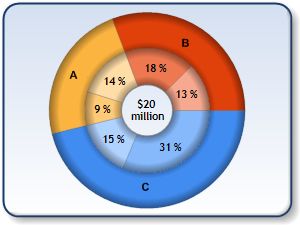
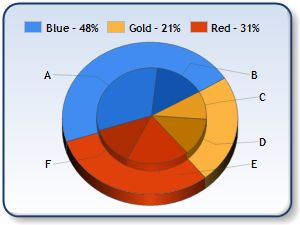
关于MS Chart Controls 2D Grouped Pie Chart and 3D Stacked Pie Chart 的实现!


上述效果在MS 的ms chart controls demo中并没有给出实例代码。为此在请教 一些人之后,基本实现了上述效果!具体思路在此不在详述,详细资料请参考以下地址:http://social.msdn.microsoft.com/Forums/zh-CN/MSWinWebChart/thread/54b4dbb7-1622-4798-8b6a-ef4f01e48c31?prof=required
在此特别感谢Dhruv Patel、sipla 两位的帮助。
现将代码附上:以供大家共同学习
vb.net
Imports System.Windows.Forms.DataVisualization.Charting Public Class Form1 Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load 'Init chart Chart1.ChartAreas.Clear() Chart1.Series.Clear() Chart1.Legends.Clear() Dim baseDoughnutWidth As Single = 25 'values 0 to 99 'Create the outer area Dim outerSize As Single = 100 'percent Dim outerArea As New ChartArea("OUTER_AREA") outerArea.Position = New ElementPosition(0, 0, 100, 100) 'Set the plot position to the middle of the area depending on the size outerArea.InnerPlotPosition = New ElementPosition((100 - outerSize) / 2, (100 - outerSize) / 2, outerSize, outerSize) outerArea.BackColor = Color.Transparent 'Add the area to the chart Chart1.ChartAreas.Add(outerArea) 'Create the inner area Dim innerSize As Single = 65 'percent Dim innerArea As New ChartArea("INNER_AREA") innerArea.Position = New ElementPosition(0, 0, 100, 100) innerArea.InnerPlotPosition = New ElementPosition((100 - innerSize) / 2, (100 - innerSize) / 2, innerSize, innerSize) innerArea.BackColor = Color.Transparent Chart1.ChartAreas.Add(innerArea) 'Create the outer series Dim outerSeries As New Series("OUTER_SERIES") outerSeries.ChartArea = "OUTER_AREA" outerSeries.ChartType = SeriesChartType.Doughnut 'Since the areas are different size, the width of each dougnut have to be set in proportion to the 'size of the area in order to get the doughnut widths the same. outerSeries("DoughnutRadius") = Math.Min(baseDoughnutWidth * (100 / outerSize), 99).ToString.Replace(",", ".") outerSeries.Palette = ChartColorPalette.Pastel 'Add points to the series outerSeries.Points.AddY(1) outerSeries.Points.AddY(2) outerSeries.Points.AddY(3) outerSeries.Points.AddY(4) 'Add the series to the chart Chart1.Series.Add(outerSeries) 'Create the inner series Dim innerSeries As New Series("INNER_SERIES") innerSeries.ChartArea = "INNER_AREA" innerSeries.ChartType = SeriesChartType.Doughnut innerSeries("DoughnutRadius") = Math.Min(baseDoughnutWidth * (100 / innerSize), 99).ToString.Replace(",", ".") innerSeries.Palette = ChartColorPalette.BrightPastel Chart1.Series.Add(innerSeries) innerSeries.Points.AddY(4) innerSeries.Points.AddY(3) innerSeries.Points.AddY(2) innerSeries.Points.AddY(1) Chart1.Series.Add(innerSeries) End Sub End Class
c# code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Drawing;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.DataVisualization.Charting;
public partial class Forms_Charts_Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
double[] yValues = { 65.62, 75.54, 60.45, 55.73, 70.42 };
string[] xValues = { "France", "Canada", "UK", "USA", "Italy" };
Chart1.ChartAreas.Clear();
Chart1.Series.Clear();
Chart1.Legends.Clear();
float baseDoughnutWidth = 25;
//值为从0 到99
//百分比
// float outerSize = 100;
float outerSize = 70;
//创建外面区域
ChartArea outerArea = new ChartArea("OUTER_AREA");
outerArea.Position = new ElementPosition(0, 0, 100, 100);
//设置相对于中心的位置
outerArea.InnerPlotPosition = new ElementPosition((100 - outerSize) / 2, (100 - outerSize) / 2, outerSize, outerSize);
outerArea.BackColor = Color.Transparent;
//增加区域
Chart1.ChartAreas.Add(outerArea);
//百分比
//float innerSize = 75;
float innerSize = 46;
//创建内部区域
ChartArea innerArea = new ChartArea("INNER_AREA");
innerArea.Position = new ElementPosition(0, 0, 100, 100);
innerArea.InnerPlotPosition = new ElementPosition((100 - innerSize) / 2, (100 - innerSize) / 2, innerSize, innerSize);
innerArea.BackColor = Color.Transparent;
Chart1.ChartAreas.Add(innerArea);
//创建外部series
Series outerSeries = new Series("OUTER_SERIES");
outerSeries.ChartArea = "OUTER_AREA";
outerSeries.ChartType = SeriesChartType.Doughnut;
outerSeries["PieDrawingStyle"] = "SoftEdge";
// 由于区域不同的大小不同,每个dougnut宽度都必须设置成所占的比例
//区域的大小,以获得doughnut宽度相同。
outerSeries["DoughnutRadius"] = Math.Min(baseDoughnutWidth * (100 / outerSize), 99).ToString().Replace(",", ".");
outerSeries.Palette = ChartColorPalette.Pastel;
//添加数据
outerSeries.Points.DataBindXY(xValues, yValues);
//将series 添加到 chart 中
Chart1.Series.Add(outerSeries);
//创建内部环 series
Series innerSeries = new Series("INNER_SERIES");
innerSeries.ChartArea = "INNER_AREA";
innerSeries.ChartType = SeriesChartType.Doughnut;
innerSeries["PieDrawingStyle"] = "SoftEdge";
innerSeries["DoughnutRadius"] = Math.Min(baseDoughnutWidth * (100 / innerSize), 99).ToString().Replace(",", ".");
innerSeries.Palette = ChartColorPalette.BrightPastel;
//添加数据
innerSeries.Points.DataBindXY(xValues, yValues);
Chart1.Series.Add(innerSeries);
Legend firstLegend = new Legend("firstLegend");
firstLegend.BackColor=Color.FromArgb(((System.Byte)(220)),((System.Byte)(255)),((System.Byte)(255)),((System.Byte)(255)));
firstLegend.BorderColor=Color.Gray;
this.Chart1.Legends.Add(firstLegend);
}
}
另外,除了上述方法外,我认为ms chart controls demo中的Pie Chart Small Segments 这个实例中的实现方法也可实现上述效果。只要控制图表的位置来实现重叠。也可以实现上述效果,不过还是上述方法相对简单。