【Neoforce Controls】XNA控件类库Neoforce Controls简单入门
Neoforce Controls 控件类库是以C#和XNA3.1为基础开发的第三方用户界面控件,使开发者可以方便的在XNA游戏界面中使用Windows窗体、控件进行互动。这些控件还支持缩放、滚动条、皮肤等功能。(本段摘自XNA游戏世界)
下面是默认皮肤的界面预览,效果是相当不错的(主要是美工好~~~ )
)
目前 Neoforce Controls 支持的控件:
- Bevel
- Button
- ComboBox
- Console
- ContextMenu
- Dialog
- GroupBox
- GroupPanel
- CheckBox
- ImageBox
- Label
- ListBox
- MainMenu
- Panel
- ProgressBar
- RadioButton
- ScrollBar
- SideBar
- SideBarPanel
- SpinBox
- StatusBar (alpha)
- TabControl
- TextBox
- ToolBar (alpha)
- TrackBar
- Window
对这个控件类库的介绍到此为止,如果你想了解更多,可以访问他们的网站。
下面来编写一个简单的例子。首先安装完成 Neoforce Controls类库,可以在“X:\Program Files\Tom Shane\Neoforce Controls\Bin”目录下找到三个DLL:

“TomShane.Neoforce.Controls.360.dll”和“TomShane.Neoforce.Controls.dll”是开发游戏时要引用的库,只不过前者是XBOX下使用,后者是PC下使用;“TomShane.Neoforce.Importers.dll”是自定义皮肤时使用的,开发游戏时不需要引用,因为Neoforce Controls的皮肤是由TomShane.Neoforce.Controls.Manager类来管理的,不通过内容管线加载。
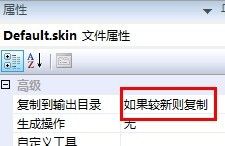
新建一个XNA3.1项目,首先添加引用 “TomShane.Neoforce.Controls.dll”,然后新建一个目录“Skins”,在目录下添加皮肤文件(注:皮肤文件在“X:\Program Files\Tom Shane\Neoforce Controls\Skins”下),单击皮肤文件设置文件属性,如图:

当然也可以在生成游戏后手动将皮肤文件添加到目录。
下面开始编写代码:
1、引用命名空间:
using TomShane.Neoforce.Controls;
2、定义变量:
Manager manager; // 定义Neoforce的管理类,用于设置皮肤目录和加载指定皮肤。
Button btn1; // 定义一个按钮控件。
3、初始化:
 初始化
初始化
{
graphics = new GraphicsDeviceManager( this );
IsMouseVisible = true ; // 在游戏中显示鼠标指针,值得注意的是,皮肤文件中包含一套鼠标指针。
IsFixedTimeStep = false ;
manager = new Manager( this , graphics, " Default " , true ); // 选择皮肤,这里使用默认皮肤。
manager.SkinDirectory = @" Skins\ " ; // 设置皮肤目录。
}
protected override void Initialize()
{
base .Initialize(); // 注意:先运行基类初始化,再运行自定义代码,不然会出错,可以自己试一下。
btn1 = new Button(manager);
btn1.Init();
btn1.Left = 100 ;
btn1.Top = 100 ;
btn1.Width = 200 ;
btn1.Height = 50 ;
btn1.Text = " Hello World ! " ; // 友情提示:请勿使用中文!
manager.Add(btn1); // 将定义好的控件添加到管理类中。
}
初始化后,游戏就可以运行了。按F5运行看一下效果。
4、添加事件:
和Winform下一样,不想多讲了。 初始化的时候添加一行代码
结束语:
总之, Neoforce Controls非常方便,只要会使用Winform的童鞋都能很快掌握。接下来我准备研究一下皮肤文件的制作。
