基于JSP+SERVLET的新闻发布系统(二)
接下来讲解的是通过AJAX验证用户名是否已经添加
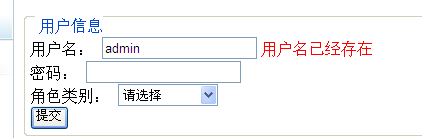
用户名: <input type="text" name="userName" id="userName" onblur="validateName()" />
当输入完信息,移开光标时,则会调用validateName()这个JS函数。
该函数如下:
<script type="text/javascript">
var request = false;
function validateName(){
var userName=document.getElementById("userName").value;
var serverPath = document.getElementById("path").value;
var url = serverPath+"/user";//服务器地址
//请求参数
var parameter = "method=queryUser&userName="+userName;
request = httpRequest("post",url,true,callbackFunc,parameter);
}
function callbackFunc() {
if (request.readyState == 4) {
if (request.status == 200) {
document.getElementById("spanUser").innerHTML = "<font color='red'>" + request.responseText + "</font>";
}
}
}
</script>
中间使用的是两个工具类,如下所示
/**
* 构建XMLHttpRequest对象并请求服务器
* @param reqType:请求类型(GET或POST)
* @param url:服务器地址
* @param async:是否异步请求
* @param resFun:响应的回调函数
* @param parameter :请求参数
* @return
*/
function httpRequest(reqType,url,async,resFun,parameter){
var request = null;
if(window.XMLHttpRequest){ //非IE浏览器
request = new XMLHttpRequest();
}else if(window.ActiveXObject){ //IE浏览器
request = new ActiveXObject("Microsoft.XMLHTTP");
}
request.open(reqType, url, true); //打开服务器连接
//设置请求头
request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
request.onreadystatechange = resFun;//设置处理响应的回调函数
parameter = encodeURI(parameter); //将参数字符串进行编码
request.send(parameter); //发送请求
return request;
}
假如验证失败,则会把失败信息写在改属性下面:
document.getElementById("spanUser").innerHTML = "<font color='red'>" + request.responseText + "</font>"
同时需注意的是,在后台接受验证参数时,SERVLET需响应
response.setContentType( "text/xml;charset=UTF-8" );//设置响应格式 //设置响应头信息 response.addHeader( "Cache-Control", "no-store,no-cache,must-revalidate" ); response.addHeader( "Cache-Control", "post-check=0,pre-check=0" ); response.addHeader( "Expires", "0" ); response.addHeader( "Pragma", "no-cache" );
同时验证代码如下:
//验证用户名是否存在
if("queryUser".equals(method)){
String userName = request.getParameter("userName");
user.setUserName(userName);
user = userService.checkUser(user);
if(user.getUserName()!=null){
out.println("用户名已经存在");
}else{
out.println("该用户名可以使用");
}
}

效果如上所示;