(3)选择元素——(4)css选择器(CSS selectors)
The jQuery library supports nearly all of the selectors included in CSS specifications 1 through 3, as outlined on the World Wide Web Consortium's site: http://www.w3.org/Style/CSS/specs. This support allows developers to enhance their websites without worrying about which browsers (particularly Internet Explorer 6) might not understand advanced selectors, as long as the browsers have JavaScript enabled.
jquery支持几乎所有的css1到3的规范,在世界万维网协会网站http://www.w3.org/Style/css/specs有一个概述。这份支持允许开发者扩展他们的网站,而不用担心这是哪一个浏览器(尤其是IE6)或许不懂高级选择器,只要浏览器支持js脚本就行。
Progressive enhancement
Responsible jQuery developers should always apply the concepts of progressive enhancementand graceful degradationto their code, ensuring that a page will render as accurately, even if not as beautifully, with JavaScript disabled as it does with JavaScript turned on. We will continue to explore these concepts throughout the book.
To begin learning how jQuery works with CSS selectors, we'll use a structure that appears on many websites, often for navigation: the nested, unordered list:
<ul id="selected-plays">
<li>Comedies
<ul>
<li><a href="/asyoulikeit/">As You Like It</a></li>
<li>All's Well That Ends Well</li>
<li>A Midsummer Night's Dream</li>
<li>Twelfth Night</li>
</ul>
</li>
<li>Tragedies
<ul>
<li><a href="hamlet.pdf">Hamlet</a></li>
<li>Macbeth</li>
<li>Romeo and Juliet</li>
</ul>
</li>
<li>Histories
<ul>
<li>Henry IV (<a href="mailto:[email protected]
">email</a>)
<ul>
<li>Part I</li>
<li>Part II</li>
</ul>
<li><a href="http://www.shakespeare.co.uk/henryv.htm">
Henry V
</a></li>
<li>Richard II</li>
</ul>
</li>
</ul>
为了开始学习jquery如何使用css选择器工作,我们将使用在很多网站上出现的结构,通常是导航,一个嵌套的无序的列表:(代码如上)
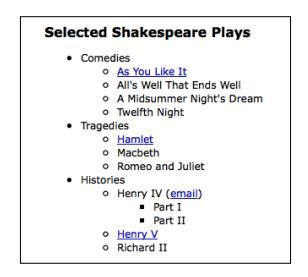
Notice that the first <ul>has an ID of selected-plays, but none of the <li>tags have a class associated with them. Without any styles applied, the list looks similar to the following screenshot:

注意到第一个ul标签有一个selected-play ID,但是任何一个li标签上都没有类。在没有任何样式的情况下,这个列表看起来就像下面的截图一样。
这个嵌套的列表现实的好像我问期望他是一系列元素垂直排列,然后根据级别缩进。