4.0.x Launcher UI
谷歌在经历了Android 2.3的版本更新之后,手机系统UI进行了不小的改进,而新的Android 3.1的用户界面也一改此前Android单调的风格。在经历了众多版本的演化之后,谷歌应该对于用户界面体验方面有所提升,Android 4.0操作系统,Android 4.0将只提供一个版本,同时支持智能手机、平板电脑、电视等设备。Android 4.0的操作界面,和蜂巢系统风格类似,同时增加了不少新特性。
- 全新UI界面:Android 4.0 为我们带来了全新的UI界面,新的Roboto字体、锁屏、桌面挂件、通知、多任务等有得到了优化改进,使Android 4.0 整体看上去更为简洁美观。
- 人脸识别解锁:Android 4.0 支持人脸识别解锁,通过摄像头识别后,用户即可解开手机。
- Android Beam:通过这项功能,Android 4.0 可让用户更为便捷的完成信息共享,轻松实现联系人、网站、应用程序、地图,以及YouTube视频等信息共享。只要你和好友的Android手机支持 NFC功能,通过简单的背靠背触碰即可完成数据交换共享。
- 全景相机:只要你点全景照相,相机自动切换到全景照相模式,你可以慢慢的移动你的相机,全景照相过程就自动进行了,当你完成以后可以看到一个快速的照片拼接处理过程。内置了照片编辑器,功能比较强大,可以进行裁剪、美化、调色等修改.
- 语音输入:Android 4.0 现在全面支持语音输入。通过简单的触摸键盘上的麦克风,就可以使用语音即时输入文字,来快速便捷的完成电子邮件、短信,以及其他任何你想要输入的文字。
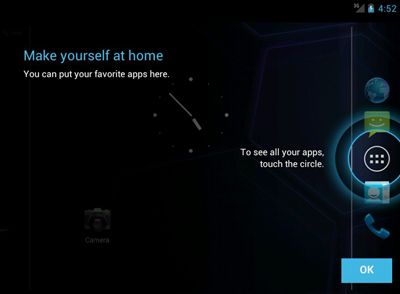
解锁后Launcher 整个桌面截图:(图一)HOME界面 (图二)App lists界面


Launcher所有交互界面的切换都是在Launcher.java这个Activity完成,对应UI架构的布局文件launcher.xml,包含交互显示的各种元素。同时可以使用hierarchyviewer布局查看工具了解不同状态下的布局结构。(4.0.3源码)
<com.android.launcher2.DragLayer xmlns:android="http://schemas.android.com/apk/res/android" xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher" android:id="@+id/drag_layer" <include android:id="@+id/qsb_divider" layout="@layout/workspace_divider" <include android:id="@+id/dock_divider" layout="@layout/workspace_divider" <include android:id="@+id/paged_view_indicator" layout="@layout/scroll_indicator" <!-- The workspace contains 5 screens of cells --> <com.android.launcher2.Workspace android:id="@+id/workspace" android:layout_width="match_parent" .....> <include android:id="@+id/cell1" layout="@layout/workspace_screen" /> <include android:id="@+id/cell2" layout="@layout/workspace_screen" /> <include android:id="@+id/cell3" layout="@layout/workspace_screen" /> <include android:id="@+id/cell4" layout="@layout/workspace_screen" /> <include android:id="@+id/cell5" layout="@layout/workspace_screen" /> </com.android.launcher2.Workspace> <include android:id="@+id/qsb_bar" layout="@layout/qsb_bar" /> <include layout="@layout/apps_customize_pane" android:id="@+id/apps_customize_pane" android:visibility="invisible" /> <include layout="@layout/hotseat" android:id="@+id/hotseat" <include layout="@layout/workspace_cling" android:id="@+id/workspace_cling" android:visibility="gone" /> <include layout="@layout/folder_cling" android:id="@+id/folder_cling" android:visibility="gone" /> </com.android.launcher2.DragLayer>
UI架构的根是DragLayer继承FrameLayout视图类,实现了Launcher拖放功能DragController
接口,同时监听onInterceptTouchEvent,onTouchEvent触屏事件。在Android 4.0.x中添加到workspace中的widgets是可以调整显示大小的。所以当上面的是将触发时会先检查widgets在屏幕中是否可以调整大小,是否正在调整(相关代码AppWidgetResizeFrame.java),false就把事件交给DragController对应的方法处理各种拖放操作。
qsb_divider 图一左边的那条白线,其实是一个ImageView.dock_divider对应右边那条。paged_view_indicator当拖动workspace时看到在屏幕底下的蓝色指示器也是一个ImageView.
workspace 可以说Luancher的桌面每一个交互界面都是workspace的一部分,它包含5个workspace_screen,每个workspace_screen对应一页一个CellLayout,默认显示launcher:defaultScreen="2",继承自SmoothPagedView--PagedView---ViewGroup,在这些继承关系加入了手势处理的过程(4.0.x的新特性吧), 主要在PagedView重写了onMeasure函数计算控件在屏幕中占的空间大小,重写onLayout方法来布局桌面上的控件。控件:1)ApplicationInfo 应用图标项。2) FolderInfo 桌面文件夹 3) LauncherAppWidgetInfo 桌面组件 4)ShortcutInfo 应用快捷方式.Workspace要实现了拖放效果必须实现
DragSource:拖动源接口,定义了void onDropCompleted(View target, DragObject d, boolean success);
DropTarget:拖动目标(要将部件拖拽进入,必须继承DropTarget接口),定义很多拖动过程需要的方法:onDrop,onDragEnter,onDragOver,onDragExit,acceptDrop。
Workspace实现DragScroller左右滑动切换接口提供两个方法
void scrollLeft();
void scrollRight();
在拖放过程被DragController调用实现桌面的左右滚动,以及View.OnTouchListener, DragController.DragListener接口。
CellLayout 决定workspace 中各种控件如何摆放。CellLayout它也继承ViewGroup,覆盖重新实现了onMeasure方法,和onlayout两个重要方法. CellLayout分成不同的cell空间,也就是桌面AppWidget 1x1,4x1....,并使用boolean[][] mOccupied;来标识每个cell使用状态.
qsb_bar 图一中左边的google 搜索栏,他并不是widget,SearchDropTargetBar 继承 FrameLayout 实现
DragController.DragListener接口.在 layout="@layout/qsb_bar" include 的xml文件中除了搜索栏外,还包含了DeleteDropTarget 拖动删除widget时显示的回收站 X 图片,默认DeleteDropTarget 是被隐藏的,它继承
ButtonDropTarget是TextView,ButtonDropTarget实现接口DropTarget,DragController.DragListener方法:
onDragStart:隐藏搜索栏,显示DeleteDropTarget onDragEnd:显示搜索栏,隐藏DeleteDropTarget 分别在开始DragController开始拖放和结束拖放的时候被调用. 另外DeleteDropTarget实现了DropTarget接口,鼠标把图标拖放到DeleteDropTarget,就会调用DeleteDropTarget 实现的onDrop方法对应用图标进行删除处理。SearchDropTargetBar并不关联到workspace上不固定显示在哪一个workspace_screen,当切换workspace_screen时,它显示在屏幕view的最顶层。
apps_customize_pane 包含了AppsCustomizeTabHost 即图片二显示APPs 和widgetys列表。Widget 以缩略图形式和应用放在一起等待选择也是 3.0 开始的设计。不少Android机友桌面一个 Widget 都没有,因为他们根本不知道有这样的东西。现在的做法应该能鼓励他们布置更高效更个性化的桌面,简化了添加个过程。同时你还可以打开Apps中widget priview应用来改变某widget显示的缩略图,拖动到桌面显示后还可以调整widget显示大小。相比 Android 2.3 添加 Widget 只能靠文字描述,必须丢到桌面才能知道究竟是什么样的可怕体验,新设计无疑方便很多。

AppsCustomizeTabHost 使用AppsCustomizePagedView显示apps,继承了PagedView (ViewGroup).Android 的应用列表自 3.0 开始分屏显示。4.0 延续了分屏设计,但放弃了之前平庸的过渡效果,而是和诺基亚 N9 一样——滑开一屏图标的同时,下一屏图标浮现出来,就好象被推到前面一样效果。
hotseat 图一右边显示的快捷键。Hotseat也是继承FrameLayout,并使用CellLayout显示item.(想当一个小的workspace)切换workspace_screen时位置也不会发生变化。如果你想从apps list拖动一个应用来替换hotseat上的app,结果是生成了一个folder包含这两个hotseat,想不明白google为什么这么设计。
workspace_cling 图一、图二中显示在最顶层的使用向导界面(第一次启动模拟器时),提示如何操作hotseat和apps 、widget。
folder_cling 第一次在桌面创建folder时显示。Android 4.0.x还将文件夹功能进行改进,模仿iOS系统把两个图标合成一个文件夹,新建文件夹包含拖拽前的这两个应用,点击后则打开该文件夹,可见android功能上向苹果的靠拢........

Launcher UI中几个核心code file:
Workspace.java
CellLayout.java
AppsCustomizePagedView.java
ItemInfo.java 桌面显示空间的父类