MVC入门学习笔记(一)
ASP.NET MVC框架是既ASP.NET WebForms后的又一种开发方式。ASP.NET MVC 框架选项非常干净,而且容易使用。它将允许你在应用中轻易地保持关注分离,且有助于进行干净的测试和TDD,所以,这也是我们必须学习的东西,下面我写了写学习笔记,巩固下记忆。编译环境Visual Studio2010
--------------------------------------------------------------------------------
一.基础知识
MVC即Model, View, Controller
Model就是我们1中获取的网页需要的数据
Controller就是我们获取数据,然后将数据绑定到页面控件的这个业务流程.不十分正确但是可以先这样理解: Controller就是我们的Page_Load方法逻辑.
View就是我们的aspx页面,注意这是一个不包含后台代码文件的aspx页面.(其实带有.asp.cs文件也不会有编译错误,但是这样写代码就违背了MVC的设计初衷)
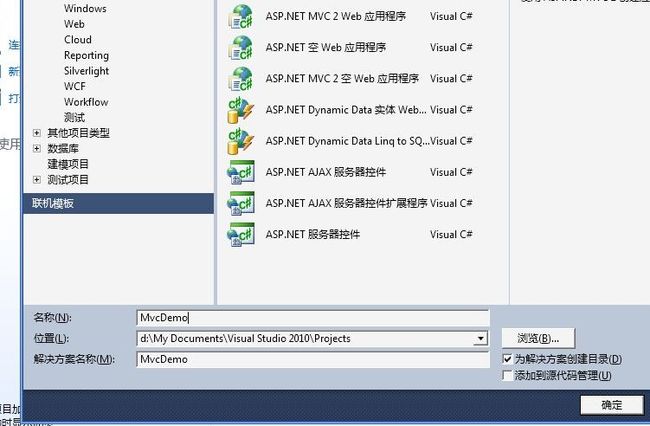
1.让我们创建一个MVC工程:
更改工程名称为MvcDemo
确定
选择不创建单元测试项目
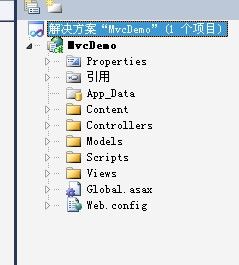
2.项目已经创建完成,可以看到解决方案中已经为我们创建了一些文件,以及一些引用
其中,文件夹Controllers是放置控制器的地方(可以相当于以前的.cs文件汇总到这个文件夹了,可以这样理解,但事实不是这样的)
文件夹Models是存放数据模型的地方
文件夹Views是存放显示页面的地方(也就是以.aspx后缀的文件)
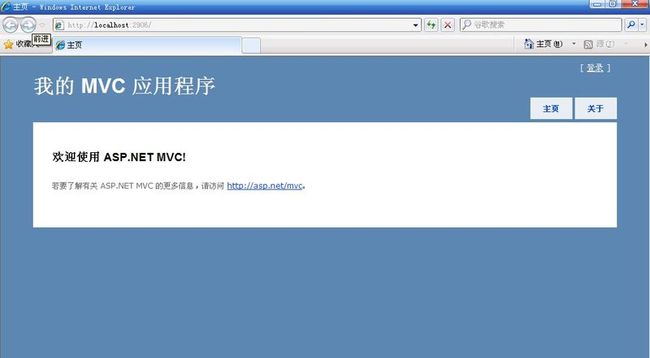
3.现在就可以运行这个项目,不需要做任何修改,运行结果如下:
首先看地址:
http://localhost:2906/Home/Index
我们回过头看文件夹路径,已经和我们以前学习ASP.NET中的路线大相径庭,其实这里的路径是重写过的,具体是在哪里重写的,我们来看 "Global.asax",找到“Global.asax.cs”:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcDemo
{
// 注意: 有关启用 IIS6 或 IIS7 经典模式的说明,
// 请访问 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterRoutes(RouteTable.Routes);
}
}
}
其中核心代码是:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
这里利用了这个静态方法改写了路径,可以看到 routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
,这句话就是将来重写的URL的规格形式
解释我们的URL :http://localhost:2906/Home/Index 中的Home控制器下的一个Index方法,而不是我们平常看到的文件路径。
好了,先写到这里,继续努力