ASP.NET 3.5 开发范例精讲精析--读书笔记
1. 使用 <%$ expressionPrefix: expressionValue %> 支持从配置文件web.config 中取得连接字符串和应用程序设置,或从资源文件(.resx 或 .resource)中取得特定项的设置值。
(1)使用<%$ ConnectionStrings: 配置文件中的连接字符串名称CONNECTION STRING NAME %>
(2)使用<%$ AppSettings: 配置文件中appSettings中的配置KEY %>
(3)使用<%$ Resources: Class, ResourceID %> 取得资源文件中的设置。
上面的Class 就是资源文件的主文件名,如Message.resx 资源文件的 Message 文件名称;ResourceID 则是所要取得的资源项目的名称。
2. 怎样在网页中检测浏览器的类型和版本
可以使用HttpRequest.Browser 属性查询浏览器,HttpRequest.Browser 属性有一个HttpBrowserCapabilities 对象,该对象会取得浏览器或客户端设备的信息。示例代码如下:
HttpBrowserCapabilities bc = Request.Browser;
sb.AppendLine("浏览器的相关规格与信息:");
sb.AppendLine("类型: " + bc.Type);
sb.AppendLine("名称: " + bc.Browser);
sb.AppendLine("版本: " + bc.Version);
sb.AppendLine("主要版本: " + bc.MajorVersion);
sb.AppendLine("次要版本: " + bc.MinorVersion);
sb.AppendLine("作业平台: " + bc.Platform);
sb.AppendLine("是 Beta 版吗: " + bc.Beta);
sb.AppendLine("是 Crawler 搜索引擎吗: " + bc.Crawler);
sb.AppendLine("是 AOL 浏览器吗: " + bc.AOL);
sb.AppendLine("是 Win16 计算机吗: " + bc.Win16);
sb.AppendLine("是 Win32 计算机吗: " + bc.Win32);
sb.AppendLine("是否支持框架: " + bc.Frames);
sb.AppendLine("是否支持表格: " + bc.Tables);
sb.AppendLine("是否支持 Cookies: " + bc.Cookies);
sb.AppendLine("是否支持 VB Script: " + bc.VBScript);
sb.AppendLine("是否支持 JavaScript: " + bc.EcmaScriptVersion.ToString());
sb.AppendLine("是否支持 Java Applets: " + bc.JavaApplets);
sb.AppendLine("是否支持 ActiveX 控件: " + bc.ActiveXControls);
sb.AppendLine("是否支持频道定义格式: " + bc.CDF);
TextBox1.Text = sb.ToString();
上述代码的运行结果:浏览器的相关规格与信息:
类型: IE8
名称: IE
版本: 8.0
主要版本: 8
次要版本: 0
作业平台: WinNT
是 Beta 版吗: False
是 Crawler 搜索引擎吗: False
是 AOL 浏览器吗: False
是 Win16 计算机吗: False
是 Win32 计算机吗: True
是否支持框架: True
是否支持表格: True
是否支持 Cookies: True
是否支持 VB Script: True
是否支持 JavaScript: 1.2
是否支持 Java Applets: True
是否支持 ActiveX 控件: True
是否支持频道定义格式: False
3. 网页之间怎么传递数据
(1)通过在URL中使用查询字符串传递数据;
(2)Server.Transfer 方法传递数据;
SOURCEPAGE frmSource = ((SOURCEPAGE) (HttpContext.Current.Handler));
取得源网页对象,然后就可以取得其公有属性了。
(3)跨网页传送数据的方式;
在目标页面,通过如下方式取得SOURCE PAGE:
if(Page.PreviousPage != null)
{
TextBox txtName = (TextBox) Page.PreviousPage.FindControl("txtName");
....................
}
还有一种办法是,通过在目标页面添加一个 @PreviousPageType 指示符:
<%@ PreviousPageType VirtualPath="~/SOURCEPAGE.aspx"%>
这样,就可以取得代表源网页的强类型引用了 -- PreviousPage 属性,通过PreviousPage 属性取得源网页的公有属性。
另外一个办法是,在目标页面使用 @Reference 指示符:
<%@ Reference Page="~/SOURCEPAGE.aspx" %>
范例代码:
{
// 取得来源网页之各个控件的值。
textboxName.Text = ((TextBox)(this.PreviousPage.FindControl("txtName"))).Text;
textboxAddress.Text = ((TextBox)(this.PreviousPage.FindControl("txtAddress"))).Text;
textboxPhone.Text = ((TextBox)(this.PreviousPage.FindControl("txtPhone"))).Text;
textboxGender.Text = ((RadioButtonList)(this.PreviousPage.FindControl("rblGender"))).SelectedValue;
textboxJob.Text = ((DropDownList)(this.PreviousPage.FindControl("ddlJob"))).SelectedValue;
// 将 PreviousPage 属性转换成来源网页型别。
SOURCEPAGE mySourcePage = (SOURCEPAGE)PreviousPage;
// 取得来源网页之各个公用属性的值。
lblName.Text = mySourcePage.Author;
lblCompany.Text = mySourcePage.Company;
lblAddress.Text = mySourcePage.Address;
lblRequestTime.Text = mySourcePage.RequestTime;
}
(4)不同Web应用程序中网页的跨网页数据传送
在目标网页中通过 Request.Form 来读取传送的值,Request.Form 会返回一个NameValueCollection 的字典集合,含有索引key 和 数据值的配对。
范例代码:
System.Collections.Specialized.NameValueCollection postedValues = Request.Form;
String nextKey;
for (int i = 0; i < postedValues.AllKeys.Length; i++)
{
nextKey = postedValues.AllKeys[i];
sb.Append("<br>");
sb.Append(nextKey);
sb.Append(" = ");
sb.Append(postedValues[i]);
}
lblMessage.Text = sb.ToString();
4. 设置网页的默认焦点控件和默认按钮
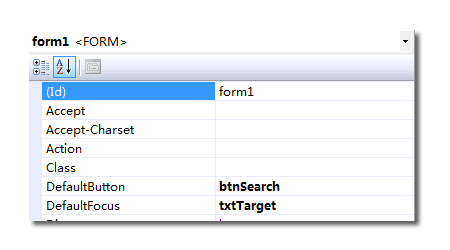
<form id="form1" runat="server" defaultbutton="btnSearch" defaultfocus="txtTarget">
只有实现了 IButtonControl 接口的控件才能被设置为默认按钮,也就是说,只有 Button, LinkButton 和 ImageButton 服务器控件才能设置为默认按钮。
5. 让网页到约定几秒自动重定向到其他的页面
<meta http-equiv="REFRESH" content="3; URL=http://www.entlib.com" />
<title>倒数 3 秒后自动重定向到其他网页</title>
</head>
通过程序控制为网页添加meta 标记:
{
HtmlMeta meta = new HtmlMeta();
meta.Attributes.Add("http-equiv", "REFRESH");
meta.Content = "3; URL=http://www.entlib.com";
this.Header.Controls.Add(meta);
}
6. Literal 控件和 Label 控件的区别
Label 服务器控件的文本在显示为网页时,使用HTML 的<span> 标记,而Literal 服务器控件的文本在显示网页中时,不会添加 <span> 标记和任何其他的 HTML 标记。
Literal 控件提供的 Mode 属性可以对 Text 属性的内容进行设置是否编码,有如下可行值。
LiteralMode.PassThrough
LiteralMode.Encode
LiteralMode.Transform
示例代码:
Literal MyLiteral1 = new Literal();
MyLiteral1.Mode = LiteralMode.PassThrough;
MyLiteral1.Text = "现在的日期时间是: <b><font color = 'red'>" + System.DateTime.Now + "</font></b>";
// 将 Literal 服务器控件动态加入 Panel 容器中。
MyPanel1.Controls.Add(MyLiteral1);
// 建立一个 Literal 服务器控件。
Literal MyLiteral2 = new Literal();
// 要求使用 HtmlEnocde 方法来编码 Text 属性的内容。
MyLiteral2.Mode = LiteralMode.Encode;
MyLiteral2.Text = "现在的日期时间是: <b><font color = 'red'>" + System.DateTime.Now + "</font></b>";
// 将 Literal 服务器控件动态加入 Panel 容器中。
MyPanel2.Controls.Add(MyLiteral2);
7. 数据类型验证
CompareValidator 验证控件可以验证输入到控件中的数据能否转换成特定的数据类型。方法是:
(1)将Type 属性设置成需要检查的数据类型;
(2)必须将Operator 属性设置为 DataTypeCheck;
范例代码:
<br />
请输入下限:
<asp:TextBox ID="txtBirthdayLowerLimit" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="" ControlToValidate="txtBirthdayLowerLimit"
Display="Dynamic" Operator="DataTypeCheck" SetFocusOnError="True" Type="Date">您输入的日期格式不正确!</asp:CompareValidator>
<br />
请输入上限:
<asp:TextBox ID="txtBirthdayUpperLimit" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator2" runat="server" ErrorMessage="" ControlToValidate="txtBirthdayUpperLimit"
Display="Dynamic" Operator="DataTypeCheck" SetFocusOnError="True" Type="Date">您输入的日期格式不正确!</asp:CompareValidator>
格式验证
若要检查用户输入的数据是否符合特定的格式,可使用 RegularExpressionValidator 验证控件。在使用 RegularExpressionValidator 验证控件时,除了设置 ControlToValidate, Text, Display 等属性外,还需要设置 ValidationExpression 属性的正则表达式。
如下范例代码:
公司网址:
<asp:TextBox id="txtUrl" runat="server" Width="289px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtUrl"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtUrl"
Display="Dynamic" ValidationExpression=" http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?">请输入格式正确的网址!</asp:RegularExpressionValidator>
<br />
电子邮件:
<asp:TextBox ID="txtEmail" runat="server" Width="284px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtEmail"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server" Display="Dynamic"
ControlToValidate="txtEmail" ValidationExpression="^[\w-]+@[\w-]+\.(com|net|org|edu|mil)$">请输入格式正确的电子邮件!</asp:RegularExpressionValidator>
<br />
市内电话:
<asp:TextBox ID="txtPhone" runat="server" Width="236px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtPhone"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator3" runat="server" Display="Dynamic"
ControlToValidate="txtPhone" ValidationExpression="((\(\d{3}\) ?)|(\d{3}-))?\d{3}-\d{4}">请按照 (XXX)XXX-XXXX 格式输入电话号码!</asp:RegularExpressionValidator>
<br />
邮政编码:
<asp:TextBox ID="txtZipCode" runat="server" Width="140px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="txtZipCode"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator4" runat="server" Display="Dynamic"
ControlToValidate="txtZipCode" ValidationExpression="^\d{5}$">邮政编码必须是 5 个数字!</asp:RegularExpressionValidator>
<br />
<asp:Button ID="btnOk" runat="server" Text="确定" Font-Size="Small"></asp:Button>
</div>
RangeValidator 控件 -- 验证用户输入的数据必须处于特定的范围。需要提醒的是 Type 属性需要设置为所需的数据类型,如果用户的输入值不能转换成指定的数据类型,则验证将失败。
范例代码如下所示:
<asp:TextBox ID="txtAmount" runat="server" Font-Size="12pt"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" Display="Dynamic"
ControlToValidate="txtAmount">必须输入数据!</asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator2" runat="server" Display="Dynamic" ControlToValidate="txtAmount"
Type="Integer" MaximumValue="2000" MinimumValue="100">格式不正确或购买数量不在 100 至 2000之间</asp:RangeValidator>
8. 如何禁用验证和以程序方式来验证ASP.NET服务器控件
如果想禁用服务器端和客户端验证,可以将单个控件的 CausesValidation 属性设置为 false,这样做将可以触发回送,而不会引发验证检查。
如下范例代码,将btnCancel 控件关闭验证:
<asp:Button ID="btnCancel" runat="server" Font-Size="11pt" Text="不验证直接传送" CausesValidation="False">
</asp:Button>
以程序方式来验证ASP.NET 服务器控件
如果希望网页在第一次运行时,就显示验证控件的提示信息,可以在网页第一次运行时就调用网页的 Validate 方法,因为此时各个输入控件都是空白的,自然就不能通过验证了。
范例代码如下所示:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Page.Validate();
}
}
调用验证控件的Validate 方法
另外一种情况时,需要在运行时才能设定验证控件的相关属性,因此需要在程序中手动调用验证控件的Validate 方法。
如下范例代码在程序中设置 RangeValidator 控件的 MinimumValue 属性 和 MaximumValue 属性,以及其他属性,然后调用该验证控件的Validate 方法:
{
// 设定下限值
this.AnserDateRangeValidator.MinimumValue = this.txtStartDate.Text;
// 设定上限值
this.AnserDateRangeValidator.MaximumValue = this.txtEndDate.Text;
this.AnserDateRangeValidator.Type = ValidationDataType.Date;
this.AnserDateRangeValidator.ErrorMessage = "您输入的卖出日期必须处于买进日期与结算日期之间";
this.AnserDateRangeValidator.Display = ValidatorDisplay.Dynamic;
// 呼叫 Validate 方法
this.AnserDateRangeValidator.Validate();
// 显示出「期货卖出日期」文字方块
this.txtAnswerDate.Visible = true;
}
该验证控件的页面代码:
<asp:RangeValidator ID="AnserDateRangeValidator" runat="server" ControlToValidate="txtAnswerDate">
</asp:RangeValidator>