不使用scriptmanager,以xml或json格式调用wcf服务的微软示例
这几日在看wcf下的例子,走到ajax下时,自己来做例子。对于如何不使用ScriptManager来调用
wcf服务很是折腾了一段时间。期间在查找时,自然看了dudu在园子里的总结。然后按部就班,把几
条军规遵守之后,实践成功。很是欣喜了一下。
然后继续看下载到的其他ajax实例时,看到一个貌似更简洁的例子。这个例子本意是用来演示xml
格式和json格式的,但确也是一个不用ScriptManager来调用wcf服务的例子。主要是相对dudu文
中的注意点,它有所不同,也能跑的有模有样。
先介绍环境,vs2008 3.5+sp1,xp sp3。
好,以图代码:
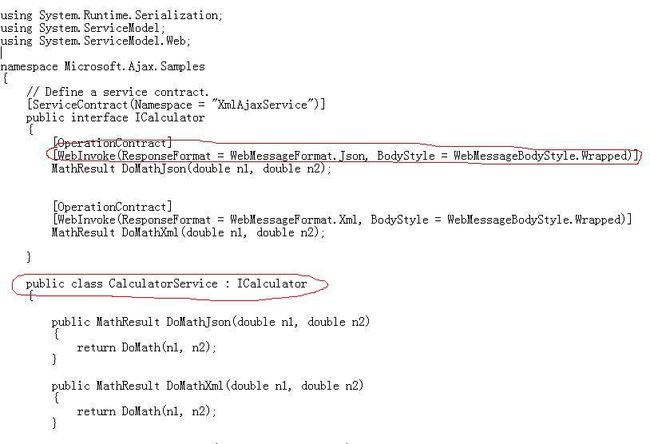
在接口
建议是: [WebInvoke(BodyStyle = WebMessageBodyStyle.WrappedRequest, RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json)]
区别在于少了RequestFormat = WebMessageFormat.Json
在实现:
少了[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
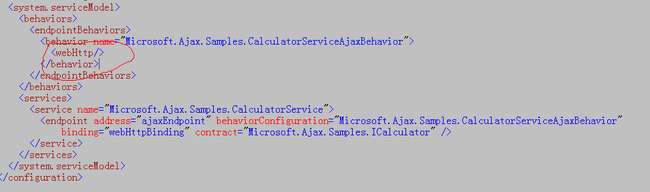
web.config
html页面
XmlAjaxClientPage.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>XML AJAX Service Client Page</title>
<script type="text/javascript">
// <![CDATA[
// This function creates an asynchronous call to the service
function makeCall(operation){
// Create HTTP request
var xmlHttp;
try {
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("This sample only works in browsers with AJAX support");
return false;
}
}
}
// Create result handler
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState == 4){
document.getElementById("result").value = xmlHttp.responseText;
}
}
// Build the operation URL
var url = "service.svc/ajaxEndpoint/";
url = url + operation;
// Build the body of the JSON message
var body = '{"n1":';
body = body + document.getElementById("num1").value + ',"n2":';
body = body + document.getElementById("num2").value + '}';
// Send the HTTP request
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-type", "application/json");
xmlHttp.send(body);
}
// ]]>
</script>
</head>
<body>
<h1>
XML AJAX Service Client Page</h1>
<p>
First Number:
<input type="text" id="num1" /></p>
<p>
Second Number:
<input type="text" id="num2" /></p>
<input id="btnDoMathJson" type="button" onclick="return makeCall('DoMathJson');"
value="Perform calculation (return JSON)" />
<input id="btnDoMathXml" type="button" onclick="return makeCall('DoMathXml');"
value="Perform calculation (return XML)" />
<p>
Result:</p>
<textarea id="result" cols="50" rows="8"></textarea>
</body>
</html>
源码下载,汗一个,不知道怎么传资源。会的朋友指点下,再传上。实在不行,有需要的朋友邮箱留下,并可说明是单这个示例,还是所有wcf示例。默认只传这个示例的相关资源。