MVC PartialView视图使用心得
最近在学习MVC布局的一些东西,在网上跟一些有经验的技术大神们学习了一些内容,再加上自己的一些实践,慢慢的也有了一点心得体会,下面将它记载下来,便于有需要的人也便于自己翻阅。另外,我的实践过程中选择的是Razor视图引擎。
一 MVC中的部分视图PartialView:
MVC中的PartialView其实相当于用户控件ascx,其主要作用主要包括两方面:
- 可复用性:如果视图中的一部分内容会在多个地方用到,那么有必要将它写成一个分部视图,这样就不必在每一个视图中都重新写一遍,而直接调用分部视图就可以了;
- 便于维护:如果一个View有许多块组成,那么可以将这些块拆分成多个分部视图,这样就不必在一个Action中处理许多的数据或者是在一个View中写很多的html语言了,虽然这需要添加很多的cshtml文件或者Action,但是当某一块的数据发生变化就很容易管理和维护了,只需要对这个块的内容进行维护,而不必全局的去调整,这样一来岂不更显得有条理性?
二 分部视图的调用:
在一个View中调用分部视图主要有下列四种方法:
- @Html.Patial
- @Html.RenderPatial
- @Html.Action
- @Html.RenderAction
例如调用Html.RenderPartial有四种方式:
Html.RenderPartial(string partialName);
Html.Renderpartial(string partialName,object model);
Html.RenderPartial(string partialName,ViewDataDictionary viewData);
Html.RenderPartial(string partialName,object model,ViewDataDictionary viewData);
更加具体的方法详见MSDN:http://msdn.microsoft.com/zh-cn/library/system.web.mvc.html.renderpartialextensions.renderpartial(v=vs.108).aspx
三 Html.RenderPatial和Html.RenderAction的主要区别:
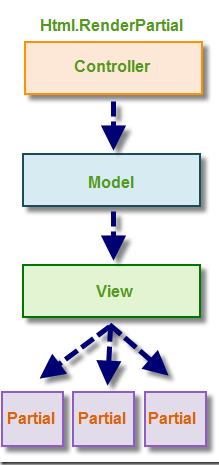
Html.RenderPatial:直接将View呈现在父视图的相应地方,View中绑定的Model需事先生成好
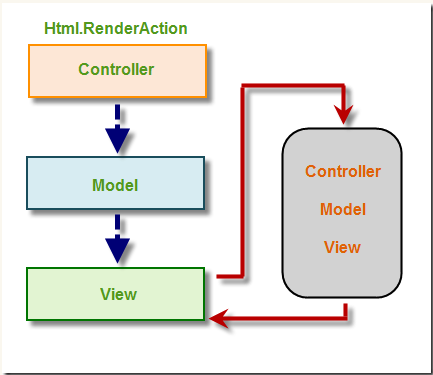
Html.RenderAction:需要进入子视图对应的Action方法中,按照Controller->Model->View的顺序走一遍,然后将产生的View呈现在父视图相应的地方,如果要呈现的视图需要后台处理数据,那么需要选用Html.RenderAction或者Html.Action。
比较形象的描述:


四 Html.RenderPartial和Html.Partial以及Html.RenderAction和Html.Action的区别:
Html.Partial和Html.Action都返回的是字符串,可以将它们的返回值赋给一个变量
Html.RenderPartial和Html.RenderAction都返回void,而内容会在执行的时候直接写到Response中,
这样一来在View中加载它们的方式也就不一样了:
@Html.Partial("PartialViewName")
@Html.Action("Action", "Controller")
@{ Html.RenderPartial("PartialViewName");}
@{ Html.RenderAction("Action", "Controller");}
在使用中,关于Html.Partial和Html.RenderPartial以及Html.Action和Html.RenderAction具体选用哪一种,我也不清楚,但引用下面的一段话,希望有明白的大神们给出解释和补充,源文地址:http://www.shunyi.net/forum/view/id-35120
我更多的时候会用 RenderPartial 和RenderAction 因为这两种方法在输出内容时使用的TextWriter就是当前Template所用的. 与此相反@Html.Partial 和@Html.Action 两种方法每次都会创建自己的 TextWriter 实例并且把内容缓存在内存中. 最后把所有 writer输出的内容发送到一个 MvcString对象中 所以它可以当成 unescaped HTML用@直接渲染.
On the other side I do not entirely through [email protected] [email protected]. These methods are good for some cases when you need to put sub-template content into a variable or do something with it (which was a pain in older MVC versions). And they may be life-saving in certain scenarios like caching.
Oh there is also a@RenderPagemethod ofWebPagebasethat doesn’t use MVC template lookup and receives exact template path as its parameter. But anyway I would use HtmlHelper’s Partial instead as it is a more traditional view-engine independent approach for rendering child templates.
It is true that the result is the same. Html.Partial returns the partial view as a string so basically you can stil do anything with the rendered content before you emit it. If you use RenderPartial you are directly writing to the output stream and because of this RenderPartial will be a bit faster.