C#中如何动态加载DockPanel
在WinForm项目中要求实现动态加载DockPanel。
简单研究了下,演示代码如下:
很简单几行代码,实现了基本意图。看起来问题很快解决。
但是实际应用中发现几个问题:
1、当第一次运行时,dockManager1.AddPanel后dockManager1.Panels.Count值为1;当DockAsTab后,dockManager1.Panels.Count值为3,系统居然自动增加了一个DockPanel。
2、使用DockAsTab方式,新的DockPanel总是在已有DockPanel右边生成,然后再融合进去,用户体验非常差,尤其是主程序中间有Mdi子程序时,总会有屏幕不停闪烁的效果。
这是怎么回事呢?
通过研究DockPanel的相关文档,终于明白DockPanel的运行机制。
在论述下面的一些观点前,先说明笔者使用的是DX11版本带的DockManager和DockPanel控件。
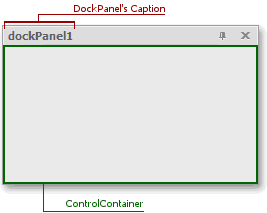
一个典型的DockPanel如下图。它包括DockPanel主体和容器两个部分。DockPanel中要承载其他控件时,控件容器必须建立。

在DX中,实例化一个DockPanel有三个方法。第一种方法示例如下:
DockPanel runPanel = new DockPanel();
该方法有两点需要注意:
Ø 它不会自动建立控件容器,需要使用者手工添加,代码示例如下:
ControlContainer _dockPanelContainer =newDevExpress.XtraBars.Docking.ControlContainer()
_dockPanelContainer.Name= "dockPanel_Container";
runPanel.Controls.Add(_dockPanelContainer);
//添加控件
runPanel.ControlContainer.Add(newControl());
Ø 它需要手工注册到DockManager中去
runPanel.Register(dockManager1);
第二种方法是常用的方法,示例如下:
DockPanel runPanel = dockManager1.AddPanel(DockStyle.Left);
它会自动注册DockPanel到DockManager,同时添加一个ControlContainer。
第三种方法示例如下:
DockPanel runPanel = sameDockPanel.AddPanel();
它由一个已存在的DockPanel创建一个新的DockPanel。
该新DockPanel的ParentPanel不是创建者,而是由系统自己建立的一个PanelContainer,该PanelContainer同时被设置为RootPanel。
停靠模式
DockPanel有两种停靠模式,Split和Tab模式。
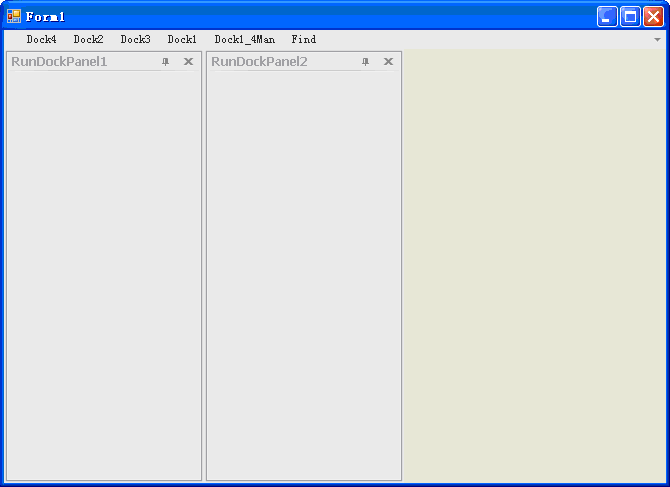
Split模式界面示例如下图,两个DockPanel根据实际停靠风格并立在一起。
默认情况下,当我们建立好两个DockPanel,将它们直接show出来,它们呈现的就是如下图的Split模式。

Tab模式如下图,两个DockPanel是以分页样式融合在一起。示例代码如下:
最后演示效果图如下:

在这里需要明确的是:
当某个位置(如左边)只有一个DockPanel时,该DockPanel的ParentPanel和RootPanel都是自己。当存在两个及以上DockPanel时,所有DockPanel的ParentPanel和RootPanel都是由系统生成的一个公共DockPanelContainer作为父容器,该容器容纳所有同位置的DockPanel。
在关闭同位置的DockPanel时,若只剩下一个DockPanel,则DockPanelContainer会被系统自动释放。
明白了上面的这些原理,对解决上面提出的两个问题就找到了答案。
第一个问题如上所述,当同一位置存在两个或两个以上的DockPanel时,系统自动生成一个容器来容纳。
第二个问题,当在使用DockAsTab前,两个DockPanel是Split模式,之后才变为Tab模式。解决方法就是使用已存在的DockPanel建立新的DockPanel,然后把二者的ParentPanel设置为Tab模式。
另外在这里提一下,DockPanel中默认只能放置UserControl,如果使用Form类型,需要把TopLevel设置下,但是放置在DockPanel中的Form太有个性了。
一个典型的Tab模式DockPanel如上图。
最后,贴出部分实际代码供大家参考:
1 在使用DevExpress过程中,原先已经创建好的导航窗体,如何添加到DockPanel中进行展示? 2 3 FormX frmX = new FormX(); 4 5 frmX.Show(this.DockPanel1); 6 7 frmX.Dock = DockStyle.Fill; 8 9 frmX.TopLevel = false; 10 11 frmX.FormBorderStyle = FormBorderStyle.None; 12 13 this.DockPanel1.Text = frmX.Text; 14 15 this.DockPanel1.TabText = frmX.Text; 16 17 this.DockPanel1.Controls.Add(frmX); 18 19 这样处理即可,如果DockPanel是动态创建的。需要这样来写: 20 21 DockPanel panelX = new DockPanel(); 22 23 panelX = this.DockManager1.AddPanel(DockingStyle.Left); 24 25 然后将上面的DockPanel1替换成panelX即可。
试了以上几种方法还是没有达到效果,看来是我还没研究透