Tabcontrol动态添加和移除TabItem
现在很多软件的主界面都流行设计成选项卡的模式,比如现在的IE浏览器,每打开一个新的页面,便增加一个选项卡,在选项卡的头部的右侧,放置一个关闭按钮。需要关闭的时候,直接点对应的选项卡的关闭按钮关闭。
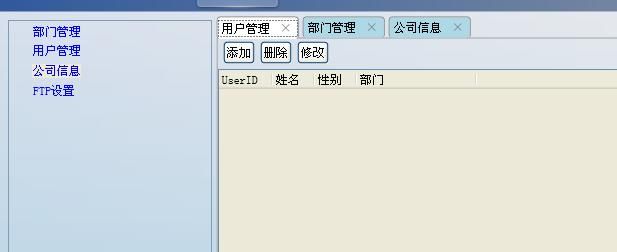
先看一下实现以后的效果图:

左侧,是软件的功能列表,这个比较简单,用ListBox、Treeview或是Expander都可以实现。在此就不多说了,今天主要说一下,右边这个选项卡是如何实现的。如果是用Winform来实现的话,立马头就大了。要实现这样的效果,肯定得改写控件了。用WPF实现,那是相当快啊。只要重新写一个样式就可以了。
Tabcontrol的Header部分的Style如下:
<Style TargetType="{x:Type TabItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TabItem}"> <Border x:Name="layout" BorderBrush="Gray" BorderThickness="1,1,1,0" Background="{TemplateBinding Background}" CornerRadius="3" Margin="2,0,2,0"> <Grid Height="20"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition Width="25"/> </Grid.ColumnDefinitions> <TextBlock TextAlignment="Center" Text="{TemplateBinding Header}" Grid.Column="0" Margin="4,0,3,0" VerticalAlignment="Center" HorizontalAlignment="Center"/> <Button Content="X" Grid.Column="1" Height="8" Width="8" Margin="4,1,3,2" Tag="{TemplateBinding Header}" Click="Button_Click" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Center"> <Button.Template> <ControlTemplate > <Grid> <Rectangle> <Rectangle.Fill> <VisualBrush> <VisualBrush.Visual> <Path x:Name="btnPath" Data="M0 0L10 10M0 10L10 0" Stroke="Gray" StrokeThickness="1"/> </VisualBrush.Visual> </VisualBrush> </Rectangle.Fill> </Rectangle> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="btnPath" Property="Stroke" Value="Red"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Button.Template> </Button> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="True"> <Setter Property="Background" Value="White"/> <Setter TargetName="layout" Property="Margin" Value="2,0,2,-1.5"/> </Trigger> <Trigger Property="IsSelected" Value="false"> <Setter Property="Background" Value="LightBlue"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
那么,如何动态添加TabItem呢?软件的功能界面一般是做成一个用户控件,在代码中根据所选择的功能进行判断,选择相对应的功能界面,把TabItem的Content属性设置成对应的用户控件就可以了。比如,我在左侧软件功能栏项目的双击事件中加入如下代码:(注:因只是演示,为了节省时间,我只做的用户管理的界面)
//目录树双击 private void TreeView_MouseDoubleClick(object sender, MouseButtonEventArgs e) { TreeView trv =sender as TreeView; TreeViewItem tempItem= trv.SelectedItem as TreeViewItem; string header = tempItem.Header.ToString(); TabItem temptb = new TabItem(); temptb.Header = header; if (header == "用户管理") { UCUserManage uc = new UCUserManage(); temptb.Content = uc; } this.MainPanel.Items.Add(temptb); MainPanel.SelectedIndex = MainPanel.Items.Count - 1; }
以上界面中,左侧是一个Treeview控件,代码中应该还要加一个判断,判断要添加的界面是否已经打开,如果打开了就直接跳转到那个界面,在这里我省略了这些代码。
关闭选项卡的代码如下,在Itemheader右边的Button的Click事件中加入如下代码:
//关闭选项卡 private void Button_Click(object sender, RoutedEventArgs e) { Button btn = sender as Button; string header = btn.Tag.ToString(); foreach (TabItem item in MainPanel.Items) { if (item.Header.ToString() == header) { MainPanel.Items.Remove(item); break; } } }
小功造成!
虽然界面做得很粗糙,但是,希望通过以上的讲解可以帮助到大家。