Google Web Toolkit(GWT) 在windows下环境搭建
1.什么是GWT?
Google Web Toolkit(简称GWT,读作/ˈɡwɪt/),是一个前端使用JavaScript,后端使用Java的AJAX framework,以Apache许可证2.0版本开放源始码。GWT通过编译器将Java代码编译成JavaScript,可让开发人员使用Java程序设计语言,快速建置与维护复杂但高性能的JavaScript前端应用程序,借此减轻开发人员负担。
参见:http://zh.wikipedia.org/wiki/GWT
2.GWT SDK安装配置
GWT官网:http://www.gwtproject.org
下载GWT SDK:http://www.gwtproject.org/download.html
解压,在环境变量中添加如下(根据自己的实际路径名):
GWT_HOME:C\gwt-2.7.0
Path:%GWT_HOME%
3.eclipse中配置GWT插件
插件下载说明:官网说明
但是实际在线安装往往出问题,所以我们尽量选择离线安装插件。
下载此离线包后发现其中没有包含Google App Engine SDk,所以我们需要下载此SDK
下载后解压,放入\eclipse\plugins文件下。
注意其中默认包含的asm jar包是4.0,我们需要下载最新版的asm jar替换之。
否则在后续项目中会报错:java.lang.NoSuchMethodError: org.objectweb.asm.MethodVisitor.visitMethodInsn(ILjava/lang/String;Ljava/lang/String;Ljava/lang/String;Z)V
4.eclipse中构建项目
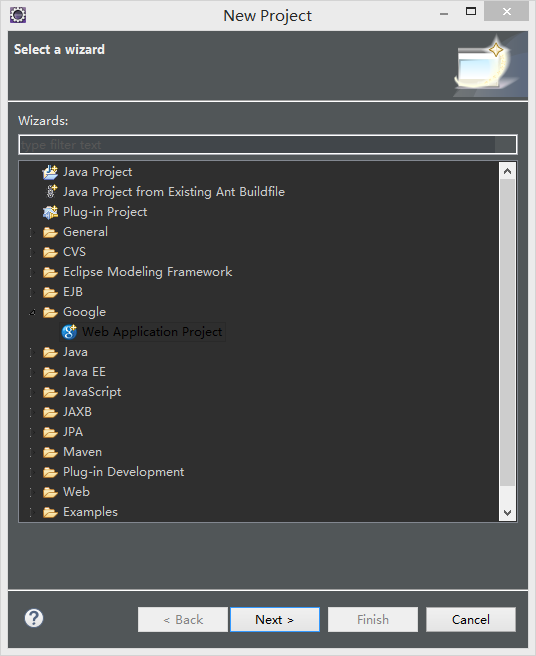
新建项目,new->peoject->google->Web Application Project
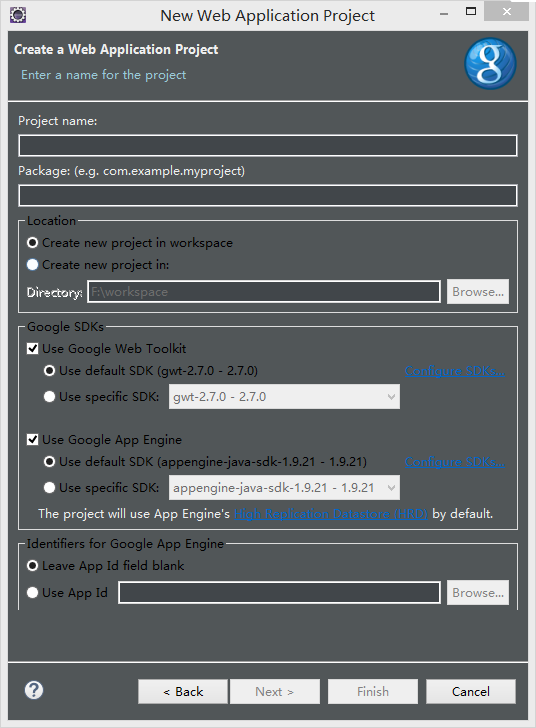
填写工程名字和包名,第一次需要手动添加GWT SDK和App Engine SDK。
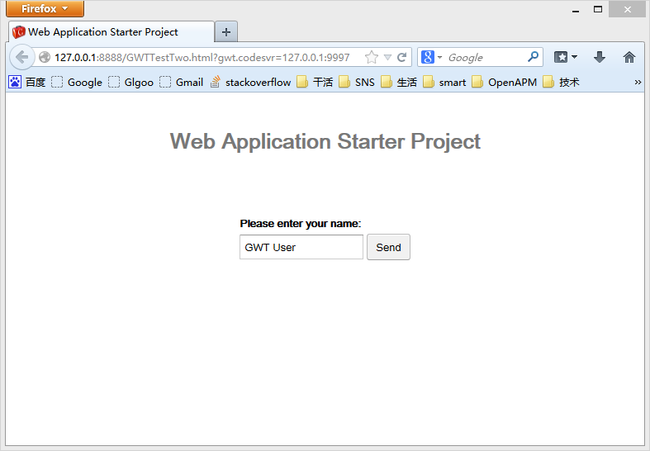
待项目构建好之后,Run As->Web Application
浏览器中可以看到如下
注:1.浏览器中需要添加GWT developer plugin,但是新版本的chrome和firefox都不在支持此插件。所以,可以选择firefox 26.0。
2.GWT Designer对gwt SDK版本有要求:
GWT Designer is unmaintained. It doesn't work with GWT 2.6.0 or 2.7, and likely won't work with newer versions. It does work with 2.6.1 though, but I don't recommend using any other version than the latest, particularly with "classic" DevMode being deprecated too: 2.7 is the first version where SuperDevMode is really usable, and it'll continue to improve in the coming versions.