问候 UEditor 的大爷
记录该日志的时间是2015年2月1日。
先给出 UEditor 项目的首页,它是一款由百度开发的开源富文本编辑器,关于它的介绍,大家可以查看百度百科。
UEditor - 首页
http://ueditor.baidu.com/website/index.html
UEditor 是我网络上搜索“富文本编辑器”时发现的一款产品,以前我所知的富文本编辑器有:Tinymce 文本剪辑器和 xheditor 文本编辑器。
Tinymce 文本编辑器由于文档是英文的,所以我一直都没怎么研究它,虽然它很新,很好(其实应该发扬 no zuo no die 的精神,做用于挑战的事情)。xheditor 文本编辑器比较老了,但是有中文文档,操作方便。但是它很坑的一点,支持它的 jQuery 版本很低,导致我在项目中用 bootstrap 和 xheditor 同在一个页面上的时候,会有冲突。
好在如今有了UEditor,兼具以上两款编辑器的优越特性。
学习UEditor先从官方下载的压缩包的 index.html 文件开始。学习思路其实和xheditor差不多。
其实罗哩叭嗦说这么多,就是想告诉大家,这些东东其实都不难,实现一项技术有很多途径,不一定吊死在一棵树上。Tinymce 不想研究,就看看其它的,有没有更火的、更多人研究过的开源工具(组件和框架)。还是那句老话,很多时候,最大的敌人是自己,自己给自己铺路很多路障。
这是一份官方的入门文档:
UEditor Docs
http://fex-team.github.io/ueditor/
第 1 次使用,就遇到一个问题:
“请求后台配置项http错误,上传功能将不能正常使用!”的解决办法:
在网上“百度”了一下,很快就找到了答案:把项目里的 5 个 jar 包拷贝到项目的 lib 目录下,重新发布,重启服务器就可以了。
原来都是没有引入 jar 包惹的祸。
解决办法出处的截图:
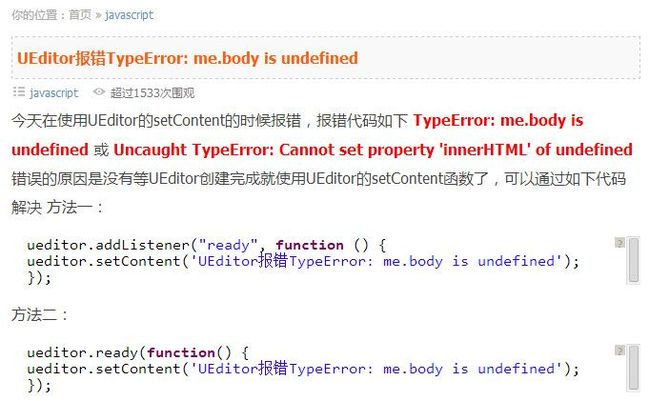
在开发的过程中,我还遇到的一个错误,同样,在网络上已经有人给出了回答。
UEditor报错TypeError: me.body is undefined - 编程那点事
http://www.codingwhy.com/502.html