KindEditorHTML可视化编辑器的简单应用
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。 KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
1. 体积小,加载速度快,但功能十分丰富。2. 内置自定义range,完美地支持span标记。
3. 基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4. 修改编辑器风格很容易,只需修改一个CSS文件。
5. 支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
KindEditor使用起来比较简单:
1.下载编辑器(http://www.kindsoft.net);
2.将下载的主要文件目录添加到项目中。
examples目录中有各种使用方式的demo。
3.在页面中添加JS引用
<script charset="utf-8" src="/kindeditor/kindeditor.js"></script>
4.绑定kindeditor和web控件
<script>
KE.show({
id: '<%= NewsContents.ClientID %>',
resizeMode: 1,
allowPreviewEmoticons: true,
allowUpload: false,
items: [
'source', '|', 'undo', 'redo', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', '|', 'selectall', '-',
'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold',
'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image',
'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink']
});
</script>
<asp:TextBox ID="NewsContents" runat="server" TextMode="MultiLine" Width="700px" Height="200px"></asp:TextBox>
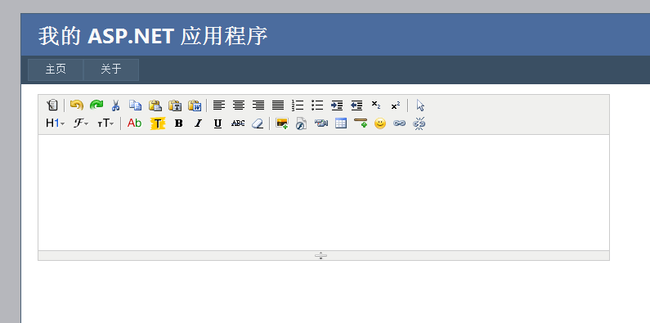
5.预览效果
kindeditor提供了用于图片上传的web handler,包含在下载目录中,只需要简单的配置,即可实现图片上传的功能,但是,一般处于安全问题,不需要使用图片上传的功能,故将其属性allowUpload设置为false。