用CSS3绘制图形
参考资料:http://blog.csdn.net/fense_520/article/details/37892507
本文非转载,为个人原创,转载请先联系博主,谢谢~
准备:
<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>- UED - </title> <style type="text/css" src="css/style.css"></style> <script type="text/javascript" src="js/ext.js"></script> </head> <div class="xxx"></div>xxx按需更改
div { background:black;}
好,我们开始画图吧!
1. 矩形
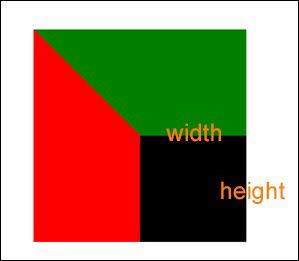
.rectangle { width:100px; height:100px;}
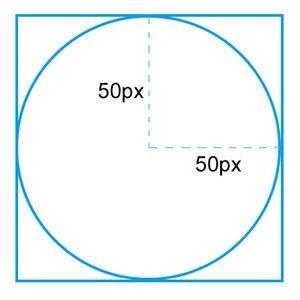
2. 圆形
.circle { width:100px; height:100px; border-radius:50px;}

图 1
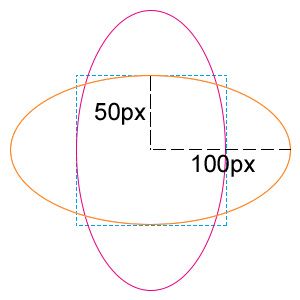
3. 圆柱形
.cylinder {width:100px; height:100px; border-radius:100px/50px;}



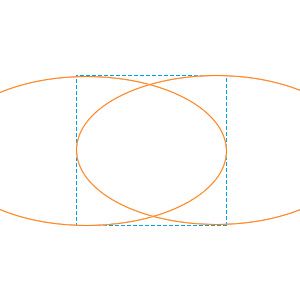
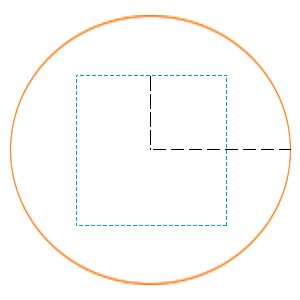
图 2-1 图2-2 图2-3
橙色为border-radius:100px/50px时的情况,紫色为border-radius:50px/100px的情况,值分别是水平半径和垂直半径,在正方形内圈出了一个圆柱形,可以发现,border-radius总保持它的圆心在中心了。为什么不会是图2-2的样子呢
<待解决1>?当我们设置border-radius:100px/100px的时候,你会惊奇地发现,它又变回一个圆形了,你会以为它是图2-3的样子的,但实际上不是,它跟图1的圆形一样大小,这又是为什么呢<待解决2>?
4. 椭圆形
.oval {width:200px; height:100px; border-radius:100px/50px;}跟圆柱形差不多,把正方形的宽扩张到200px,它正好容纳了那个椭圆,椭圆就是画出来的椭圆啦!
5. 三角形
[class^=triangle-] { width:0px; height:0px;}先以上三角形为例:
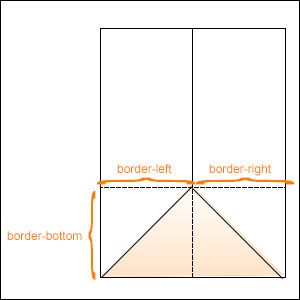
.triangle-up { border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:100px solid red;}这个三角形是怎么来的呢?我细细研究了一下,发现border之间有一条分界,而这条分界是45度倾斜的,如图-3,两border间有明显分界,这就是我们画三角形所要利用到的原理,上面已经设置width和height为0,这时两border交汇处就有一个由两个三角形组成的矩形啦,设置其中一个border为透明,就剩下一个三角形了。对,就是这么简单,那这个上三角形该怎么画?设置左右border和border-bottom,让左右border变透明,这时你们看到的上三角形其实是由两个三角形组成的,如图-4。其他种类的三角形类似,你看着哪几个border能组成这个三角形顺便调整一下border-width就行了。曾经有一道笔试题——画出一条丝带,现在想想挺简单的,不就是一个黄色左三角形+黄色矩形+白色左三角形定位做成的嘛,如下:
div { float:left;}
#test { border-top:100px solid transparent; border-bottom:100px solid transparent; border-right:100px solid yellow;}
#test2 { width:800px; height:200px; background:yellow;}
#test3 { border-top:100px solid transparent; border-bottom:100px solid transparent; border-right:100px solid white; margin-left:-100px;}

图-3

图-4
6. 平行四边形——现成的属性——transform:skew(20deg) 左倾斜的意思
7. 梯形
其实跟上面说的上三角形一个道理,不过设置它的width为100px,height为0,也就是两个三角形加一个width为100px,height为border-bottom宽度的矩形画成的。
8.六角星
.star-six { width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:100px solid red; position:relative;}
.star-six:after { width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-top:100px solid red; position:absolute; content:""; top:30px; left:-50px;}
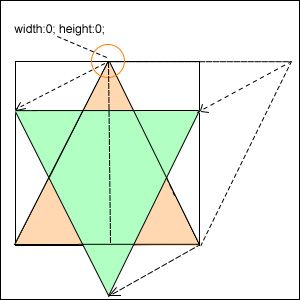
第一行:建立一个上三角形,粉色部分(中间被遮挡了),position为relative。
第二行:伪类的位置为absolute,因star-six类的宽高均为0,伪类的起始位置在图-5所示的圆圈中,要明白一个原理,若star-six宽高不为0,伪类块是在star-six内部的,因为分别设置了position为relative和absolute,这时两三角形组成了个平行四边形,这也算是画平行四边形的一种方法吧。当我尝试去掉position:absolute,发现伪类元素只剩下左边的一半了,而且位于star-six元素的右上方,
这是为什么<待解决3>?(before是在后面,而after是在前面的?真奇怪) 答:看走眼了,:after确实是在后面了。
接下来就是定位了top:30px; left:-50px; 将原三角形移动到绿色三角形所示位置,这时他们组成了一个六角形。
其他:content:"",这个一定要有,若没有就是normal了,网上看到有篇文章写到”content:normal将 :before 和 :after 伪元素计算成‘none’”,而content:none的伪元素是不会被生成的,关于content属性,我也不太懂,各位自行查找资料。

图-5
9. 五角星
.star-five { margin:50px 0; position:relative; width:0px; height:0px; border-left:100px solid transparent; border-right:100px solid transparent; border-bottom:70px solid red;
-webkit-transform:rotate(35deg);
-moz-transform:rotate(35deg);
-ms-transform:rotate(35deg);
-o-transform:rotate(35deg); }
.star-five:before { border-bottom:80px solid orange; border-left:30px solid transparent; border-right:30px solid transparent; position:absolute; height:0; width:0; top:-45px; left:-65px; display:block; content:'';
-webkit-transform:rotate(-35deg);
-moz-transform:rotate(-35deg);
-ms-transform:rotate(-35deg);
-o-transform:rotate(-35deg); }
.star-five:after { border-bottom:70px solid green; border-left:100px solid transparent; border-right:100px solid transparent; position:absolute; display:block; color:red; top:3px; left:-105px; width:0px; height:0px; content:'';
-webkit-transform:rotate(-70deg);
-moz-transform:rotate(-70deg);
-ms-transform:rotate(-70deg);
-o-transform:rotate(-70deg); }使用前面的提到的方法,分别绘制三角形再旋转和定位而成,代码所示,:before伪类元素画出的是五角星顶部的小三角形,我们也可以把:before画成跟star-five和:after一样大小的三角形再旋转定位。
10. 五角大楼(或者说是五边形)——由两个梯形组成(或者你用各种奇形怪状拼凑),没什么好说的了。
11. 六边形 = 上三角形 + 矩形 + 下三角形
12. 八边形 = 上梯形 + 矩形 + 下梯形
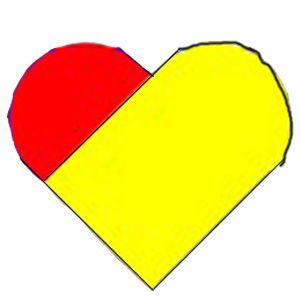
13. 爱心 = 两个拥有两圆角的矩形,如图-6,(transform-oritin定义旋转的基准点,对rotate属性起作用)

图-6
14. 无穷符号 = 两个矩形(分别拥有3个圆角和一个直角)
15. 鸡蛋 = 一个带圆角的矩形
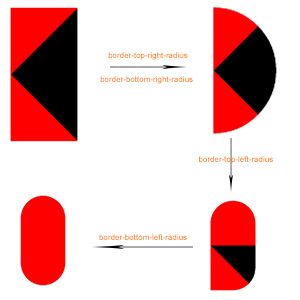
16. 药丸
.pill { width:0px; height:0px; border-right:60px solid transparent; border-top:60px solid red; border-bottom:60px solid red; border-radius:60px;}

图-7
这个我也不知道是怎么形成的,照理说,它只有上边、下边和右边的相交部分,border-xxx-left应该没作用才是,但他又确实起作用了,对这个变化有点纳闷,如图-7后两步<待解决4>。
17. 对话框 = 圆角矩形 + 左三角形
18. 钻石 = 梯形 + 下三角形
我觉得用css3画图形在实际应用中没什么大的用处,纯属用来练手好了(或许还可以应付几道笔试题呢)。
最后,谢谢你认真看完了,不足之处,欢迎指出!顺便帮我解答几个待解决问题。
完整代码:
div { background:black;}
/*矩形*/
.rectangle { width:100px; height:100px;}
/*圆形*/
.circle { width:100px; height:100px; border-radius:50px;}
/*图柱形*/
.cylinder {width:100px; height:100px; border-radius:100px/50px;}
/*椭圆形*/
.oval {width:200px; height:100px; border-radius:100px/50px;}
/*各种三角形*/
[class^=triangle-] { width:0px; height:0px;}
.triangle-up { border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:100px solid red;}
.triangle-down { border-left:50px solid transparent; border-right:50px solid transparent; border-top:100px solid red;}
.triangle-equal { border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:50px solid red;}
.triangle-left { border-top:50px solid transparent; border-right:100px solid red; border-bottom:50px solid transparent;}
.triangle-right { border-top:50px solid transparent; border-left:100px solid red; border-bottom:50px solid transparent;}
.triangle-left-up { border-top:100px solid red; border-right:200px solid transparent;}
.triangle-right-up { border-top:100px solid red; border-left:200px solid transparent;}
.triangle-left-down { border-bottom:100px solid red; border-right:200px solid transparent;}
.triangle-right-down { border-bottom:100px solid red; border-left:200px solid transparent;}
/*平行四边形*/
.parallelogram { width:150px; height:100px; margin-left:20px;
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-o-transform: skew(20deg); }
/*梯形*/
.trapezoid { width:100px; height:0px; border-bottom:100px solid red; border-left:50px solid transparent; border-right:50px solid transparent;}
/*六角星*/
.star-six { width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:100px solid red; position:relative;}
.star-six:after { width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-top:100px solid red; position:absolute; content:""; top:30px; left:-50px;}
/*五角星*/
.star-five { margin:50px 0; position:relative; width:0px; height:0px; border-left:100px solid transparent; border-right:100px solid transparent; border-bottom:70px solid red;
-webkit-transform:rotate(35deg);
-moz-transform:rotate(35deg);
-ms-transform:rotate(35deg);
-o-transform:rotate(35deg); }
.star-five:before { border-bottom:80px solid orange; border-left:30px solid transparent; border-right:30px solid transparent; position:absolute; height:0; width:0; top:-45px; left:-65px; display:block; content:'';
-webkit-transform:rotate(-35deg);
-moz-transform:rotate(-35deg);
-ms-transform:rotate(-35deg);
-o-transform:rotate(-35deg); }
.star-five:after { border-bottom:70px solid green; border-left:100px solid transparent; border-right:100px solid transparent; position:absolute; display:block; color:red; top:3px; left:-105px; width:0px; height:0px; content:'';
-webkit-transform:rotate(-70deg);
-moz-transform:rotate(-70deg);
-ms-transform:rotate(-70deg);
-o-transform:rotate(-70deg); }
/*五角大楼*/
.pentagon { position:relative; width:54px; border-width:50px 18px 0; border-style:solid; border-color:red transparent;}
.pentagon:before { content:""; position:absolute; height:0; width:0; top:-85px; left:-18px; border-width:0 45px 35px; border-style:solid; border-color:transparent transparent red;}
/*六边形*/
.hexagon { width:100px; height:55px; background:red; position:relative;}
.hexagon:before { content:""; position:absolute; top:-25px; left:0; width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:25px solid red;}
.hexagon:after { content:""; position:absolute; bottom:-25px; left:0; width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-top:25px solid red;}
/*八边形*/
.octagon { width:100px; height:100px; background:red; position:relative;}
.octagon:before { content:""; position:absolute; top:0; left:0; border-bottom:29px solid red; border-left:29px solid #eee; border-right:29px solid #eee; width:42px; height:0;}
.octagon:after { content:""; position:absolute; bottom:0; left:0; border-top:29px solid red; border-left:29px solid #eee; border-right:29px solid #eee; width:42px; height:0;}
/*爱心*/
.heart { position:relative; width:100px; height:90px;}
.heart:before { position:absolute; content:""; left:50px; top:0; width:50px; height:80px; background:red;
-moz-border-radius:50px 50px 0 0;
border-radius:50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin:0 100%;
-moz-transform-origin:0 100%;
-ms-transform-origin:0 100%;
-o-transform-origin:0 100%;
transform-origin:0 100%; }
.heart:after { left:0; content:""; position:absolute; width:50px; height:80px;
background:red;
-moz-border-radius:50px 50px 0 0;
border-radius:50px 50px 0 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin:100% 100%;
-moz-transform-origin:100% 100%;
-ms-transform-origin:100% 100%;
-o-transform-origin:100% 100%;
transform-origin :100% 100%; }
/*无穷大符号*/
.infinity { position:relative; width:212px; height:100px; }
.infinity:before { width:60px; height:60px; border:20px solid red; content:""; position:absolute;
-moz-border-radius:50px 50px 0 50px;
border-radius:50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg); }
.infinity:after { right:auto; width:60px; height:60px; border:20px solid red; content:""; position:absolute;
-moz-border-radius:50px 50px 50px 0;
border-radius:50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg); }
/*鸡蛋*/
.egg { width:126px; height:180px; background-color:red;
-webkit-border-radius:63px 63px 63px 63px/108px 108px 72px72px;
border-radius:50% 50% 50% 50%/60% 60% 40% 40%; }
/*药丸*/
.pill { width:0px; height:0px; border-right:60px solid transparent; border-top:60px solid red; border-bottom:60px solid red;
border-top-left-radius:60px;
border-top-right-radius:60px;
border-bottom-left-radius:60px;
border-bottom-right-radius:60px; }
/*对话框*/
.talkbubble { width:120px; height:80px; background:red; position:relative;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;}
.talkbubble:before { content:""; position:absolute; right:100%; top:26px; width:0; height:0; border-top:13px solid transparent; border-right:26px solid red; border-bottom:13px solid transparent;}
/*钻石*/
.cut-diamond { border-style:solid; border-color:transparent transparent red transparent; border-width:0 25px 25px 25px; height:0; width:50px; position:relative; margin:20px 0 50px 0;}
.cut-diamond:after { content:""; position:absolute; top:25px; left:-25px; width:0; height:0; border-style:solid; border-color:red transparent transparent transparent; border-width:70px 50px 0 50px;}