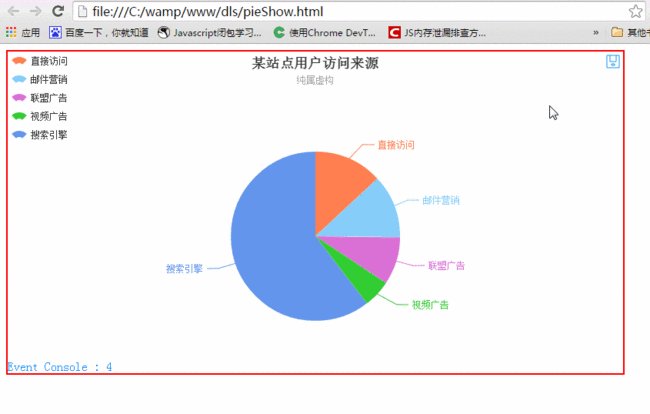
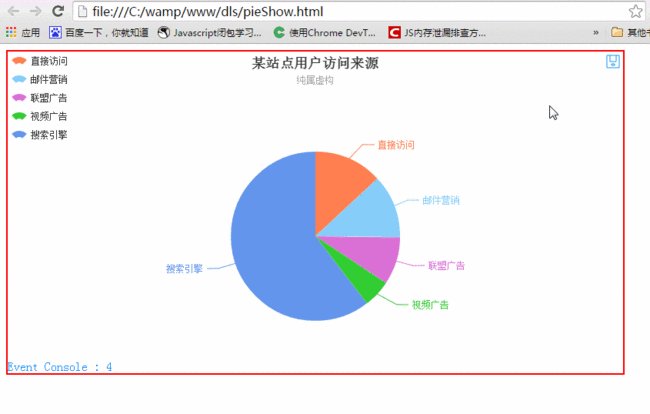
效果图:
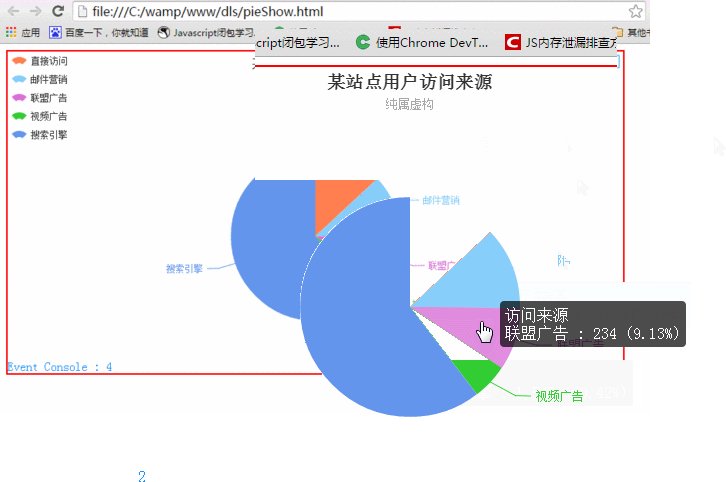
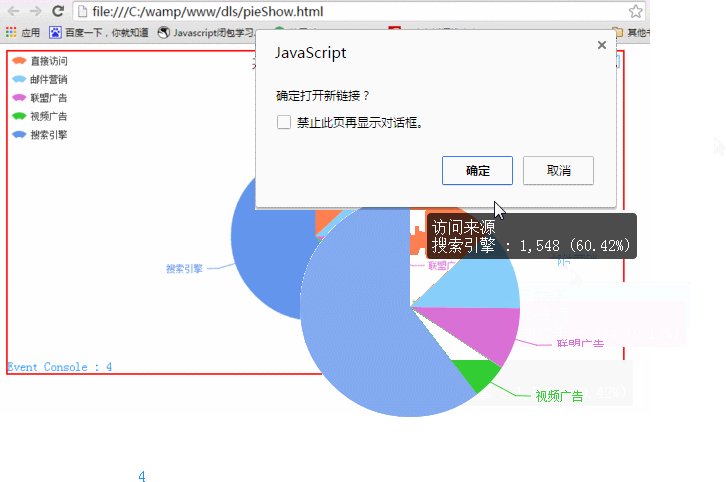
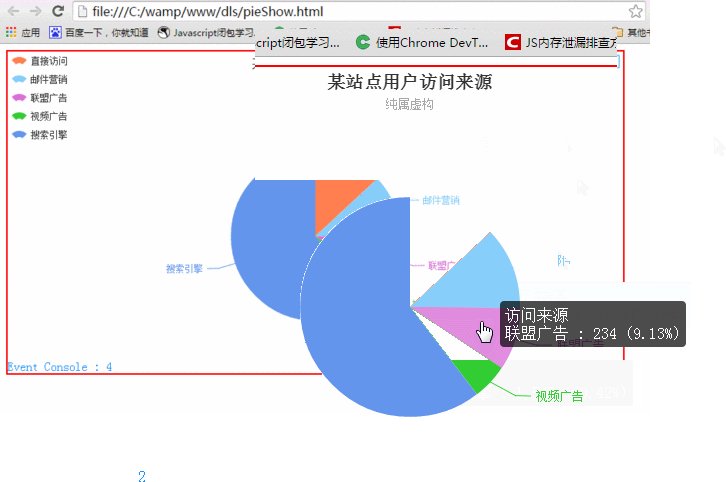
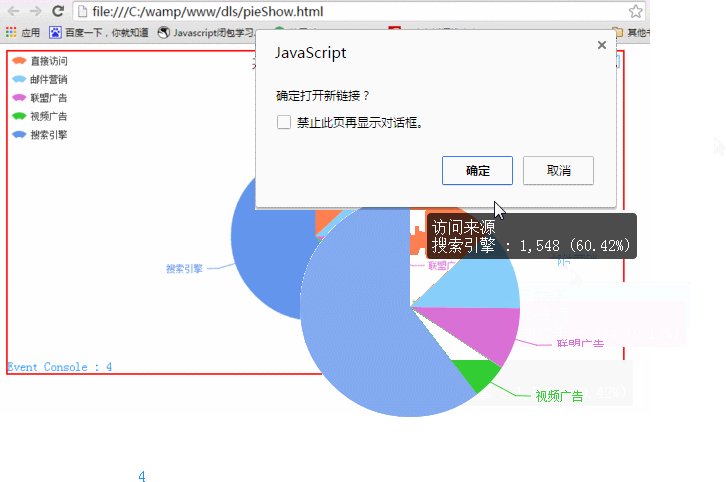
操作人员要求 :我想看这个扇形图对应的 页面信息,给我加个链接跳转;原先的chart.js发现没有api,后来改用百度的echart.js

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echart学习</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div style="width:800px; border:2px solid red"><!--插件图外面的盒子决定里面的宽度-->
<div id="main" style="height:400px"></div>
<span id="hover-console" style="color:#1e90ff">Event Console : 【hover】 seriesIndex : 1 dataIndex : 12</span>
</div>
<script src="js/echarts-all.js" charset="utf-8"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show : true,
feature : {
saveAsImage : {show: true}
}
},
calculable : false, //拖拽
series : [
{
name:'访问来源',
type:'pie', //这里指定类型
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
var data_url=['http://www.qq.com/','http://www.baidu.com/','http://www.sina.com/','http://www.163.com/','http://www.tmall.com/'];
function everyClick(param,i,txt,url){ //程序这边的url需要传入
if(param.seriesIndex==0&¶m.dataIndex==i){
confirm("确定打开新链接?")&&window.open (url,'_parent','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no');
}
}
//增加监听事件
function eConsole(param) {
//var mes = '【' + param.type + '】';
if (typeof param.seriesIndex != 'undefined') {
// mes += ' seriesIndex : ' + param.seriesIndex;
// mes += ' dataIndex : ' + param.dataIndex;
if (param.type == 'click') {
var peiLenght= option.legend.data.length;
// alert(peiLenght);// 获取总共给分隔的扇形数
for(var i=0;i<peiLenght;i++){
everyClick(param,i,option.legend.data[i],data_url[i])
}
}else{
document.getElementById('hover-console').innerHTML = 'Event Console : ' + param.dataIndex;
//alert();
}
}
}
myChart.on("click", eConsole);
myChart.on("hover", eConsole);
</script>
</body>
</html>
本文地址:http://www.cnblogs.com/surfaces/