(9)nehe教程3--添加颜色
添加颜色:
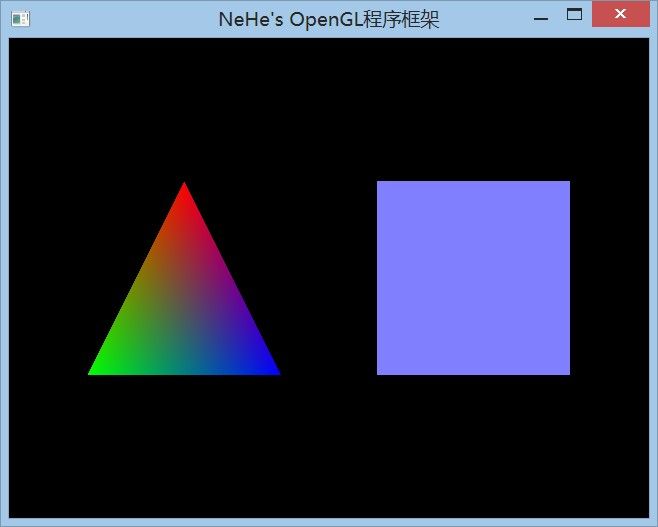
作为第二课的扩展,我将叫你如何使用颜色。你将理解两种着色模式,在左图中,三角形用的是光滑着色,四边形用的是平面着色。
| 上一课中我教给您三角形和四边形的绘制方法。这一课我将教您给三角形和四边形添加2种不同类型的着色方法。使用Flat coloring(单调着色)给四边形涂上固定的一种颜色。使用Smooth coloring(平滑着色)将三角形的三个顶点的不同颜色混合在一起,创建漂亮的色彩混合。 继续在上节课的DrawGLScene例程上修改。下面将整个例程重写了一遍。如果您计划修改上节课的代码,只需用下面的代码覆盖原来的DrawGLScene()就可以了。 |
int DrawGLScene(GLvoid) // 此过程中包括所有的绘制代码 { glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 清除屏幕及深度缓存 glLoadIdentity(); // 重置模型观察矩阵 glTranslatef(-1.5f,0.0f,-6.0f); // 左移 1.5 单位,并移入屏幕 6.0 glBegin(GL_TRIANGLES); // 绘制三角形
| 如果您还记得上节课的内容,这段代码在屏幕的左半部分绘制三角形。下一行代码是我们第一次使用命令glColor3f(r,g,b)。括号中的三个参数依次是红、绿、蓝三色分量。取值范围可以从0,0f到1.0f。类似于以前所讲的清除屏幕背景命令。 我们将颜色设为红色(纯红色,无绿色,无蓝色)。接下来的一行代码设置三角形的第一个顶点(三角形的上顶点),并使用当前颜色(红色)来绘制。从现在开始所有的绘制的对象的颜色都是红色,直到我们将红色改变成别的什么颜色。 |
glColor3f(1.0f,0.0f,0.0f); // 设置当前色为红色 glVertex3f( 0.0f, 1.0f, 0.0f); // 上顶点
| 第一个红色顶点已经设置完毕。接下来我们设置第二个绿色顶点。三角形的左下顶点被设为绿色。 |
glColor3f(0.0f,1.0f,0.0f); // 设置当前色为绿色 glVertex3f(-1.0f,-1.0f, 0.0f); // 左下
| 现在设置第三个也就是最后一个顶点。开始绘制之前将颜色设为蓝色。这将是三角形的右下顶点。glEnd()出现后,三角形将被填充。但是因为每个顶点有不同的颜色,因此看起来颜色从每个角喷出,并刚好在三角形的中心汇合,三种颜色相互混合。这就是平滑着色。 |
glColor3f(0.0f,0.0f,1.0f); // 设置当前色为蓝色 glVertex3f( 1.0f,-1.0f, 0.0f); // 右下 glEnd(); // 三角形绘制结束 glTranslatef(3.0f,0.0f,0.0f); // 右移3单位
| 现在我们绘制一个单调着色-蓝色的正方形。最重要的是要记住,设置当前色之后绘制的所有东东都是当前色的。以后您所创建的每个工程都要使用颜色。即便是在完全采用纹理贴图的时候,glColor3f仍旧可以用来调节纹理的色调。等等....,以后再说吧。 我们必须要做的事只需将颜色一次性的设为我们想采用的颜色(本例采用蓝色),然后绘制场景。每个顶点都是蓝色的,因为我们没有告诉OpenGL要改变顶点的颜色。最后的结果是.....全蓝色的正方形。再说一遍,顺时针绘制的正方形意味着我们所看见的是四边形的背面。 |
glColor3f(0.5f,0.5f,1.0f); // 一次性将当前色设置为蓝色 glBegin(GL_QUADS); // 绘制正方形 glVertex3f(-1.0f, 1.0f, 0.0f); // 左上 glVertex3f( 1.0f, 1.0f, 0.0f); // 右上 glVertex3f( 1.0f,-1.0f, 0.0f); // 左下 glVertex3f(-1.0f,-1.0f, 0.0f); // 右下 glEnd(); // 正方形绘制结束 return TRUE; // 继续运行 }
| 最后换掉窗口模式下的标题内容 |
// 重建 OpenGL 窗口
if (!CreateGLWindow("NeHe's颜色实例",640,480,16,fullscreen))
效果截图: