网站开发_从基础做起1
推荐一个网站:标准之路,讲解网站开发确实很详细,带有实例边讲边实践,很是惊喜
就本人的经验来说,网站开发基础可以去w3School中学习html以及css的基本语法,然后参考上面提到网站的DIV+CSS教程 一步一步搭建起来自己的第一个网页,进步还是会很快的。
以下为学习中记录下来的笔记,常常记录,打好基础。
1.文档类型 doctype
它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。删除后可能引起某些样式表失效或其它意想不到的问题。
XHTML 定义了三种文件类型声明,其中使用最普遍的是 XHTML Transitional。其他还有STRICT(严格类型)、FRAMESET(框架类型)。
形如:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
STRICT适用于:需要干净的标记,避免表现上的混乱。请与层叠样式表配合使用。
TRANSITIONAL适用于:当需要利用 HTML 在表现上的特性时,并且当需要为那些不支持层叠样式表的浏览器编写 XHTML 时。
FRAMESET适用于:需要使用HTML框架将浏览器窗口分割为两部分或更多框架时。
2.css样式表和其它文件记得和本文档的编码保持一样,要不就会出现乱码。
3.xhtml中标签必须有结束标记 例如<p></p> <hr />,而且标签必须小写。
4.CSS样式引入
1.引入外部样式(推荐使用):<link href="layout.css" rel="stylesheet" type="text/css" />
2.内部样式:<style> h2 { color:#f00;} </style>
3.行内样式(没实现样式与内容的分离,不推荐使用):<p style="font-size:18px;">内部样式</p>
4.导入样式(在css文件中导入其他css文件):@import url("/css/global.css");
5.样式作用范围

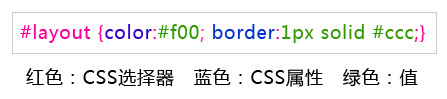
css选择器可分为标签(重新定义Html元素),类(可应用与任何Html元素),id(仅应用于一个Html元素);
其中作为范围越小,优先级越高,比如id优先级要高于类。
标签定义形如body{}; 类定义形如.layout{}; id定义形如#layout{}
6.盒子模型
内容(content)填充(padding)边框(border) 外边距(margin)对于理解块状布局很重要,具体可参见盒子模型
7.列布局
固定宽度高度:#layout { height: 300px; width: 400px; background: #99FFcc; }
固定宽高居中:#layout { height: 300px; width: 400px; background: #99FFcc; margin:auto; }
自适应宽度:body { margin: 0px; } #layout { height: 300px; background: #99FFcc;}
多块布局: body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}
(小技巧:可设置首选参数->代码格式->css,设置css显示在一行上;首选参数->css样式->使用速记,生成简写的样式)
两列自适应宽度:
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }
两列固定宽度居中:
#content { width:470px; margin:0 auto;}
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 350px; margin-left: 120px; }
三列自适应宽度:
body { margin:0;}
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#side1 { background: #99FF99; height: 300px; width: 120px; float: right; }
#main { background: #99FFFF; height: 300px; margin:0 120px; }
注意:
当非float的元素和float的元素在一起的时候,如果非float元素在先,那么float的元素将被排斥。所以如果非浮动元素在前,那么浮动元素会被挤到下一行。
所以只能写成如下样子,千万不能把main写到第一位或者第二位。
<div id="side"></div><div id="side1"></div><div id="main"></div>
8.块级元素(div)与内联元素(span)
块级元素:就是一个方块,像段落一样,默认占据一行出现;
内联元素:又叫行内元素,顾名思义,只能放在行内,就像一个单词,不会造成前后换行,起辅助作用。
如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以后,我们可以改变这种html的默认布局模式,把块元素摆放到你想要 的位置上去。而不是每次
都愚蠢的另起一行。也就是说,可以用css的display:inline将块级元素改变为内联元素,也可以用 display:block将内联元素改变为块元素。同时display为none时表示将这个元素
隐藏,为block时表示将它的隐藏状态改为显示状态。
9.float属性
在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素;且要指明一个宽度,否则它会尽可能地窄;另外当可供浮动的空间小于浮动元素时,它会跑到下一行,直到拥有足够放下它的空间。
body { font-size:18px; line-height:200%; }
#side { float:left; width:202px;}
10 IE6的3pxBUG
设置_margin-right 即可
body { margin:0;}
#side { float: left; background:#99FF99; height: 300px; width: 120px; _margin-right:-3px;}
#main { background: #99FFFF; height: 300px; }
11 列表
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 100px; border: 1px solid #CCC; }
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; }
#menu ul li 派生选择器; h1,h2,h3{} css选择器分组
11.设置标签的默认样式
body, ul, li, h1, h2, h3, h4, h5, h6, p, form, dl, dt, dd { margin: 0px; padding: 0px; font-size: 12px; font-weight: normal; }
ul { list-style: none; }
img { border-style: none; }
12.相对定位和绝对定位
■定位标签:position■包含属性:relative(相对) absolute(绝对)
1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)
2.position:absolute; 表示绝对定位,位置将依据浏览器左上角开始计算。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就像绝对定位的元素不存在时一样。(因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。)
3.父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父容器左上角
4.相对定位和绝对定位需要配合top、right、bottom、left使用来定位具体位置,这四个属性只有在该元素使用定位后才生效,其它情况下无效。另外这四个属性同时只能使用相邻的两个,不能即使用上又使用下,或即使用左,又使用右
文章出处:标准之路(http://www.aa25.cn/div_css/905.shtml)
做出来的菜单联动,时间冲冲,颜色搭配不太好看,不过效果是都有了:
1.纵向菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #top{height:120px; margin-top:5px; background:#039} #main{height:400px; margin-top:5px;} #menu{width:120px; border:1px solid #333; background:#eee} #menu ul{ list-style: none; padding:0px; margin:0px;} #menu ul li{height:26px; padding:0px 8px; border-bottom:1px solid #999; position:relative;} #menu ul li:hover ul{display:block} #menu ul li ul{width:100px; position:absolute; border:1px solid #666; top:0px; left:120px; display:none;} #foot{height:120px; margin-top:5px; background:#039} a{ text-decoration:none; color:#0033CC} a:hover{color:#00FF66} </style> </head> <body> <div id="top">此处显示 id "top" 的内容</div> <div id="main"> <div id="menu"> <ul> <li><a href="#">已完成</a> <ul><li>甲</li><li>已</li></ul> </li> <li><a href="#">进行中</a> <ul><li>甲</li><li>已</li></ul> </li> </ul> </div> </div> <div id="foot">此处显示 id "top" 的内容</div> </body> </html>
2 横向菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <script type=text/javascript><!--//--><![CDATA[//><!-- function menuFix() { var sfEls = document.getElementById("menu").getElementsByTagName("li"); for (var i=0; i<sfEls.length; i++) { sfEls[i].onmouseover=function() { this.className+=(this.className.length>0? " ": "") + "sfhover"; } sfEls[i].onMouseDown=function() { this.className+=(this.className.length>0? " ": "") + "sfhover"; } sfEls[i].onMouseUp=function() { this.className+=(this.className.length>0? " ": "") + "sfhover"; } sfEls[i].onmouseout=function() { this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"), ""); } } } window.onload=menuFix; //--><!]]></script> <style type="text/css"> body { font-family: Verdana; font-size: 12px; line-height: 1.5; } a { color: #000; text-decoration: none; } a:hover { color: #F00; } #menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;} #menu ul { list-style: none; margin: 0px; padding: 0px; } #menu ul li { float:left; margin-left:2px;} #menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(http://www.aa25.cn/upload/2010-06/27/nav_bg2.gif) 0 0 no-repeat; font-size:14px;} #menu ul li a:hover { background:url(http://www.aa25.cn/upload/2010-06/27/nav_bg3.gif) 0 0 no-repeat;} #menu ul li a#current { background:url(http://www.aa25.cn/upload/2010-06/27/nav_bg1.gif) 0 0 no-repeat; font-weight:bold; color:#fff;} #menu ul li ul { border:1px solid #ccc; display:none; position:absolute;} #menu ul li ul li { float:none; width:87px; background:#eee; margin:0;} #menu ul li ul li a { background:none;} #menu ul li ul li a:hover { background:#333; color:#fff;} #menu ul li:hover ul { display:block;} #menu ul li.sfhover ul { display:block;} </style> </head> <body> <div id="menu"> <ul> <li><a id="current" href="#">首页</a></li> <li><a href="#">网页版式</a> <ul> <li><a href="#">自适应宽度</a></li> <li><a href="#">固定宽度</a></li> </ul> </li> <li><a href="#">web教程</a> <ul> <li><a href="#">新手入门</a></li> <li><a href="#">视频教程</a></li> <li><a href="#">常见问题</a></li> </ul> </li> <li><a href="#">web实例</a></li> <li><a href="#">常用代码</a></li> </ul> </div> </body> </html>