JQuery操作下拉框 select
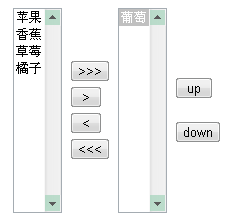
要实现这种效果:

html代码
1<script src="js/jquery-1.7.2.min.js"></script> 2 <table> 3 <tr> 4 <td> 5 <!--multiple设定下拉框可以多选,size设定下拉框不呈现下拉方式,--> 6 <select size="12" id="One" multiple="multiple"> 7 <option>苹果</option> 8 <option>香蕉</option> 9 <option>草莓</option> 10 <option>橘子</option> 11 </select> 12 </td> 13 <td> 14 <input type="button" value=">>>"><br> 15 <input type="button" value=" > "><br> 16 <input type="button" value=" < "><br> 17 <input type="button" value="<<<"><br> 18 19 </td> 20 <td> 21 <select size="12" id="two" multiple="multiple"> 22 <option>葡萄</option> 23 </select> 24 25 </td> 26 27 <td> 28 <input type="button" value=" up "><br><br> 29 <input type="button" value="down"><br> 30 </td> 31 </tr> 32 </table>
Jquery代码
1<script type="text/javascript">
2 //单选(向右移动数据)
3 $(function(){ 4 $(":button:eq(1)").bind("click",function(){ 5 $("select:eq(0) :selected").appendTo($("select:eq(1)")); 6 }); 7 //单选(向左移动数据)
8 $(":button:eq(2)").bind("click",function(){ 9 $("select:eq(1) :selected").appendTo($("select:eq(0)")); 10 }); 11 }); 12 /* 13 //全选(向右移动数据) 14 $(function(){ 15 $(":button:eq(0)").bind("click",function(){ 16 $("#One option").appendTo($("#two")); 17 }); 18 });*/
19 //全选(向右移动数据)
20 $(function(){ 21 $(":button:eq(0)").bind("click",function(){ 22 $("select:eq(0) option").appendTo($("select:eq(1)")); 23 }); 24 }); 25 //全选(向左移动数据)
26 $(function(){ 27 $(":button:eq(3)").bind("click",function(){ 28 $("#two option").appendTo($("#One")); 29 }); 30
31 $(function(){ 32 //向上走
33 $(":button:eq(4)").click( 34 function(){ 35 $("select:eq(1) :selected").insertBefore($("select:eq(1) :selected").prev()); 36 } 37 ), 38
39 $(":button:eq(5)").click(function(){ 40 //向下走
41 //我之前是这样做的,所以错了
42 // $("select:eq(1) :selected").insertAfter($("select:eq(1) :selected").prev());
43 //往下走,正确的是这样(next属性方法是往下走,prev()是往上走)
44 $("select:eq(1) :selected").insertAfter($("select:eq(1) :selected").next()); 45 }); 46 }); 47 }); 48 </script>
jQuery获取Select选择的Text和Value:
语法解释:
1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
2. var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
3. var checkValue=$("#select_id").val(); //获取Select选择的Value
4. var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
5. var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值
jQuery设置Select选择的 Text和Value:
语法解释:
1. $("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中
2. $("#select_id ").val(4); // 设置Select的Value值为4的项选中
3. $("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中
jQuery添加/删除Select的Option项:
语法解释:
1. $("#select_id").append("<option value='Value'>Text</option>"); //为Select追加一个Option(下拉项)
2. $("#select_id").prepend("<option value='0'>请选择</option>"); //为Select插入一个Option(第一个位置)
3. $("#select_id option:last").remove(); //删除Select中索引值最大Option(最后一个)
4. $("#select_id option[index='0']").remove(); //删除Select中索引值为0的Option(第一个)
5. $("#select_id option[value='3']").remove(); //删除Select中Value='3'的Option
5. $("#select_id option[text='4']").remove(); //删除Select中Text='4'的Option
http://www.cnblogs.com/SAL2928/archive/2008/10/28/1321285.html
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关
获 取一组radio被选中项的值
var item = $('input[name=items][checked]').val();
获 取select被选中项的文本
var item = $("select[name=items] option[selected]").text();
select下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[name=items]').get(1).checked = true;
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框 checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[type=radio][checked]").val();
下拉框select: $('#sel').val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组 radio: $("input[type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框 select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
----------------------------------------------------------------------------------------------------
//遍历option和添加、移除option
function changeShipMethod(shipping){
var len = $("select[name=ISHIPTYPE] option").length
if(shipping.value != "CA"){
$("select[name=ISHIPTYPE] option").each(function(){
if($(this).val() == 111){
$(this).remove();
}
});
}else{
$("<option value='111'>UPS Ground</option>").appendTo($("select[name=ISHIPTYPE]"));
}
}
//取得下拉選單的選取值
$(#testSelect option:selected').text();
或$("#testSelect").find('option:selected').text();
或$("#testSelect").val();
//////////////////////////////////////////////////////////////////
记 性不好的可以收藏下:
1,下拉框:
var cc1 = $(".formc select[name='country'] option[selected]").text(); //得到下拉菜单的选中项的文本(注意中间有空格)
var cc2 = $('.formc select[name="country"]').val(); //得到下拉菜单的选中项的值
var cc3 = $('.formc select[name="country"]').attr("id"); //得到下拉菜单的选中项的ID属性值
$("#select").empty();//清空下拉框 //$("#select").html('');
$("<option value='1'>1111</option>").appendTo("#select")//添加下拉框的option
稍微解释一下:
1.select[name='country'] option[selected] 表示具有name 属性,
并 且该属性值为'country' 的select元素 里面的具有selected 属性的option 元素;
2,单选框:
$("input[@type=radio][@checked]").val(); //得到单选框的 选中项的值(注意中间没有空格)
$("input[@type=radio][@value=2]").attr("checked",'checked'); //设置单选框value=2的为选中状态.(注意中间没有空格)
3,复选框:
$("input[@type=checkbox][@checked]").val(); //得到复选框的选中的第一项的值
$("input[@type=checkbox][@checked]").each(function() { //由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
});
$("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);// 打勾
if($("#chk1").attr('checked')==undefined){} //判断是否已经打勾
当然jquery的选择器是强大的. 还有很多方法.
<script src="jquery-1.2.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#selectTest").change(function()
{
//alert("Hello");
//alert($("#selectTest").attr("name"));
//$("a").attr("href","xx.html");
//window.location.href="xx.html";
//alert($("#selectTest").val());
alert($("#selectTest option[@selected]").text());
$("#selectTest").attr("value", "2");
});
});
</script>
<a href="#">aaass</a>
<!--下拉框-->
<select id="selectTest" name="selectTest">
<option value="1">11</option>
<option value="2">22</option>
<option value="3">33</option>
<option value="4">44</option>
<option value="5">55</option>
<option value="6">66</option>
</select>
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关获取一组radio被选中 项的值
var item = $('input[@name=items][@checked]').val();
获取select被选 中项的文本
var item = $("select[@name=items] option[@selected]").text();
select 下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个 元素为当前选中值
$('input[@name=items]').get(1).checked = true;
获取值:
文本 框,文本区域:$("#txt").attr("value");
多选框 checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控 制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');// 填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);// 打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框 select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<optionvalue='1'& gt;1111</option><optionvalue='2'>2222</option& gt;").appendTo("#sel")//添加下拉框的option
$("#sel").empty();// 清空下拉框
获取一组radio被选中项的值
var item = $('input[@name=items][@checked]').val();
获取select被选中项的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二个元素为当 前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[@name=items]').get(1).checked = true;
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框 checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控 制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');// 填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);// 打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框 select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();// 清空下拉框