- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- MyBatis-Plus 分页功能详解
MyBatis-Plus分页功能详解1.前言MyBatis-Plus是MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,简化开发、提高效率。其中分页功能是日常开发中非常常用的功能,本文将详细介绍MyBatis-Plus的分页功能使用。2.配置分页插件首先需要在SpringBoot项目中配置分页插件:@ConfigurationpublicclassMybatisPlusConfi
- Xcode26新特性与iOS26适配指南
BianHuanShiZhe
iosmac
Xcode26新特性在WWDC25上Apple推出了Xcode26,相比较Xcode16,它有如下的变化。项目安装包更小,其他组件与工具链只有在需要时才会下载。设置界面重新设计,菜单从顶部挪到了左侧,其中Accounts改名为AppleAccounts,TextEditing改名为Editing,KeyBindings改名为Shortcuts,同时增加了菜单Notifications。模拟器运行时
- 机器学习模型监控警报系统设计:Prometheus+Evidently 实战教程
大熊计算机
机器学习prometheus人工智能
1.系统架构设计:从数据采集到智能告警(1)监控系统核心组件交互图预测请求监控指标告警规则通知渠道预测结果质量报告时序数据模型服务PrometheusExporterPrometheusServerAlertmanager邮件/Slack/WebhookEvidently服务可视化仪表盘图解:系统采用双引擎架构,Prometheus负责基础监控指标采集与告警触发,Evidently执行深度模型分析
- Java-Matcher类
Lowjin_
Java开发语言java
Matcher类是Java正则表达式API的核心组件之一(位于java.util.regex包),用于执行复杂的字符串匹配操作。它与Pattern类配合使用,提供查找、替换、分组提取等功能。1.Matcher类的作用对输入字符串执行匹配操作(查找、替换等)支持分组提取(通过()捕获的子表达式)提供位置信息(匹配的起始和结束索引)支持多次匹配和重置2.创建Matcher对象Matcher对象必须通过
- 【HarmonyOS next】ArkUI-X休闲益智记忆翻牌【进阶】
harmonyos-next
本文通过记忆翻牌游戏实现,揭秘网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于ArkUI-X的Web组件技术,我们实现了一套代码双端运行的混合架构。一、跨平台实现架构//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:web_webvie
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- 浅拷贝 ... 的作用
徐福记c
开发脚手架python
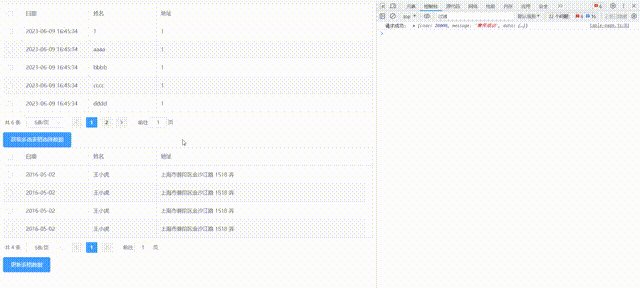
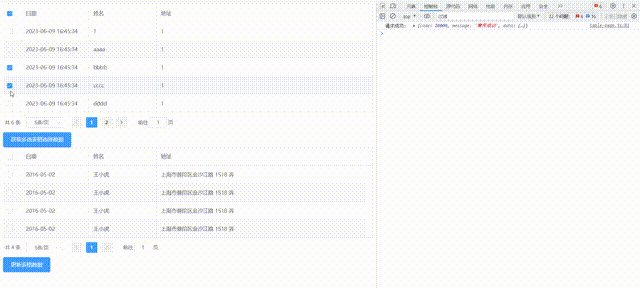
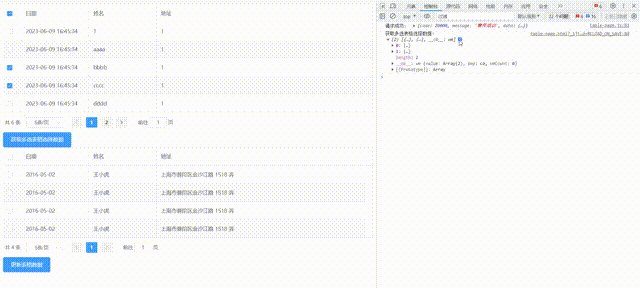
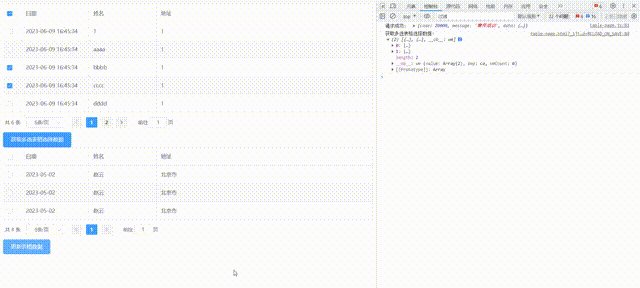
浅拷贝在编程和软件开发中有重要的意义,尤其是在处理数据和对象时。以下是浅拷贝的主要意义:1.数据安全和隔离浅拷贝可以创建一个新对象,这个新对象包含原对象属性值的副本。对于基本数据类型(如数字、字符串等),浅拷贝会直接复制其值,而对于引用数据类型(如对象、数组等),它会复制引用地址。在修改新对象时,不会直接修改原对象的值(对于基本数据类型),从而保证了原数据的安全性。例如:在表格编辑场景中,通过浅拷
- Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【Golang】用gorm实现分页的功能
在成都搬砖的鸭鸭
Golanggolang开发语言后端1024程序员节
目录1、背景2、go库下载3、初始化数据【1】建表【2】插入数据【3】查看数据4、代码示例【1】gorm结构体定义【2】分页结构体定义【3】封装分页方法【4】封装获取数据库连接方法【5】查询列表接口【6】启动http服务【7】调用获取列表接口5、总结1、背景在提供列表接口时一般要用到分页,对于存储在某些数据库中的数据进行分页起来非常的方便,下文给出一个通过gorm进行分页并通过http返回数据的例
- LangChain入门教学:(1)LangChain表达式
LangChain表达式LangChain表达式语言(LCEL)使得从基本组件构建复杂链条变得容易,并且支持诸如流式处理、并行处理和日志记录等开箱即用的功能LCEL基本示例:提示+模型+输出解析器将提示模板和模型链接在一起,让它为我们实现一个语言翻译的功能首先需要安装库文件pipinstall--upgrade--quietlangchain-corelangchain-communitylang
- TS泛型笔记
红中马喽
笔记
1.泛型基础概念定义:泛型是TypeScript中允许创建可复用组件的特性,这些组件可以支持多种数据类型,而非单一特定类型。核心优势:代码复用性:同一组件可处理不同类型数据类型安全:在编译阶段捕获类型错误灵活性:保持代码的灵活性同时提供强类型支持泛型函数//基础泛型函数语法functionidentity(arg:T):T{returnarg;}//使用方式constresult=identity
- 【Flutter】时间轴高度自适应最佳实践
Tech Ranger
FlutterAndroidflutter
1使用部件画圆圈:使用canvas.drawCircle和属性为_paint.style=PaintingStyle.fill;画笔画两个实心圆;画竖线:使用canvas.drawLine和属性为_paint.style=PaintingStyle.stroke;的画笔画直线,通过p1和p2两个端点使直线为竖线在Container中调用decoration组件使用BorderTimeLine类。d
- Flutter组件--ConstrainedBox、BoxConstraints、UnconstrainedBox(根据内容自适应控件宽度和高度)
1.ConstrainedBox主要目的是对其子组件添加额外的约束,有时候子组件需要自动调整宽度和高度,以达到最佳的适配设计,那么这时候使用ConstrainedBox是最佳的选择。序列号字段属性描述1constraintsBoxConstraints对子组件添加额外约束2childWidget被约束的子组件ConstrainedBox基本使用ConstrainedBox(constraints:
- Flutter ListTile 徽章宽度自适应的真正原因与最佳实践
依旧风轻
FlutterSQIiOSfluttermainAxisSizeListTileRow
在IM、社交等App的会话列表中,未读消息数常常以绿色圆形或胶囊形徽章的形式展示在每一项的右侧。实现这个效果时,很多开发者会遇到一个令人困惑的问题:无论徽章内的数字是“99”还是“99+”,徽章的宽度都没有变化,甚至调整padding也无效。本文将深入剖析这个问题的根本原因,并给出最优雅、最健壮的Flutter解决方案。1.问题的真正原因在Flutter中,很多人会用ListTile组件来实现会话
- 使用 TinyVue 组件库搭建前端项目的实操体验
Echo_Wish
前端前端
引言在本次活动中,我选择了使用OpenTiny提供的TinyVue组件库来搭建一个前端项目。通过这次实践,我不仅深入了解了TinyVue组件库的核心优势,还体验到了其在跨框架、跨版本开发中的便捷性。本文将分享我的实操过程和使用感受。项目搭建过程环境准备首先,我按照官方文档的指引,完成了开发环境的准备工作。包括安装Node.js、VueCLI以及TinyVue组件库。#安装VueCLInpminst
- 微信小程序 / UNIAPP --- 阻止小程序返回(顶部导航栏返回、左 / 右滑手势、安卓物理返回键和调用 navigateBack 接口)
前端 贾公子
java前端javascript
目录理解page-container的原理设置禁止点击遮盖层关闭?阻止左滑返回理解page-container的原理page-container组件的所有属性,最重要的是show值。在页面上引入这个组件后,若show值为true,页面上所有各种方式触发的返回操作都会被这个组件所拦截,然后自动将值置为false。当值为false后,这个组件就没有作用了,但是我们可以重新赋值,就能让它重新恢复拦截。在
- Vue添加图片作为水印
直接上代码把图片作为水印computed:{watermarkPositions(){constcontainerW=800;constcontainerH=1492;//info-warp高度constarr=[];for(lety=0;y.info-warp{width:800px;height:1492px;.image-container{position:relative;width:1
- MySQL之MVCC实现原理深度解析
AA-代码批发V哥
MySQLmysql数据库
MySQL之MVCC实现原理深度解析一、MVCC基础:为什么需要多版本控制?1.1并发访问的痛点1.2MVCC的核心目标二、MVCC核心组件:构建多版本世界的基石2.1隐藏字段:数据版本的"身份证"2.2Undo日志:版本回溯的"时间机器"2.2.1Undo日志类型2.2.2Undo日志的生命周期2.3版本链:数据演变的"历史轨迹"2.4ReadView:版本可见性的"过滤器"三、MVCC核心逻辑
- 直播分享|TinyVue 组件库主题适配原理与实战
OpenTiny社区
Vue.js前端开源OpenTinyVue
在前端开发过程中,不同的项目可能需要不同的设计风格。而了解组件库的主题适配功能,也可以帮助开发者轻松定制独特的主题风格,从而满足各种设计需求。因此6月27日晚19点,体验技术团队TinyVue项目成员岑灌铭老师将为大家带来以《TinyVue组件库主题适配原理与实战》为主题的分享,届时将与大家共同探讨主题适配的内容概述及方案详解。直播详情直播主题TinyVue组件库主题适配原理与实战直播亮点一、主题
- vue的侦听器及怎么侦听数组--笔记
小番茄炒鸡蛋
vue.jsjavascript前端
作用侦听属性响应数据的变化,当数据发生改变的时候会立即执行对应的函数letvm=newVue({el:"#test",data:{entry:""},watch:{entry(){console.log("侦听到了");}}})这里我同过侦听器和v-model指令一起用可以更直观的体现他的作用(这也是常用搭配)。原理:当input输入内容后,因为v-model指令的绑定,此时entry属性值会随之
- 设计一个监控摄像头物联网IOT(webRTC、音视频、文件存储)
Amarantine、沐风倩✨
物联网IOT物联网javahtml5webrtc音视频视频编解码七牛云存储
前言:设计一个完整的监控摄像头物联网IoT平台涉及视频直播和点播、WebRTC和文件存储模块,可以分为以下几个主要部分:摄像头设备、服务端处理、Web前端、视频流存储和回放。以下是结合这些技术的一个具体完整流程设计,涵盖了各个组件的相互关系、数据流动及关键技术点。1.系统组成监控摄像头:摄像头设备负责采集实时视频流并进行编码(如H.264或VP8)。Java服务端:服务端基于SpringBoot等
- 《Vuejs设计与实现》第 12 章(组件实现原理 上)
前端 贾公子
vue.js前端javascript
目录12.1组件的渲染12.2组件状态与自更新12.3组件实例与生命周期2.4Props与组件被动更新在上一章节,我们详细探讨了渲染器的基本概念和实现方式,它的主要作用是将虚拟DOM渲染为真实DOM。然而,当我们处理复杂页面时,虚拟DOM描述页面结构的代码量可能会剧增,导致页面模板臃肿。为此,我们引入了组件化的概念,通过组件,我们可以将大型页面划分为多个模块,每个模块都独立为一个组件,最终组成完整
- vue动态页面快照截图 html2canvas
懒大王、
vue.jsjavascript前端
安装依赖npminstallhtml2canvas新建组件SnapshotPage.vueimporthtml2canvasfrom"html2canvas";exportdefault{name:"SnapshotPage",props:{//你可以通过props传递动态内容数据//data:Object},mounted(){this.$nextTick(()=>{this.capture()
- 深入理解 Flutter GetX 框架中的视图组件:GetView、GetWidget、GetxView 与 StatefulWidget
目录深入理解FlutterGetX框架中的视图组件:GetView、GetWidget、GetxView与StatefulWidget一、GetX框架简介二、基础对比三、详细实现与使用场景1.GetView/GetWidget:无状态展示组件2.GetxView:响应式数据视图3.StatefulWidget:管理本地状态四、混合使用示例五、最佳实践建议六、总结在Flutter开发中,合理组织视图
- Qt的概述和安装、信号与槽、元对象系统、动态属性、字符串QString、容器、窗口部件与布局管理器、顺序容器、UI界面设计、数值输入输出、时间和日期、界面UI组件、模型视图、关联与集合容器、对话框
zhxup606
C++qtui开发语言
涵盖Qt的概述和安装、信号与槽、元对象系统、动态属性、字符串QString、容器、窗口部件与布局管理器、顺序容器、UI界面设计、数值输入输出、时间和日期、界面UI组件、模型视图、关联与集合容器、对话框、多窗口开发、绘图、QGraphicsView绘图框架、文件处理、文件读写与事件、补充知识、INI配置文件、JSON文件操作、XML文件读写、和网络编程。每章将包含详细讲解、代码示例(demo),并确
- c++STL库与快速排序
浪子小院
基础精讲c++算法开发语言数据结构
什么是STL库STL=StandardTemplateLibrary,标准模板库,是一系列软件的统称。从根本上说,STL是一些“容器”的集合,这些“容器”有list,vector,set,map等,STL也是算法和其他一些组件的集合。前面已经学习过的中sort函数、中string类都是STL的内容。STL库还有很多内容,比如:向量(vector)、栈(stack)、队列(queue)、优先队列(p
- 深入剖析 CVE-2021-3560 与 CVE-2021-4034:原理、区别与联系
vortex5
安全web安全
CVE-2021-3560和CVE-2021-4034是2021年曝光的两个Linux本地权限提升漏洞,均涉及Polkit组件。由于它们影响广泛且利用门槛较低,迅速引起安全社区关注。本文将深入分析这两个漏洞的技术原理、影响范围、区别与联系,并结合实际案例,提供缓解措施及安全建议。1.CVE-2021-3560:Polkit认证绕过漏洞1.1漏洞原理CVE-2021-3560是一个认证绕过漏洞,源于
- SQL Server的个人学习笔记
萌尛喵
sql学习数据库
1.基础SQLServer是由Microsoft开发和销售的关系数据库管理系统或RDBMS。SQLServer建立于SOL之上,是一种用于关系数据交互的标准编程语言。2.组件SQLServer主要由数据库引擎和SQLOS两个组件组成。①数据库引擎SQLServer的核心组件是数据库引擎。数据库引擎由处理查询的关系引擎和管理数据库文件、页面、索引等的存储组成。数据库引擎也创建并执行数据库对象,如存储
- 本地缓存之Guava Cache
一介布衣+
中间件缓存guavaspring
1.GuavaCache是什么简介Guavacache是一个支持高并发的线程安全的本地缓存。多线程情况下也可以安全的访问或者更新Cache。这些都是借鉴了ConcurrentHashMap的结果。不过,guavacache又有自己的特性当cache中不存在要查找的entry的时候,它会自动执行用户自定义的加载逻辑,加载成功后再将entry存入缓存并返回给用户未过期的entry,如果不存在或者已过期
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi