在iOS中使用ZBar扫描二维码和条形码
最近做了个外包项目,里面用到了二维码扫描和微信支付!之前比较熟悉的是ZXing,但是在Xcode7.1里面发现竟然莫名的不支持,木有办法,从网上查了一下还有一种支持二维码扫描的东西,没错就是接下来我要说的东东,二维码扫描的利器 ZBarSDK。闲言少絮叨,言归正传!
1、下载 ZBarSDK 官网 https://github.com/bmorton/ZBarSDK
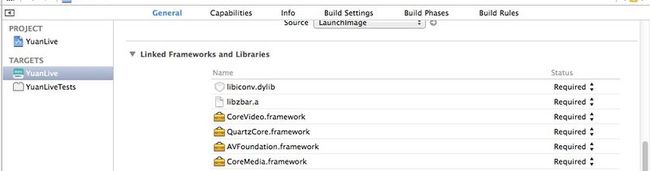
2、导入如下框架
3、在AppDelegetem文件中#import "ZBarSDK.h"
并且 在
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
里面添加下面的代码
//二维码读取
[ZBarReaderViewclass];
4、在二维码扫描界面开始#import "ZBarSDK.h" ,添加
<ZBarReaderDelegate,ZBarReaderViewDelegate>委托
下面开始介绍扫描步骤:
1.通过摄像头获取图片
2.通过Zbar的内部处理方法来识别图片
3.处理信息并显示
代码实现:
1.创建视图
-(void)creatView{ //用于响应扫描事件,点击开始扫描 button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [button setFrame:CGRectMake(110, 200, 100, 40)]; [button setTitle:@"扫描" forState:UIControlStateNormal]; [button addTarget:self action:@selector(scanButtonPressed:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button]; //用于显示扫描到的图像 imageview = [[UIImageView alloc]initWithFrame:CGRectMake(20, 50, 280, 280)]; [self.view addSubview:imageview]; //用于显示扫描到的信息 label = [[UILabel alloc]initWithFrame:CGRectMake(20, 356, 280, 68)]; [self.view addSubview:label];}
2.扫描二维码
方法一:直接调用ZBar提供的ZBarReaderViewController打开一个扫描界面
step1:扫描二维码操作
-(void)scanButtonPressed:(id)sender{ ZBarReaderViewController *reader = [[ZBarReaderViewController alloc]init]; reader.readerDelegate = self; reader.supportedOrientationsMask = ZBarOrientationMaskAll; ZBarImageScanner *scanner = reader.scanner; [scanner setSymbology:ZBAR_I25 config:ZBAR_CFG_ENABLE to:0]; [self presentViewController:reader animated:YES completion:nil];}
step2:找到二维码回调的时候会执行ZBarReaderDelegate的对应方法
- (void) imagePickerController: (UIImagePickerController*) reader didFinishPickingMediaWithInfo: (NSDictionary*) info{ //通过info获得结果 id<NSFastEnumeration> results = [info objectForKey: ZBarReaderControllerResults]; ZBarSymbol *symbol = nil; for(symbol in results) break; <span style="white-space:pre"> </span> imageview.image = [info objectForKey: UIImagePickerControllerOriginalImage]; //扫描界面退出 [reader dismissViewControllerAnimated:YES completion:nil];}
方法二:使用ZBar提供的可以嵌在其他视图中的ZBarReaderView
step1:扫描二维码操作
-(void)scanButtonPressed:(id)sender{ ZBarReaderView *readerView = [[ZBarReaderView alloc]init]; readerView.frame = CGRectMake(10, 44, 300, 300); readerView.readerDelegate = self; //扫描区域 CGRect scanMaskRect = CGRectMake(60, CGRectGetMidY(readerView.frame) - 126, 200, 200); //处理模拟器 if (TARGET_IPHONE_SIMULATOR) { ZBarCameraSimulator *cameraSimulator = [[ZBarCameraSimulator alloc]initWithViewController:self]; cameraSimulator.readerView = readerView; } [self.view addSubview:readerView]; //扫描区域计算 readerView.scanCrop = [self getScanCrop:scanMaskRect readerViewBounds:readerView.bounds]; //调用ZBarReaderView的start方法开始扫描 [readerView start];}
step2:扫描区域计算
-(CGRect)getScanCrop:(CGRect)rect readerViewBounds:(CGRect)readerViewBounds{ CGFloat x,y,width,height; x = rect.origin.x / readerViewBounds.size.width; y = rect.origin.y / readerViewBounds.size.height; width = rect.size.width / readerViewBounds.size.width; height = rect.size.height / readerViewBounds.size.height; return CGRectMake(x, y, width, height);}
step3:在扫描到二维码回调的时候会执行ZBarReaderViewDelegate的对应方法
- (void)readerView:(ZBarReaderView *)readerView didReadSymbols:(ZBarSymbolSet *)symbols fromImage:(UIImage *)image
{
for (ZBarSymbol *symbol in symbols)
{ NSLog(@"%@", symbol.data);
//将信息显示在lable上
label.text = symbol.data ;
break;
}
//调用ZBarReaderView的stop方法停止扫描
[readerView stop];
}
另外有一点需要注意的地方,二维码扫描所在页面和其他页面间的跳转尽量用
SaoMiaoVC *saomiao = [[[SaoMiaoVC alloc]init]autorelease];
saomiao.hidesBottomBarWhenPushed=YES;
saomiao.delegate=self;
UINavigationController *nav= [[[UINavigationController alloc] initWithRootViewController:saomiao] autorelease];
[self presentViewController:nav animated:YES completion:nil]; 这种方式,因为用push 的话容易因为退出或者销毁得不及时而产生各种各样的问题!