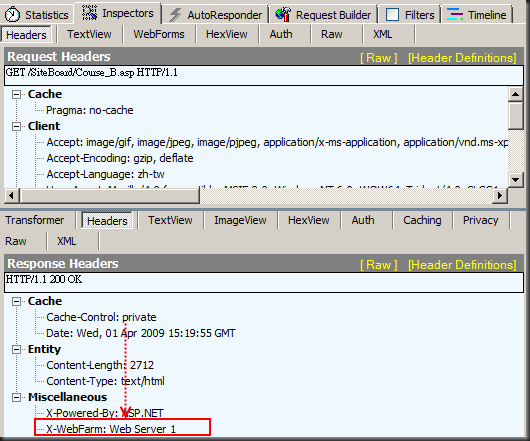
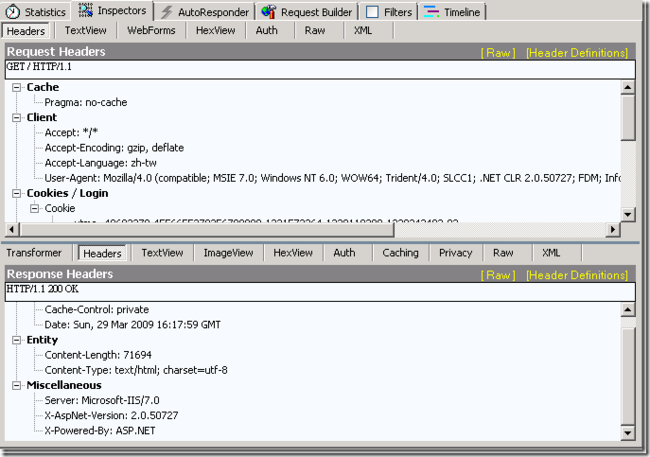
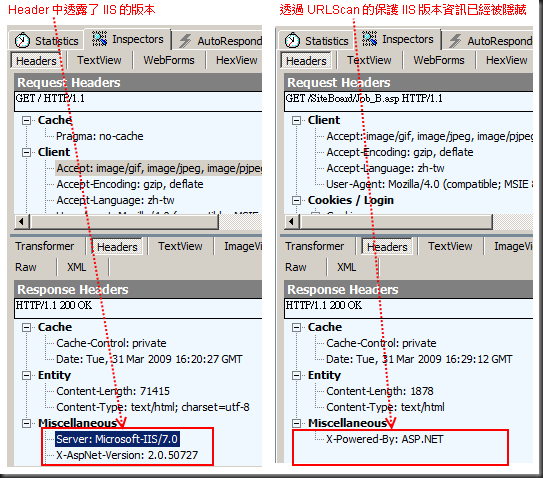
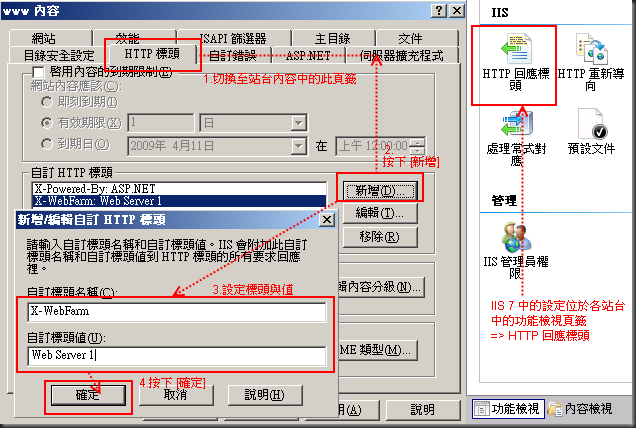
 接下來使用 Fiddler 觀察 RAW HTTP Header,就可以看到剛剛設定的自訂標頭了,這個技巧可以應用在許多的環境,非常實用。
接下來使用 Fiddler 觀察 RAW HTTP Header,就可以看到剛剛設定的自訂標頭了,這個技巧可以應用在許多的環境,非常實用。