PHP+Mysql 实现留言板
最近看了下PHP基础语法,就想利用这些基本东西实现留言板,也是对基础知识的一个巩固。
什么是留言板?一种可以用来记录,展示文字信息的载体。
现切入正题,说说本次留言板是怎么实现!
首先用户提交留言后,相关内容存入服务器,当他想看的时候后台再把所有留言读出来,最后显示在浏览器上,用户就可以看到留言了。
这其中后台需要便于读写数据的一个工具,我选择mysql数据库来帮助我完成这些事。
我写了主要是三个php文件,分别是:
conn.php 连接数据库;
addmsg.php php从页面读取留言相关内容,并且把它存入(Insert)数据库;
listmsg.php 从数据库中读取留言内容,然后把它显示在页面上;
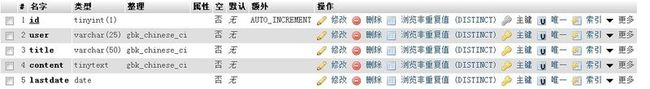
1.准备建立数据库表的结构,下面是我的表结构在phpMyAdmin下的截图:
建表语法
SQL CREATE TABLE 语法
CREATE TABLE 表名称 ( 列名称1 数据类型, 列名称2 数据类型, 列名称3 数据类型, .... )
2.php连接mysql数据库,然后选择其中一个数据库,我这里选的是bbs数据库(ps 之前创建的) 下面介绍几个要用到的php库函数,
①mysql_connect("localhost", "root", "")
php连接mysql,参数分别是mysql地址(localhost代表本机),用户名,密码
返回值:如果连接失败返回false,成功返回一个连接标识符
②mysql_select_db($dbName, $conn);
mysql里可以有很多db,所以你需要选择一个其中一个db进行接下来的操作。
参数:第一个是数据库名称,第二个是链接标识符,可以把①中的返回值放这里,代表的是我将使用①中的mysql。
返回值:false 连接失败,true连接成功。
③mysql_query(query,connection)
参数:query代表你要mysql执行的语句
connection 可选,SQL连接标识符同上面所讲
返回值:mysql_query() 仅对 SELECT,SHOW,EXPLAIN或DESCRIBE语句返回一个资源标识符,如果查询执行不正确则返回 FALSE。
对于其它类型的 SQL 语句,mysql_query() 在执行成功时返回 TRUE,出错时返回 FALSE。
个人对这个返回值的总结:此函数执行失败就返回false;执行成功要看是什么语句,如果是SELECT,SHOW,EXPLAIN 或 DESCRIBE 语句,那么就会返回资源标识符,其他的语句就返回true ;
说了这么多, 留言板的脉络已经出来了
下面开始上代码
conn.php
<?php
include("head.php");
$dbName = "bbs";
$conn = @ mysql_connect("localhost", "root", "") or die("数据库链接错误");
$flag = mysql_select_db($dbName, $conn);
mysql_query("set names 'GBK'"); //使用GBK中文编码;
function toHtmlcode($content)
{
return $content = str_replace("\n","<br>",str_replace(" ", " ", $content));
}
?>
上面有一个toHtmlcode自定义函数功能是把字符串中回车(\n)替换成html中的换行<br>,把空格替换成html中的空格( )
其中有一个函数介绍如下
语法
str_replace(find,replace,string,count)
| 参数 | 描述 |
|---|---|
| find | 必需。规定要查找的值。 |
| replace | 必需。规定替换 find 中的值的值。 |
| string | 必需。规定被搜索的字符串。 |
| count | 可选。一个变量,对替换数进行计数。 |
addmsg.php
<?php
// 引用之前写好的连接数据库文件
include("conn.php");
if(@$_POST['submit']){
$sql = "insert into message (id,user,title,content,lastdate)" .
"values ( '','$_POST[userName]','$_POST[title]','$_POST[content]',now())";
mysql_query($sql);
echo "添加成功";
}
?>
<SCRIPT language=javascript>
function CheckPost()
{
if (myform.userName.value=="")
{
alert("请填写用户名");
myform.user.focus();
return false;
}
if (myform.title.value.length<5)
{
alert("标题不能少于5个字符");
myform.title.focus();
return false;
}
if (myform.content.value=="")
{
alert("必须要填写留言内容");
myform.content.focus();
return false;
}
}
</SCRIPT>
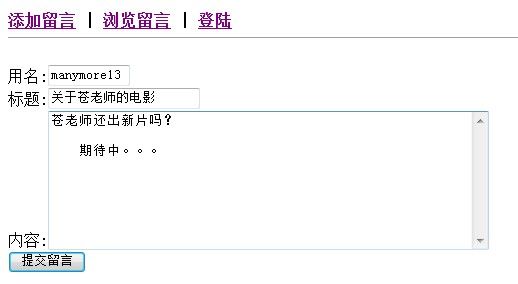
<form action="addmsg.php" method="post" name = "myform" onsubmit="return CheckPost();">
用名:<input type="text" size="10" name="userName" /><br/>
标题:<input type="text" name="title" /><br/>
内容:<textarea name="content" cols="60" rows="9" ></textarea><br/>
<input type="submit" name="submit" value="提交留言" />
</form>
include 是引入conn.php,类似于c语言中include
$_POST 变量是一个数组,此变量用于收集来自 method="post" 的表单中的值,post发出的键
值对存于此$_POST数组中$_POST['submit'] 取键submit的值,如果触发submit,也就是CheckPost返回为true时,会post值,
显然$_POST['submit']不为空,非空即为真,那么就执行if里面的插入语句。使留言内容保存在mysql数据库中。
listmsg.php
<?php
include("conn.php");
?>
<table width=500 border="0" align="center" cellpadding="5" cellspacing="1" bgcolor="#add3ef">
<?php
$sql = "SELECT * FROM message order by lastdate desc";
$query = mysql_query($sql);
while($row = mysql_fetch_array($query)){
?>
<tr bgcolor="#eff3ff">
<td><b><big>
标题:<?= $row['title']?></big><b/> <b><sub>
用户:<?= $row['user']?></sub></b></td>
</tr>
<tr bgColor="#ffffff">
<td>内容:<?= toHtmlcode($row['content'])?></td>
</tr>
<?php
}
?>
</table>
php与html代码混编看起来还是比较乱的。
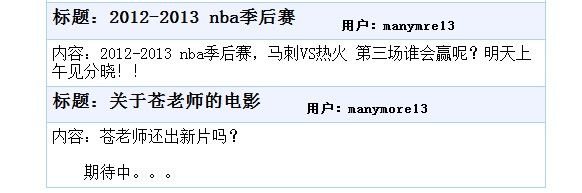
php从mysql中获取留言内容,并把它显示在页面上,我这里显示在table里。主要代码就上面这些。
留言板实现效果图
如转载请注明出处 http://blog.csdn.net/manymore13/article/details/9076979