android学习——GridLayout网格布局
GridLayout网格布局
android4.0以上版本出现的GridLayout布局解决了以上问题。GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握GridLayout还是很容易的事情。GridLayout的布局策略简单分为以下三个部分:
首先它与LinearLayout布局一样,也分为水平和垂直两种方式,默认是水平布局,一个控件挨着一个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会自动换行进行排列。另一方面,对于GridLayout布局中的子控件,默认按照wrap_content的方式设置其显示,这只需要在GridLayout布局中显式声明即可。
其次,若要指定某控件显示在固定的行或列,只需设置该子控件的android:layout_row和android:layout_column属性即可,但是需要注意:android:layout_row=”0”表示从第一行开始,android:layout_column=”0”表示从第一列开始,这与编程语言中一维数组的赋值情况类似。
最后,如果需要设置某控件跨越多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性设置为数值,再设置其layout_gravity属性为fill即可,前一个设置表明该控件跨越的行数或列数,后一个设置表明该控件填满所跨越的整行或整列。
我们下面通过XML布局和Java代码布局两种方式分别举例:

一、XML方式布局
1、创建一个空白Activity

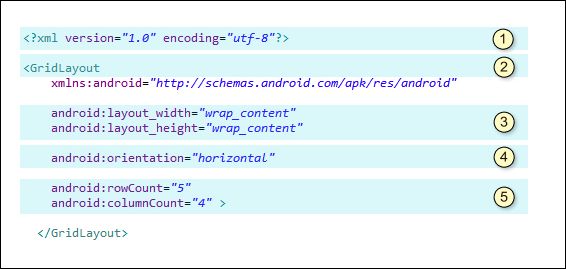
3、打开“res/layout/activity_main.xml”文件,修改成以下代码。

(1)第①部分
<?xml version="1.0" encoding="utf-8">,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
(2)第②部分
<GridLayout…… 表示采用网格布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
(4)第④部分
android:orientation="horizontal"表示采用水平布局,垂直为vertical。
(5)第⑤部分
该网格布局管理器采用5行4列。
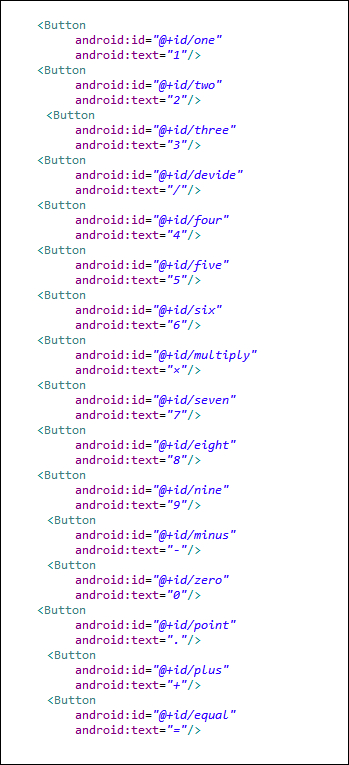
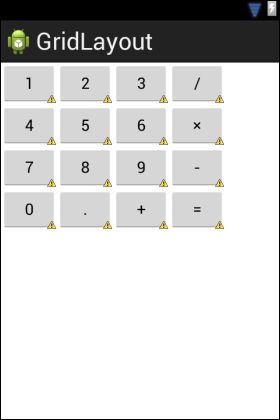
4、我们向GridLayout放入16个按钮Button。


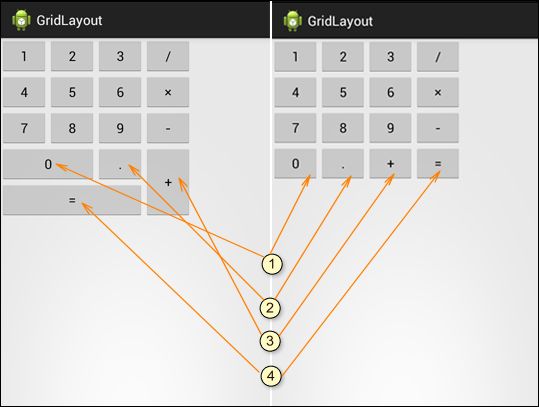
5、找不同。

我们对一下,找出不同地方。
(1)第①部分
目标0按钮是占据2个格;当前0按钮占1格。
<Button android:id="@+id/zero" android:layout_columnSpan="2" //列扩展两列 android:layout_gravity="fill" //按钮填充满两格 android:text="0"/>
(2)第②部分
目标·按钮在第4行第3列;当前·按钮在第4行第2列。
解决办法:0按钮占据2格后,·按钮会自动到这个位置。
(3)第③部分
目标+按钮在第4行第4列并且行扩展2行;当前·按钮在第4行第3列。
解决办法:由于0按钮占据2格后,目标+会自动到这个位置。
<Button android:id="@+id/plus" android:layout_rowSpan="2" //行扩展两行 android:layout_gravity="fill" //按钮填充满两格 android:text="+"/>
(4)第④部分
目标=按钮在第5行,占据3列位置;当前=按钮在第4行第4列。
解决办法:位置由于0的扩展后,目前=按钮会自动到第5行;列扩展同0按钮。
<Button android:id="@+id/equal" android:layout_columnSpan="3" //列扩展3列 android:layout_gravity="fill" //按钮填充满3格 android:text="="/>
完整源代码:
<?xml version="1.0" encoding="utf-8"?> <GridLayout //网络布局管理器 xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" //水平方向 android:rowCount="5" //5行 android:columnCount="4" > //4列 //16个按钮 <Button android:id="@+id/one" android:text="1"/> <Button android:id="@+id/two" android:text="2"/> <Button android:id="@+id/three" android:text="3"/> <Button android:id="@+id/devide" android:text="/"/> <Button android:id="@+id/four" android:text="4"/> <Button android:id="@+id/five" android:text="5"/> <Button android:id="@+id/six" android:text="6"/> <Button android:id="@+id/multiply" android:text="×"/> <Button android:id="@+id/seven" android:text="7"/> <Button android:id="@+id/eight" android:text="8"/> <Button android:id="@+id/nine" android:text="9"/> <Button android:id="@+id/minus" android:text="-"/> <Button android:id="@+id/zero" android:layout_columnSpan="2" android:layout_gravity="fill" android:text="0"/> <Button android:id="@+id/point" android:text="."/> <Button android:id="@+id/plus" android:layout_rowSpan="2" android:layout_gravity="fill" android:text="+"/> <Button android:id="@+id/equal" android:layout_columnSpan="3" android:layout_gravity="fill" android:text="="/> </GridLayout>
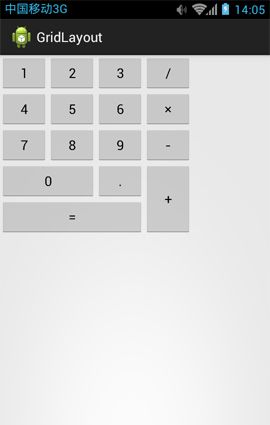
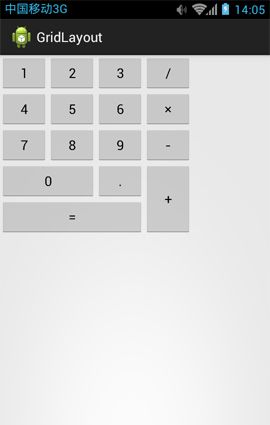
6、最终显示效果如下:

二、Java代码方式布局
上面我们已经了解采用XML进行LinearLayout布局,我们现在再来学习一下如何使用Java代码完成与之同样功能。
暂略。