浏览器缓存之Last-Modified
最近项目更新比较频繁,而且修改的文件也比较多,每次更新完后总有用户报怨页面有些样式或js的效果出不来。原来部署都是运维同事做的,但用户反映的情况出现多了,我也自然关心起来了。经过自己的测试才发现原来,不同的浏览器存在
设置浏览器缓存有下面几种方法
Last-Modified:服务器上文件的最后修改时间
Etag:文件标识
Expires:本地缓存目录中,文件过期的时间(由服务器指定具体的时间)
Cache-control:本地缓存目录中,文件过期的时间(由服务器指定过期的间隔时间,由于浏览器根据间隔生成具体的时间)
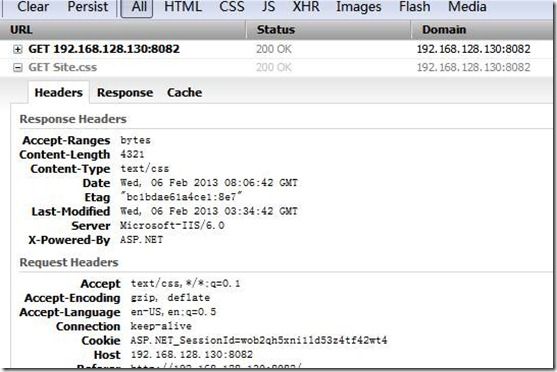
一般情况下,iis会在访问css、js等静态文件时,返回给浏览器Last-Modified和Etag标记,浏览器再次访问服务器的时候会在带上两个标记
If-Modified-Since和If-None-Match,服务器检查参数值,如果文件没有改变则返回304,此时浏览器就访问本地缓存了。如果服务器上该文件被修改过,那么参数值就不一样,服务器就把最后的文件返回给浏览器。
这是Last-Modified和Etag的标准处理方式,但目前的浏览器都是这样吗?
以下对ie9、FF和chrome浏览器进行对比
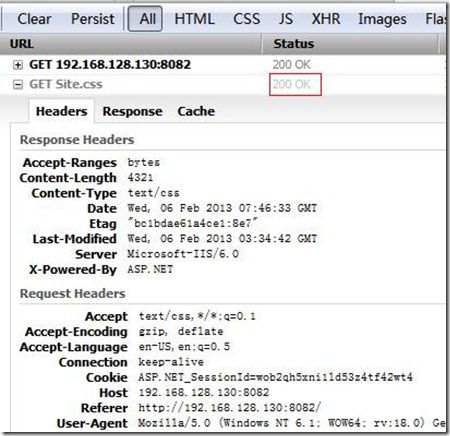
首第一次访问
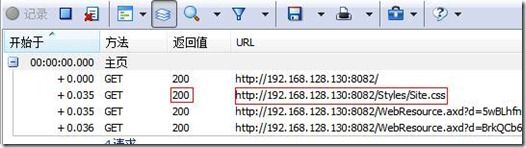
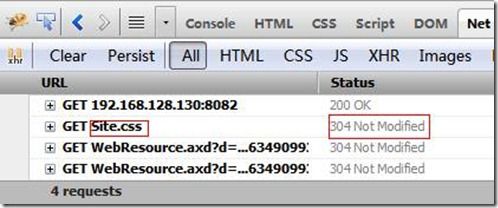
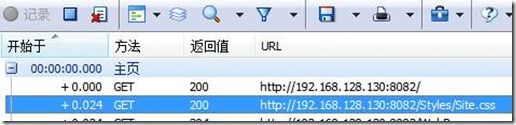
ie9
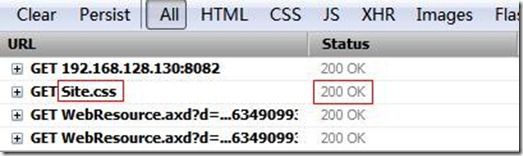
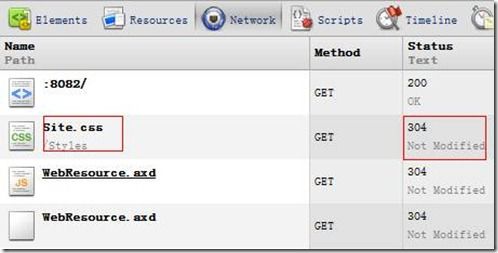
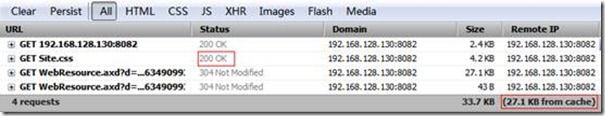
FF
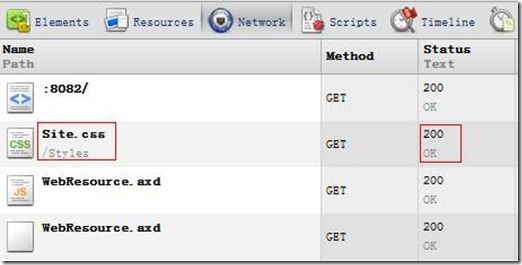
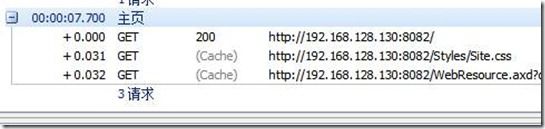
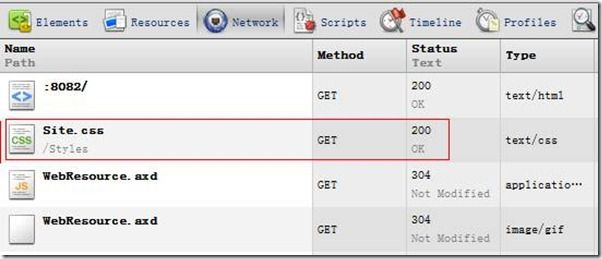
chrome
第二次访问,直接在地址栏里回车
ie9
FF
chrome
FF和chrome会默认给没有过期时间标记的文件加上一个过期时间,这个时间是多少就不清楚,所以在一段时间内,访问的都是本地的缓存,但ie则是给了一个相当长的时间,所以多次访问的都是本地的缓存。
再来看刷新的处理
ie9
FF
chrome
对于刷新对是一样的处理各浏览器。
那么修改下服务器文件再访问
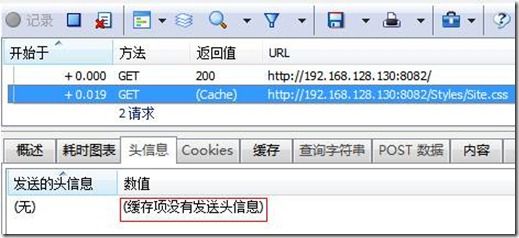
ie9
使用缓存
FF
使用缓存(过期时间还没到)
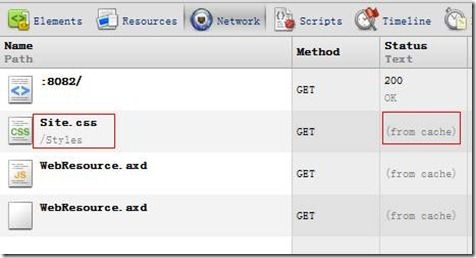
chrome
使用缓存(过期时间还没到)
再刷新看一下
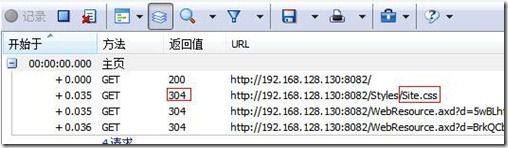
ie9
重新请求,内容更新了
FF
重新请求,内容更新了
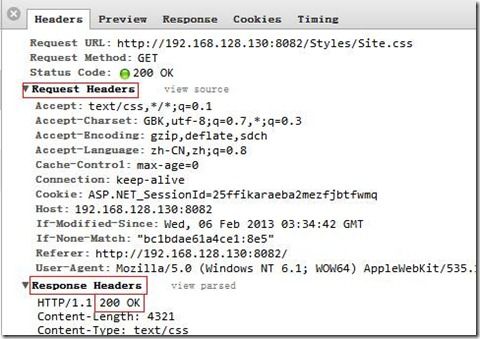
chrome
重新请求,内容更新了
那对于这种地址栏访问的不一样会产生什么问题呢?
当服务器上的文件修改了,由于ie9长时间没有发起请求链接而直接使用本地的缓存,那么将会得到老的文件而不是新的文件。那么对于一些css样式和js效果来说,将会带来很多麻烦。
如何解决这个问题?
第一种方法:给js文件或css的请求带个参数,每次更新项目的时候也更新参数,这样就可以了
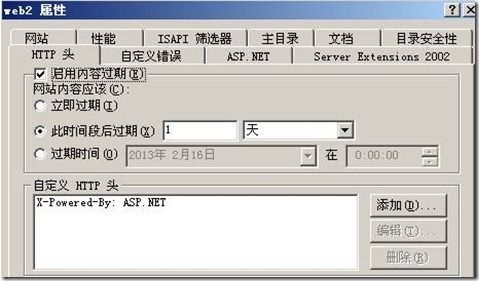
第二种方法:加上过期时间标记
当文件过期时间到了,文件就会去请求,如果服务器上的文件没有修改过,返回的就是304,如果没有过期时间还没到,不会向服务器发送请求,减少了服务器的开销!!
第三种方法:前两种方法相结合。
(另一种情况:更新了网站的内容,但请求后还是原来的旧的内容,这是iis的服务器端的缓存造成的,理论上更新后缓存就应该失效,但iis好像有时候会出现这种问题,回收下应该程序池就行了!)