viewpager与子view的事件冲突解决
问题:
对android的事件机制一直不怎么了解,最近android项目中运用viewpager+listview (就是viewpager的子view中嵌套了listview),出现了触摸手势冲突
吐槽:
问题一来很是捉急,于是执行傻瓜式问题解决,各种谷歌大神求支援,按照网上的解决方案,也不管对不对应我的情况,一顿乱搞....
显然无数次失败之后还是没给我足够的教训,这次结果依然是没找到现成的,(;一_一) ...
机制:
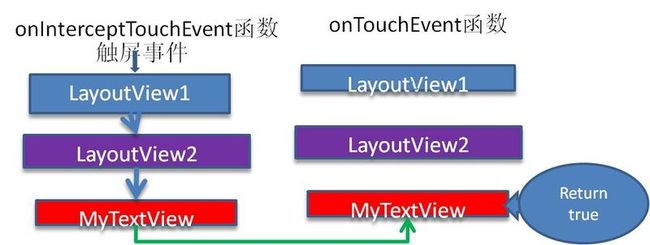
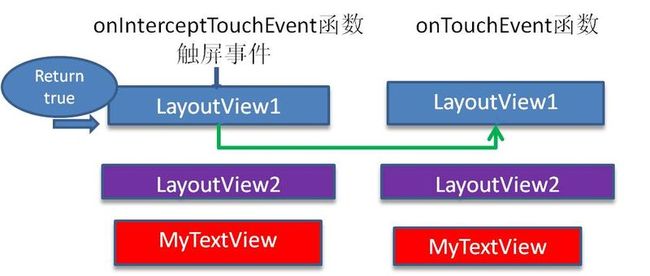
纠结了一天,决定好好理一理android的事件机制,找到下面这3张图(原地址我没找到,已经在在谷歌大神那留下N个副本..实在没找到原作者,如有知道原创地址请与我联系),觉得豁然开朗
图1 图2 图3
onInterceptTouchEvent 和 onTouchEvent 清楚了,还有个 dispatchTouchEvent 不太清楚,网上说是分发事件的,在调试时,我发现 viewgroup 的分发机制似乎不同(dispatchTouchEvent在onInterceptTouchEvent后调用)。
最终找到这篇文章 "Android事件处理第一节(View对Touch事件的处理)",看到其中 View.dispatchTouchEvent() 的源码,又是豁然开朗.
public boolean dispatchTouchEvent(MotionEvent event) { if (mInputEventConsistencyVerifier != null) { mInputEventConsistencyVerifier.onTouchEvent(event, 0); } if (onFilterTouchEventForSecurity(event)) { //noinspection SimplifiableIfStatement ListenerInfo li = mListenerInfo; if (li != null && li.mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED && li.mOnTouchListener.onTouch(this, event)) { return true; } if (onTouchEvent(event)) { return true; } } if (mInputEventConsistencyVerifier != null) { mInputEventConsistencyVerifier.onUnhandledEvent(event, 0); } return false; }
也就是说是 dispatchTouchEvent 在调用 onTouchEvent 。
思路:
最终效果是竖直方向滑动时listview动起来,水平方向滑动viewpager动起来,显然我需要对滑动手势进行判断,
(1) 在 case MotionEvent.ACTION_DOWN: 分支获取第一次按下点的坐标 (2) 在 case MotionEvent.ACTION_MOVE: 分支获取移动结束点的坐标 (3) 通过两点横坐标差值与竖坐标的差值可以判断手势方向;
这里我的view层次是,activity->viewpager->listview.
所以我希望它的事件流向像下图一样
思路差不多就这些.
解决:
直接上代码吧.
/* 代码位置:最顶层的VIEW,(viewpager的子view) */
private float xDistance, yDistance, xLast, yLast; /* (non-Javadoc) * @see android.widget.AbsListView#onTouchEvent(android.view.MotionEvent) */ @Override public boolean onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: //获取第一次按下点的坐标 xDistance = yDistance = 0f; xLast = ev.getX(); yLast = ev.getY(); break; case MotionEvent.ACTION_MOVE: //获取移动结束点的坐标 final float curX = ev.getX(); final float curY = ev.getY();
//差值 xDistance += Math.abs(curX - xLast); yDistance += Math.abs(curY - yLast); xLast = curX; yLast = curY; if(xDistance <= yDistance) return super.onTouchEvent(ev); // 消耗 else return false; // 往下传递 } return super.onTouchEvent(ev); }
如果你的项目,viewpager之下还有 view ,并且还有手势处理,那你可以对你想屏蔽的 view 使用 requestDisallowInterceptTouchEvent(true); ,比如说我这的Activity还有手势处理,我想屏蔽它,于是就在 viewpager 的 onInterceptTouchEvent 里调用了 getParent().requestDisallowInterceptTouchEvent(true); ,代码如下
@Override public boolean onInterceptTouchEvent(MotionEvent arg0) { getParent().requestDisallowInterceptTouchEvent(true); return super.onInterceptTouchEvent(arg0); }
问题解决,暂时就这些了.