转:zTree树控件入门之checkbox:如何动态设置节点的checkbox选择框启用与禁用状态(chkDisabled)
当一棵树的部分节点根据登入用户角色不同而决定是否启用节点前的checkbox选择框的时候,我们应该如何做呢?也或者如何在页面加载的时候动态根据当前登入用户角色动态切换节点前的checkbox的禁用状态?

针对上列一系列问题,今天这里将做一个统一的讲解:
关于节点前的checkbox选择框是否禁用,是通过属性chkDisabled来决定的,值为true则表示禁用;反之表示启用;
一、初始化设置节点禁用
示例代码如下所示:
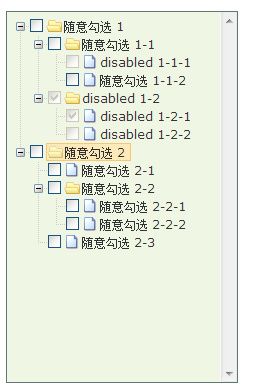
var zNodes =[ { id:1, pId:0, name:"随意勾选 1", open:true}, { id:11, pId:1, name:"随意勾选 1-1", open:true}, { id:111, pId:11, name:"disabled 1-1-1", chkDisabled:true}, { id:112, pId:11, name:"随意勾选 1-1-2"}, { id:12, pId:1, name:"disabled 1-2", chkDisabled:true, checked:true, open:true}, { id:121, pId:12, name:"disabled 1-2-1", checked:true}, { id:122, pId:12, name:"disabled 1-2-2"}, { id:2, pId:0, name:"随意勾选 2", checked:true, open:true}, { id:21, pId:2, name:"随意勾选 2-1"}, { id:22, pId:2, name:"随意勾选 2-2", open:true}, { id:221, pId:22, name:"随意勾选 2-2-1", checked:true}, { id:222, pId:22, name:"随意勾选 2-2-2"}, { id:23, pId:2, name:"随意勾选 2-3"} ];
初始化的时候设置需要禁用前checkbox选择框的节点属性chkDisabled为true即可。
二、动态设置节点前checkbox禁用
动态设置某个节点前checkbox禁用我们是通过方法updateNode(nodeObj)来实现的,将nodeObj的chkDisabled属性值设置为true即可,示例代码如下所示:
var zTree = $.fn.zTree.getZTreeObj("treeDemo"); treeNode.chkDisabled = true; zTree.updateNode(treeNode);
另外也可以直接使用setChkDisabled(node,disabled,inheritParent, inheritChildren);
示例代码如下所示:
function disabledNode(e) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), disabled = e.data.disabled, nodes = zTree.getSelectedNodes(), inheritParent = false, inheritChildren = false; if (nodes.length == 0) { alert("请先选择一个节点"); } if (disabled) { inheritParent = $("#py").attr("checked"); inheritChildren = $("#sy").attr("checked"); } else { inheritParent = $("#pn").attr("checked"); inheritChildren = $("#sn").attr("checked"); } for (var i=0, l=nodes.length; i<l; i++) { zTree.setChkDisabled(nodes[i], disabled, inheritParent, inheritChildren); } }
完整实例代码如下所示:
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - Checkbox chkDisabled</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.excheck-3.5.js"></script>
<!--
<script type="text/javascript" src="../../../js/jquery.ztree.exedit-3.5.js"></script>
-->
<SCRIPT type="text/javascript">
<!--
var setting = {
check: {
enable: true,
chkDisabledInherit: true
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"随意勾选 1", open:true},
{ id:11, pId:1, name:"随意勾选 1-1", open:true},
{ id:111, pId:11, name:"disabled 1-1-1", chkDisabled:true},
{ id:112, pId:11, name:"随意勾选 1-1-2"},
{ id:12, pId:1, name:"disabled 1-2", chkDisabled:true, checked:true, open:true},
{ id:121, pId:12, name:"disabled 1-2-1", checked:true},
{ id:122, pId:12, name:"disabled 1-2-2"},
{ id:2, pId:0, name:"随意勾选 2", checked:true, open:true},
{ id:21, pId:2, name:"随意勾选 2-1"},
{ id:22, pId:2, name:"随意勾选 2-2", open:true},
{ id:221, pId:22, name:"随意勾选 2-2-1", checked:true},
{ id:222, pId:22, name:"随意勾选 2-2-2"},
{ id:23, pId:2, name:"随意勾选 2-3"}
];
function disabledNode(e) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
disabled = e.data.disabled,
nodes = zTree.getSelectedNodes(),
inheritParent = false, inheritChildren = false;
if (nodes.length == 0) {
alert("请先选择一个节点");
}
if (disabled) {
inheritParent = $("#py").attr("checked");
inheritChildren = $("#sy").attr("checked");
} else {
inheritParent = $("#pn").attr("checked");
inheritChildren = $("#sn").attr("checked");
}
for (var i=0, l=nodes.length; i<l; i++) {
zTree.setChkDisabled(nodes[i], disabled, inheritParent, inheritChildren);
}
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
$("#disabledTrue").bind("click", {disabled: true}, disabledNode);
$("#disabledFalse").bind("click", {disabled: false}, disabledNode);
});
//-->
</SCRIPT>
</HEAD>
<BODY>
<h1>Checkbox chkDisabled 演示</h1>
<h6>[ 文件路径: excheck/checkbox_chkDisabled.html ]</h6>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="right">
<ul class="info">
<li class="title"><h2>1、setChkDisabled 方法操作说明</h2>
<ul class="list">
<li>setChkDisabled 方法可以设置节点 checkbox / radio 禁用 或 取消禁用,详细请参见 API 文档中的相关内容</li>
<li><p>试试看:<br/>
禁用时:<input type="checkbox" id="py" class="checkbox first"/><span>关联父</span>
<input type="checkbox" id="sy" class="checkbox first" checked /><span>关联子</span><br/>
取消禁用时:<input type="checkbox" id="pn" class="checkbox first" checked /><span>关联父</span>
<input type="checkbox" id="sn" class="checkbox first" checked /><span>关联子</span><br/>
[ <a id="disabledTrue" href="#" title="set checkbox to be disabled." onclick="return false;">禁用</a> ]
[ <a id="disabledFalse" href="#" title="set checkbox to be abled." onclick="return false;">取消禁用</a> ]
</li>
</ul>
</li>
<li class="title"><h2>2、setting 配置信息说明</h2>
<ul class="list">
<li>这个 Demo 只简单演示 chkDisabled 的使用方法,详细配置信息请参考 ‘Checkbox 勾选操作’</li>
</ul>
</li>
<li class="title"><h2>3、treeNode 节点数据说明</h2>
<ul class="list">
<li class="highlight_red">1)、如果某节点禁用 checkbox,请设置 treeNode.chkDisabled 属性,详细请参见 API 文档中的相关内容</li>
<li>2)、其他请参考 ‘Checkbox 勾选操作’</li>
</ul>
</li>
</ul>
</div>
</div>
</BODY>
</HTML>