JS 异常: Uncaught RangeError: Maximum call stack size exceeded
工作中遇到了这个js异常, 总是吧浏览器搞崩溃,这是什么原因呢?
开始我也只能想到死循环, 也许是哪个条件判断写错了,其实不是。经过google,发现了一篇文章,内容请看:
=================================================================
在此,非常感谢该文章作者的分享,本文完全转载自上面链接,此处作为备份,个人查看使用。
一、问题:
今天在做网页时突然碰到这样的JavaScript错误:
Uncaught RangeError: Maximum call stack size exceeded
百思不得其解,千次调试找不到原因。
表面上看,是因为递归次数太多导致内存被耗费太多,但是我的程序中,并没有一处使用递归算法啊。
二、原因:
最终冷静地思考了良久,终于发现,问题的根源在于网页中引用了两个不同的JavaScript库,而这两个库都对JavaScript原始对象的某些方法做了修改,从而导致出现了循环引用。具体说来,就是这么回事儿:
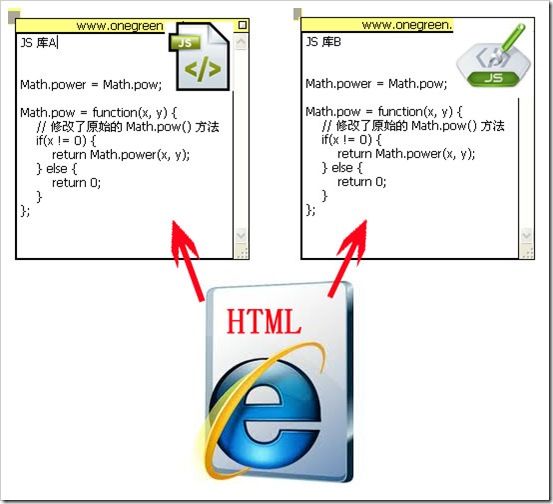
网页H引用了js库A和B,而A与B中对Math.pow方法都作了修改,如下图所示:

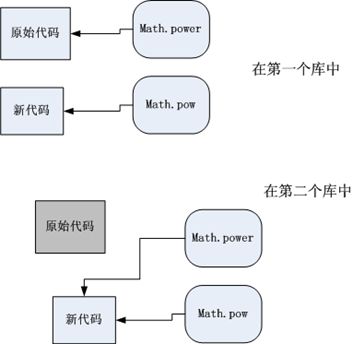
如果对Math.pow()方法的修改只进行一次,那么是不会有问题的:先用Math.power存储了Math.pow的原始版本,然后再用新的代码替换Math.pow。
然而,在第二个库中,又执行到 Math.power = Math.pow时,那么Math.power就不再是保存Math.pow的原始版本了,
因为Math.pow已经被第一个库改成了新代码,所以在Math.pow的新代码中调用Math.power()时,本意是调用原始版本,而实际上,
却是调用自己了。于是造成了循环!

三、解决方案:
在进行替换前加一行判断代码,避免重复使用相同的方法名。
四、备注:
看到这里,也许会有人感到奇怪,为什么要对原始的Math.pow()方法进行替换呢?这里的替换代码似乎除了降低它的效率外,
什么也没做。实际上,这里只是说明问题原因的一个示例,所以用了蠢代码,但是简单。为什么要对Math.pow()进行替换,
因为原始的Math.pow()有一个Bug,就是对负数求比如 1/3 次方,就会返回不正确的结果NaN。