一些实用的图表Chart制作工具
最近工作过程中需要用到前端一些JS框架,看到一篇博文就转过来备份使用,后续会再完善一些材料。
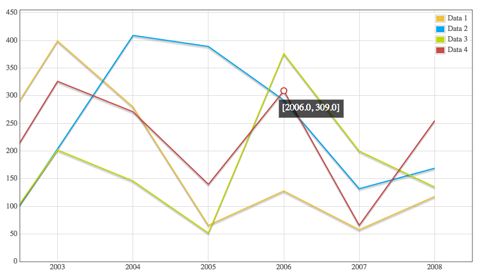
Flot
Flot一个纯javascript绘画库,基于jQuery开发。它能够在客户端根据任何数据集快速生成图片。目前只能绘制线状图和柱状。

JQchart
基于Canvas+jQuery,可拖放/交互的简单图形控件。

Open Flash Chart
Open Flash Chart是一个开源的Flash制图组件。

PlotKit
PlotKit是一个纯javascript绘图工具包。它支持HTML Canvas和Adobe SVG。

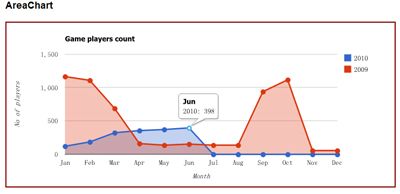
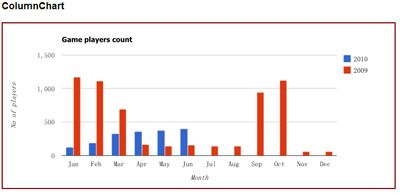
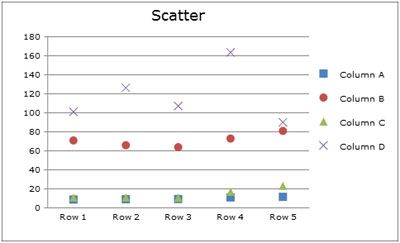
XML SWF Charts
XML SWF Charts是一个简单,但强大,利用Flash和动态生成XML数据来产生web chart的工具。当前支持的Charts类型包括:
- Line
- Column
- Stacked column
- Floating column
- 3D column
- Stacked 3D column
- Parallel 3D column
- Pie
- 3D Pie
- Bar
- Stacked bar
- Floating bar
- Area
- Stacked area
- Candlestick
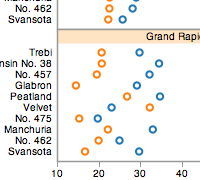
- Scatter
- Polar
- Mixed
- Composite
- Joined

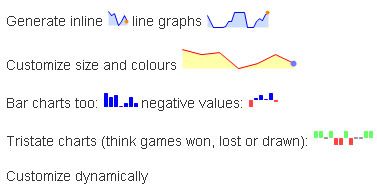
jquery.sparkline
这是一个用于生成迷你型线状图的jQuery插件。

Flotr
Flotr是一个基于Prototype开发的javascript绘图工具。支持图例,鼠标跟踪,图片区域选择,图片缩放,添加事件钩子(event hook),通过CSS设置样式等。


Open Flash Chart2
Open Flash Chart2是依据Open Flash Chart1.x完全重新构建的一个Flash图表绘制组件。与1.x版本最大不同之处在于把数据格式改成JSON,以实现一些更酷的功能。该版本全部采用Actionscript3开发,Adobe Flex编译。

ProtoChart
ProtoChart是一个采用Prototype和Canvas开发的图表制作开源javascript工具包。当前支持的图表类型包括:
- Line、bar、pie、curve、mix和area charts
- 在同一张图中支持多个数据数据序列
- 支持Legend标签
- 能够自定义网格,网格边线,背景
- 自定义座标轴标题(包括x轴与y轴)

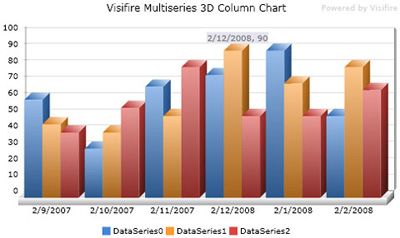
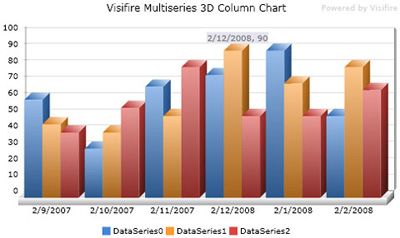
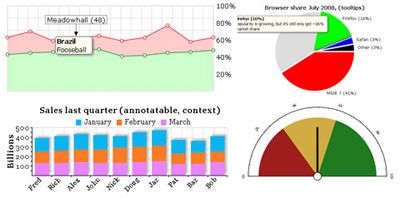
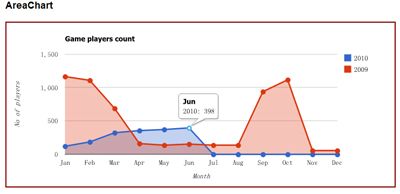
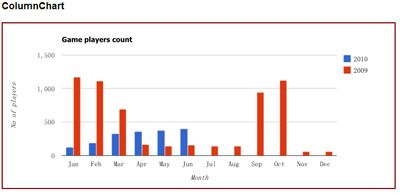
Visifire
Visifire是一组开源的Microsoft Silverlight图表制作组件。 Visifire让你利用ASP、ASP.Net、PHP、JSP、ColdFusion、Ruby on Rails或是只有HTML都能快速制作出“惊人”的图表(Charts)。不需要懂得任何Silverlight知识,只要具备基础的HTML知识,就能够使用该强大的Silverlight图表制作组件。
























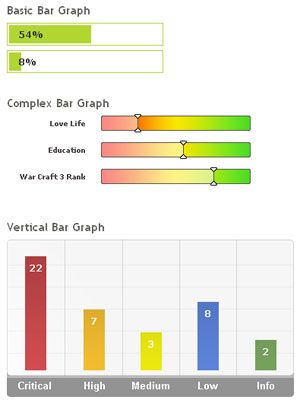
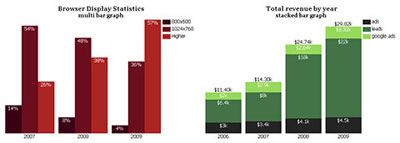
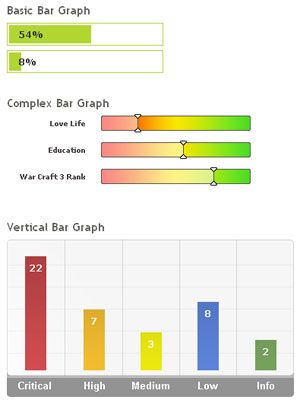
CSS for Bar Graphs
用XHTML+CSS实现各种柱状图(Bar Graph)的示例。

FusionCharts Free
FusionCharts Free是一个制图组件用于创建好看,数据驱动,拥有动画效果的Flash charts。它能够与PHP、Python、Ruby on Rails、ASP、ASP.NET、JSP、ColdFusion、HTML页面等一起使用。这个组件是FusionCharts的免费版,但功能仍然很强大。它能够生成的图表类型包括:
- 2D/3D column & bar charts
- 2D/3D pie & doughnut charts
- Line charts
- Area charts
- Stacked charts
- Gantt charts

JS Charts
JS Charts是一个JavaScript制图组件。支持的图表类型包括:柱状图,圆饼图,曲线图等。JS Charts支持的数据源可以是XML或JavaScript数组。



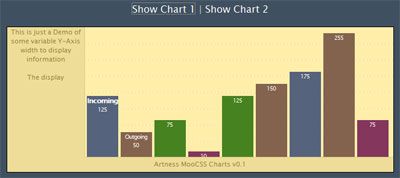
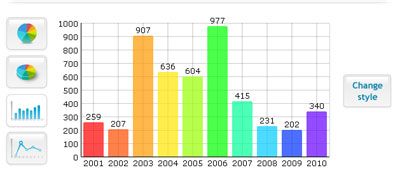
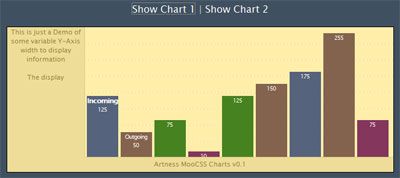
MooCSSCharts
基于Mootools+CSS实现,拥有动画效果的柱状图(BarCharts)。

jQuery Google Charts
jQuery Google Charts是一个封装Google API charts的jQuery插件,提供了更加简易的使用方法。


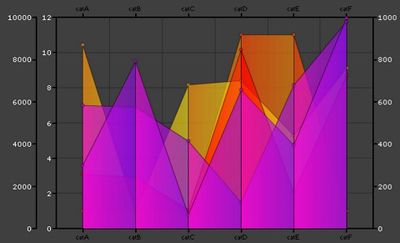
Axiis
Axiis是一个基于Degrafa,Flex&ActionScript3.0开发的开源数据图表组件。

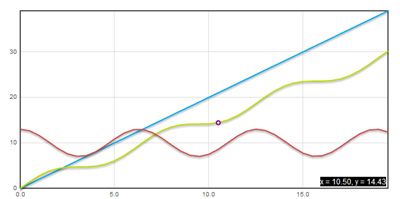
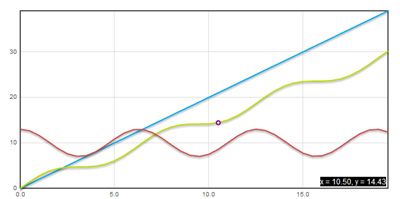
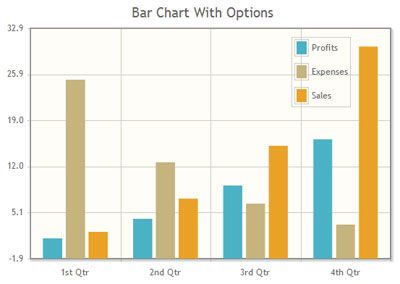
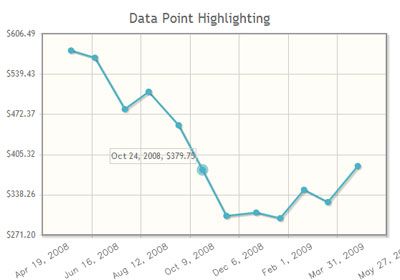
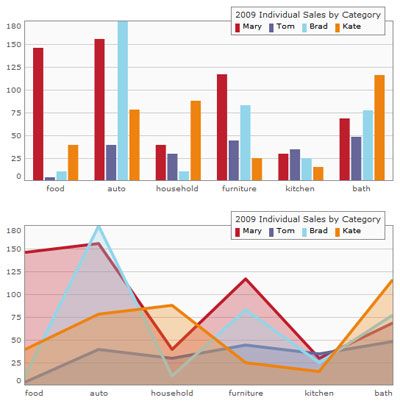
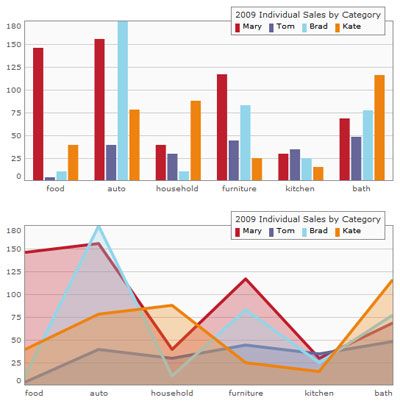
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。




Visualize是一个利用HTML5 Canvas将Tables标签转换成图表的jQuery插件。支持的图表类型包括:线状图,柱状图,饼状图。可以设置图表标题,高度/宽度,颜色等。


MilkChart是一个易于使用、强大,基于MooTools开发的制图工具。它使用HTML5<canvas>标签。支持的图表类型包括:
- Column
- Bar
- Line
- Scatter
- Pie

Raphaël是一个能够在网页上创建和操作矢量图形的JavaScript Library。它使用SVG&VML来创建图形。因为每个生成的图形都是一个DOM对象,所以可以通过JavaScript操作这些图形。支持大部分浏览器包括:Firefox3.0+、Safari3.0+、Opera9.5+和Internet Explorer6.0+。

gRaphaël是一个基于Raphaël实现的开源JavaScript图表制作Library。它既可以生成静态图表,也可以生成具有交互功能的图表。图表类型包括:饼图,柱状图,线状图和点状图。图表采用VML创建支持大部分浏览器如:Firefox3.0+、Safari3.0+、Opera9.5+和Internet Explorer6.0。 

Highcharts JS是一个纯JavaScript制图Library,支持的图表类型包括:line、spline、area、areaspline、column、bar、pie和scatter。当鼠标移到图表上时会利用一个tooltip展示每一点或区域上相关的文本信息。可以放大图表,查看某部分更详细的数据。Highcharts支持大部分浏览器包括iPhone和IE6。




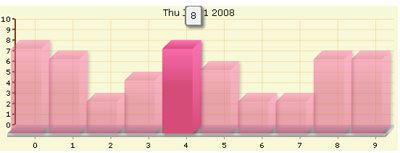
mooBarGraph是一个用于制作Ajax图表的MooTools插件,支持两种类型的图表:简单柱状图和叠加柱状图。这个插件利用 JSON数据创建图表,并兼容大部分浏览器包括IE6。它提供的功能包括:可以设置柱体标签、颜色、链接URL和ToolTip信息。数据可以利用Ajax进行加载。

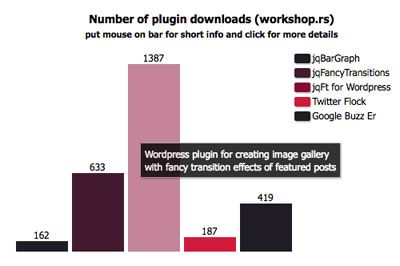
jqBarGraph
jqBarGraph是一个易于使用的jQuery插件,用于以柱状图的方式展示你的数据。经测试jqBarGraph支持的浏览器包括: Safari2+、Internet Explorer6+、Firefox2+、Google Chrome3+、Opera9+。jqBarGraph支持动态增长柱状图。

Grafico
Grafico是一个基于
Raphaël与
Prototype.js实现的JavaScript Charting Library。支持在鼠标移过图表时显示一些额外信息比如当前值,可以使用图片作为水印背景,添加平均线等。支持的图表类型包括:
- Line graphs
- Area graphs
- Stacked area graphs
- Stream graphs
- Bar graphs
- Horizontal bar graphs
- Sparklines
- Sparkbars
- Sparkareas



Simile Widgets
Simile Widgets是一组开源的Web控件用于内容或数据的图形可视化查看。包括:
Timeline

Timeplot

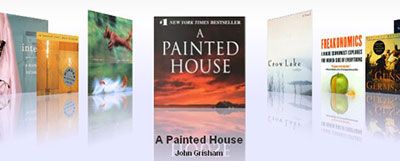
Runway

RGraph是一个使用HTML5 Canvas标签实现的图表制作Library。利用该Library生成的Chart具有可交互性,当鼠标点击或移过时会显示相应的信息,可以动态加载Chart或对特殊点进行缩放。当前支持的图表类型包括:
- bar、pie、donut、gantt、radar、funnel、bi-polar charts
- line and scatter graphs
- LED display
- meter
- odometer
- progress bar

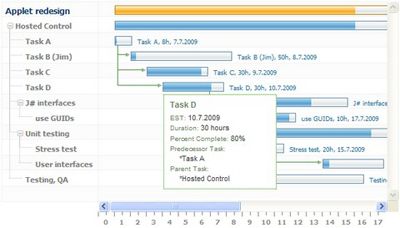
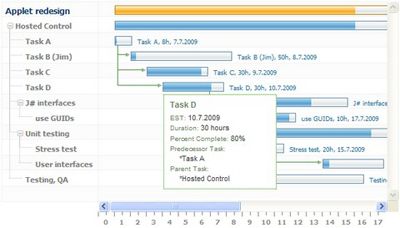
dhtmlxGantt
dhtmlxGantt是一个JavaScript组件能够创建动态的甘特图和以便利的图形化方式查看项目计划。利用dhtmlxGantt可以展示各个活动之间的依赖关系,显示当前计划的状态(以完成百分比阴影的方式显示),将活动归到树形结构中。该组件兼容大部分浏览器包括:IE、Mozilla、Opera、Chrome。


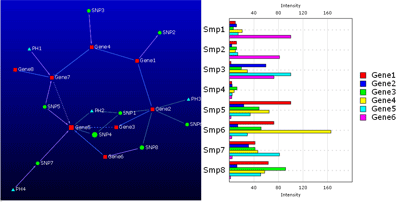
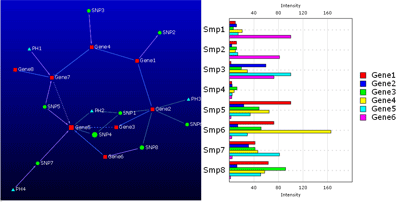
BirdEy
e
BirdEye是一个开源的Adobe Flex图表制作组件。用于创建多维数据分析可视化界面。

gvChart
gvChart是一个利用Google Chart Tools来创建交互式图表(Charts)的jQuery插件。可创建的图表类型有Area、Line、Bar、Column和Pie五种。它使用HTML Tables做数据源来创建图表。


canvasXpress
canvasXpress是基于HTML5的标签实现的一个JavaScript制图工具包。支持多种图表制作包括:柱状图、线状图、点状图、Area、Stacked、热点图、饼状图等。生成的图表具有可交互性,鼠标放上去可显示图表中的值。此外还可以设置图表颜色、文本和显示/隐藏元素等。 

Protovis
Protovis是一个可以让你利用简单的标记如线条和圆点+数据来绘制自定义图表JavaScript Lib。




Table2Chart
Table2Chart是一个轻量级的Mootools插件,压缩和gzip压缩文件只有1kb。允许你轻松地把一个数据表的数据生成一个饼图。


dhtmlxChart
dhtmlxChart是一个纯JavaScript实现的图表生成组件,支持大部分常见的图表类型包括:line、spline、area、bar和pie charts。图表可以动态更改而不用刷新页面。此外该组件还支持为图表添加其它元素如Tooltips、刻度、标签等。dhtmlxChart可以从各种不同的数据源(XML、JSON、JS array、CSV)加载数据生成图表。

Finger Chart
Finger Chart (以下简称Finger)是一个轻量级的基于Flash技术开发的图表解决方案(未来考虑扩展到HTML5平台),由RIAMeeting社区推出,并基于LGPL协议开源。图表包括常见图表类型,包含线图,柱图,条图,饼图,区域图,散点图,气泡图等; Finger的应用目标是:Web应用和移动应用,因此也可以看出图表命名的初衷,即保持轻量级和较小的资源占用,以在有限的硬件资源下获得平稳流畅的运行。
AwesomeChartJS